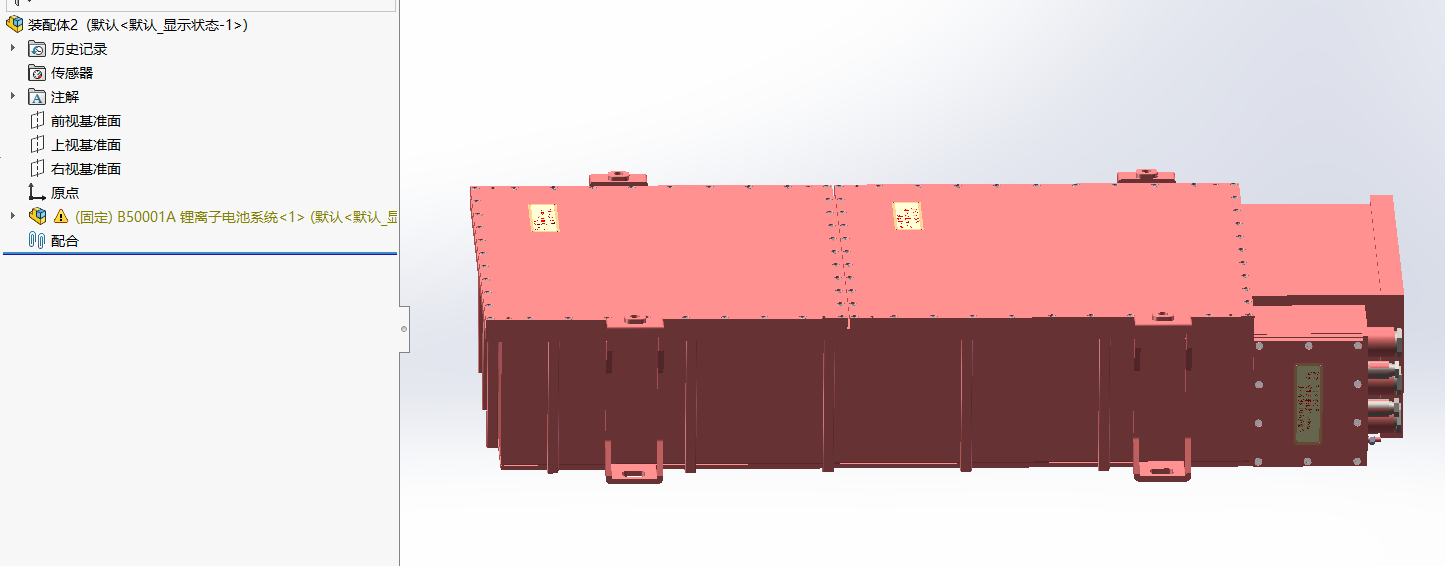
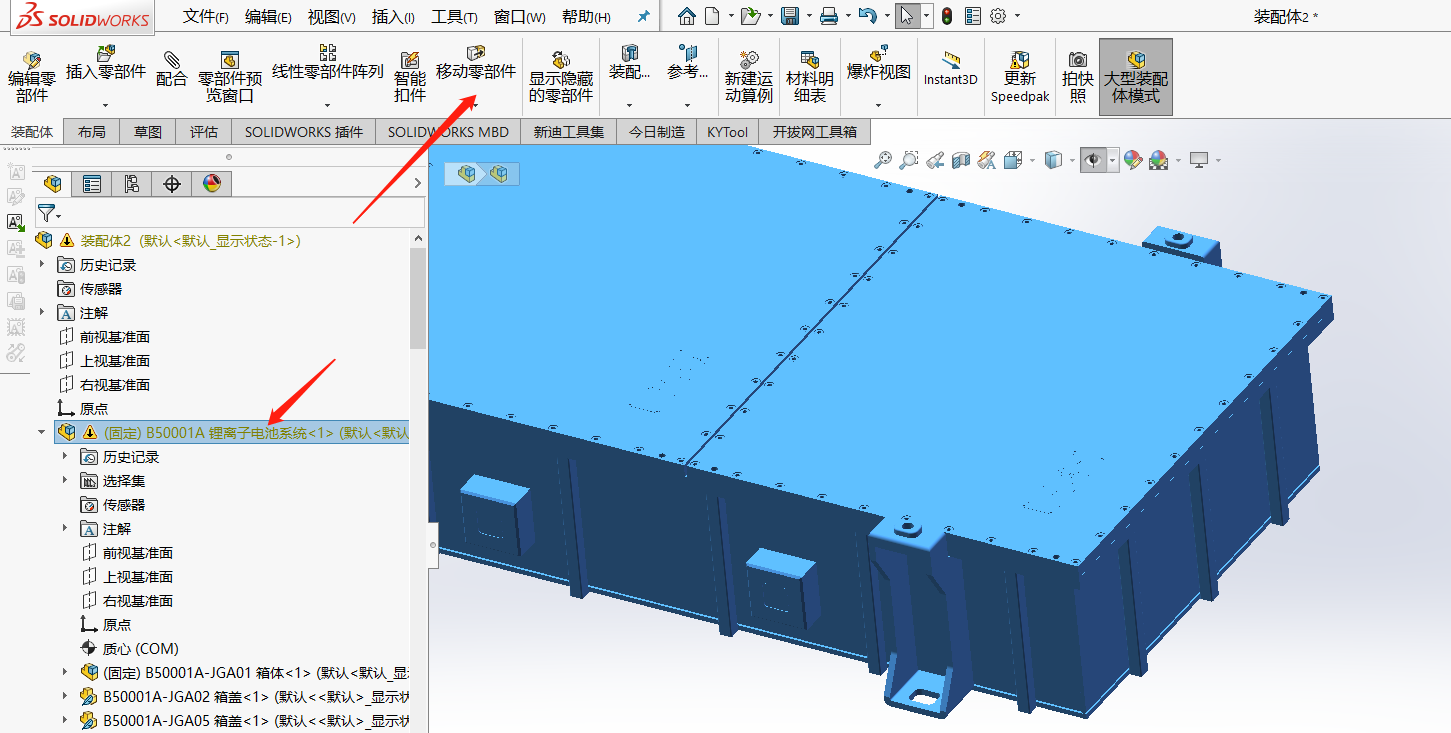
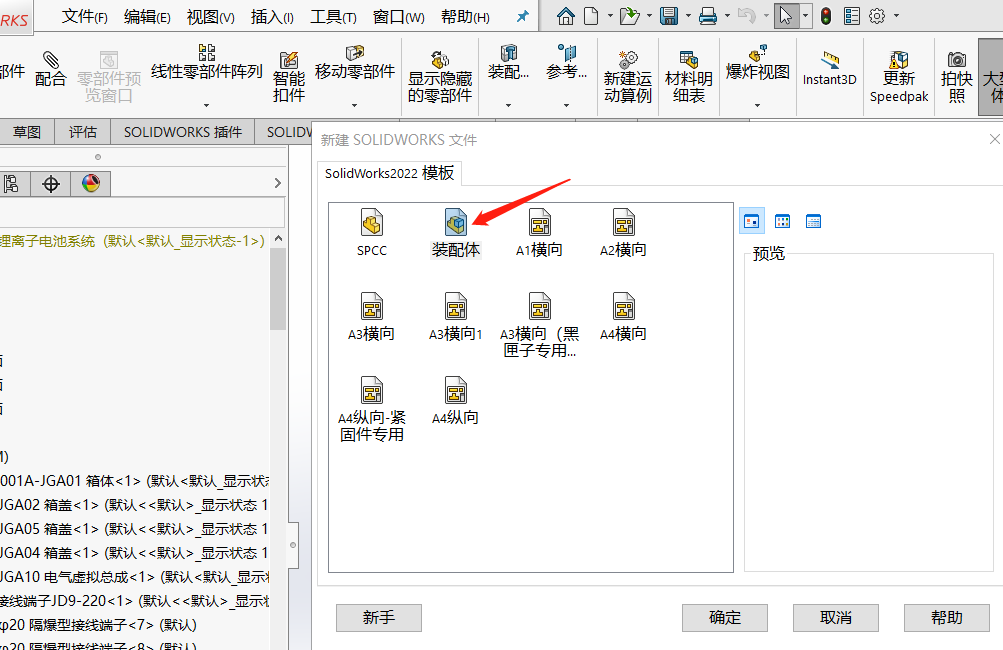
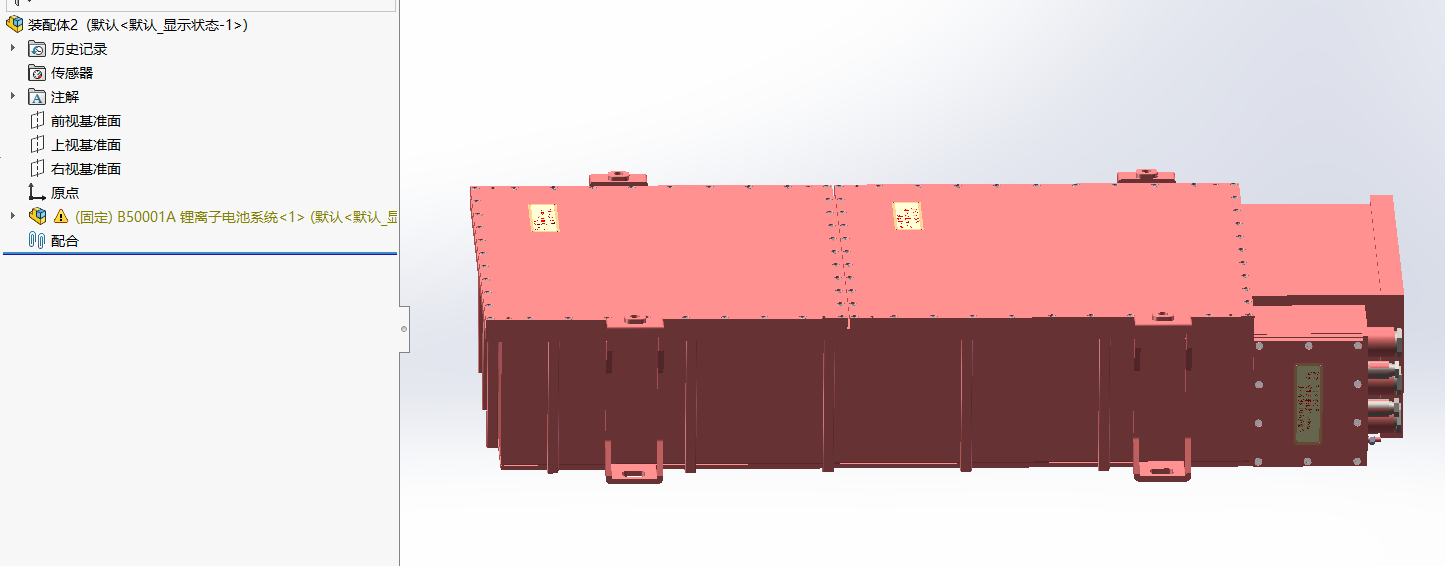
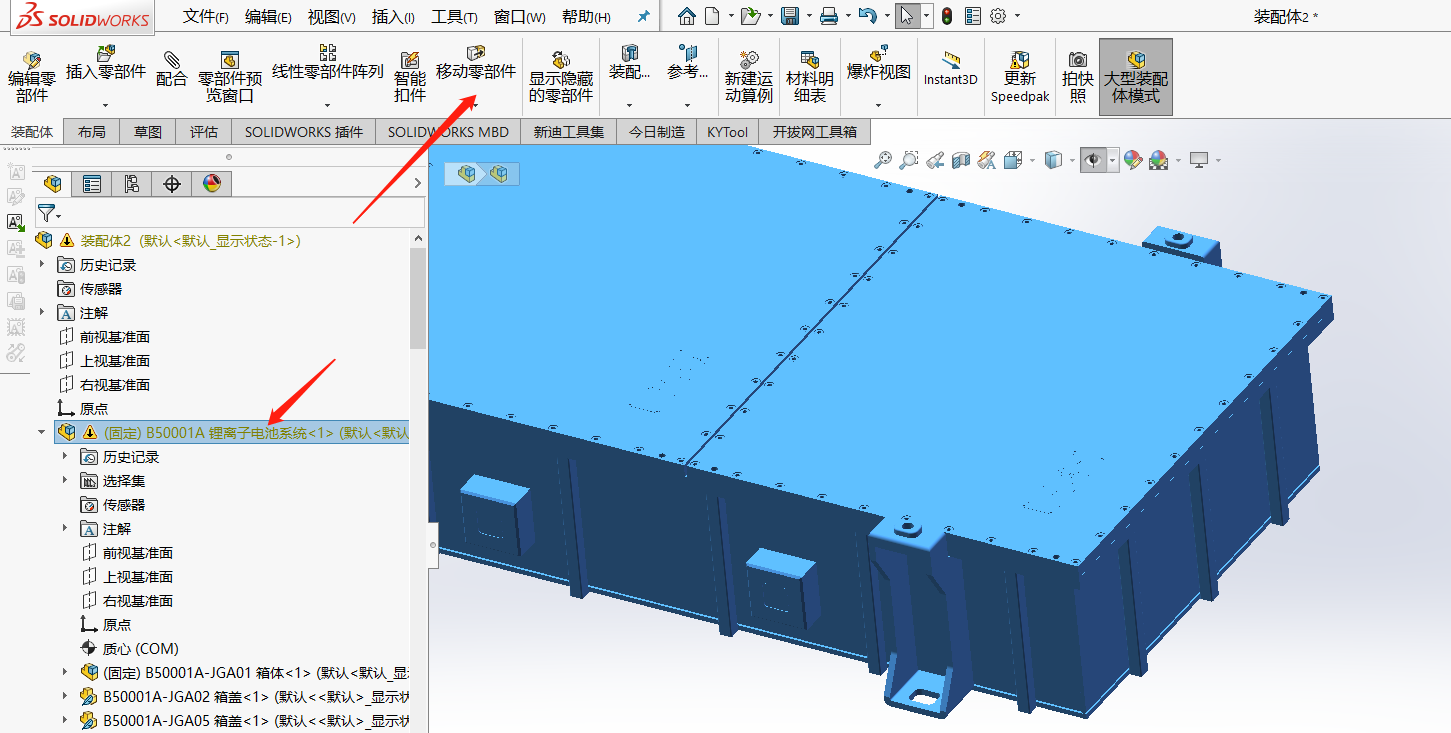
1.新建装配体,将整个电池包装配体进来


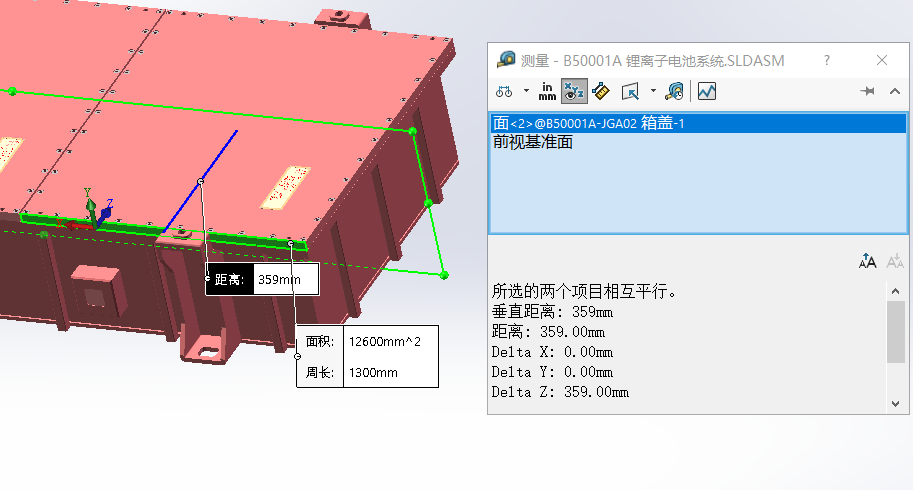
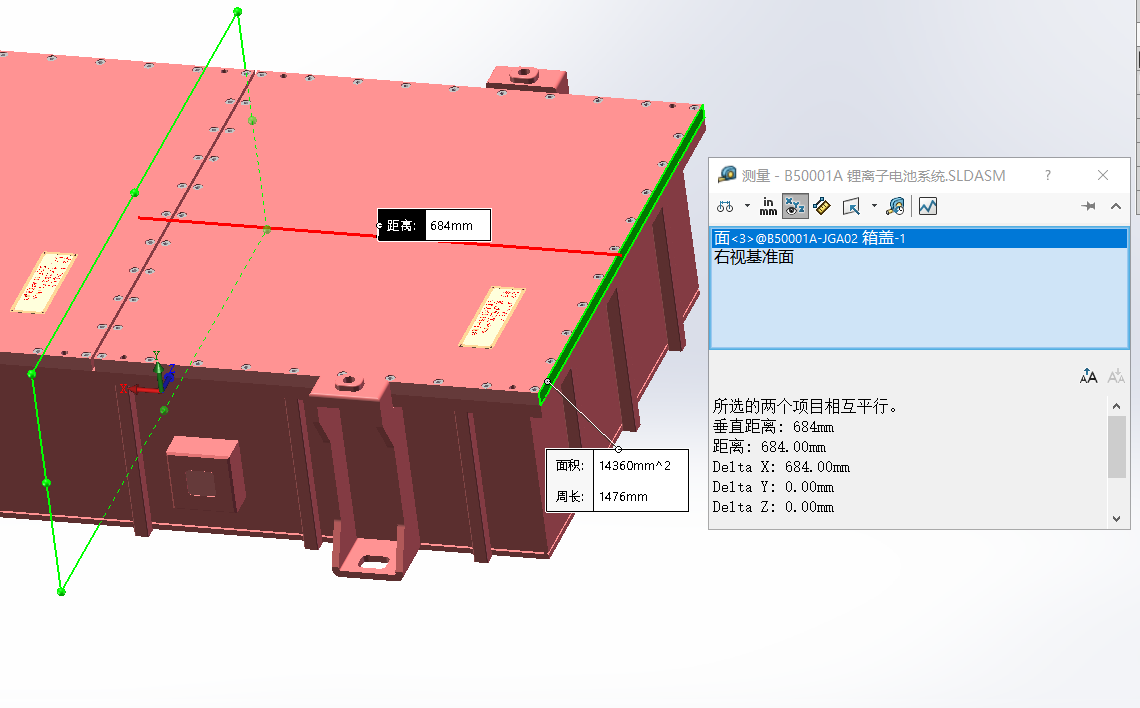
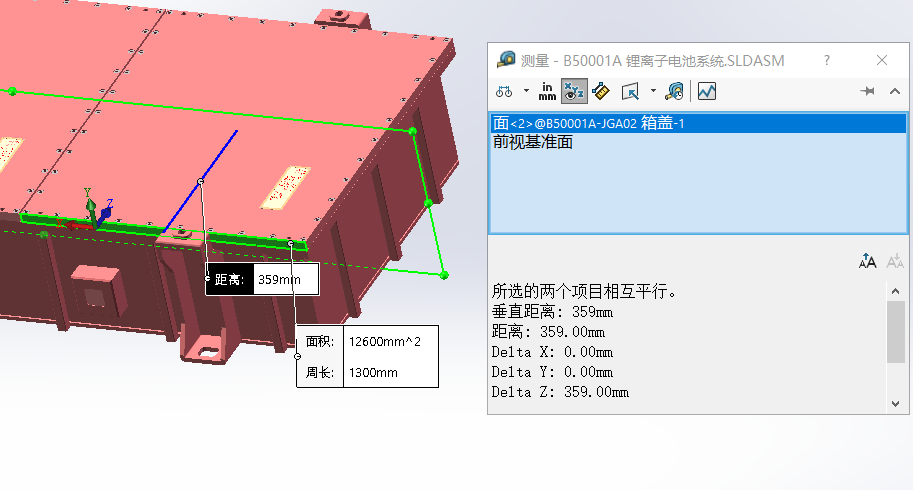
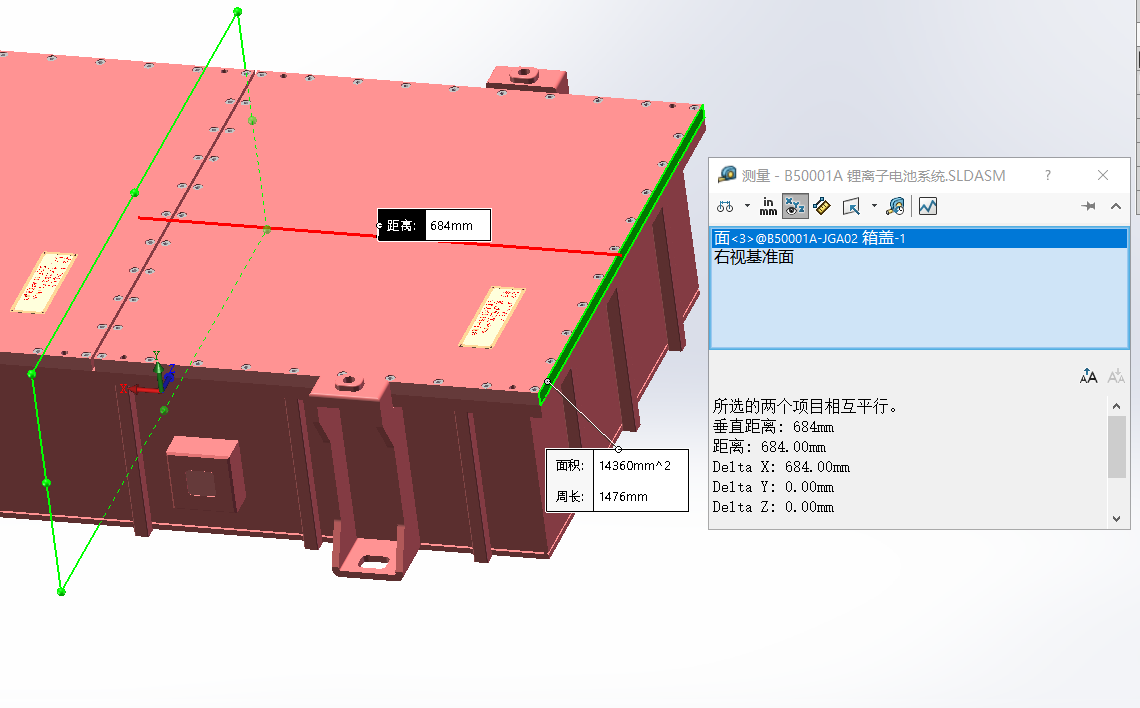
1.测量要移动位置与3个坐标的距离值



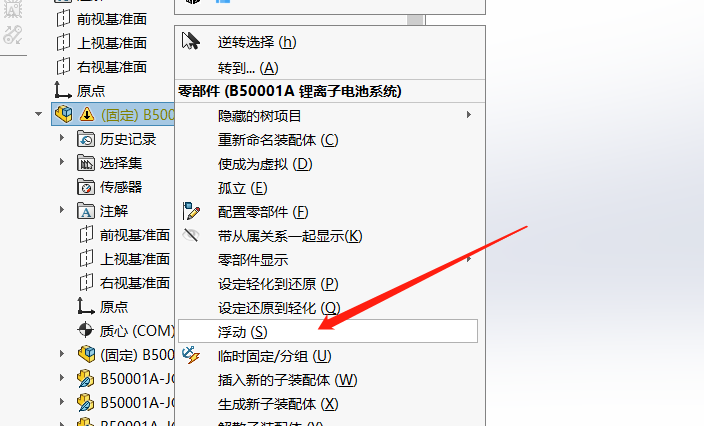
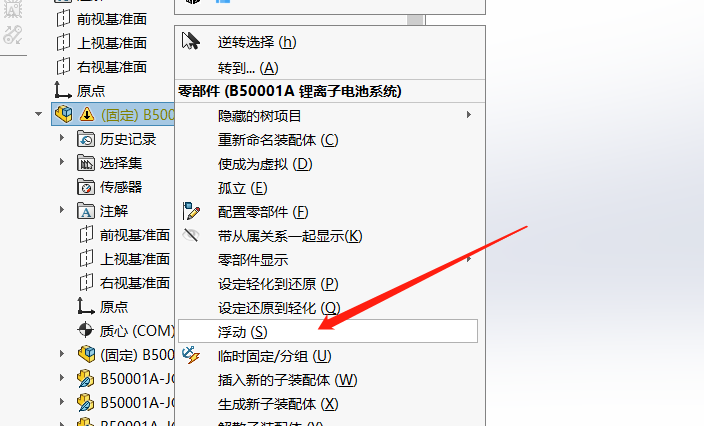
2.装配体设置为浮动,点击装配体,选择移动


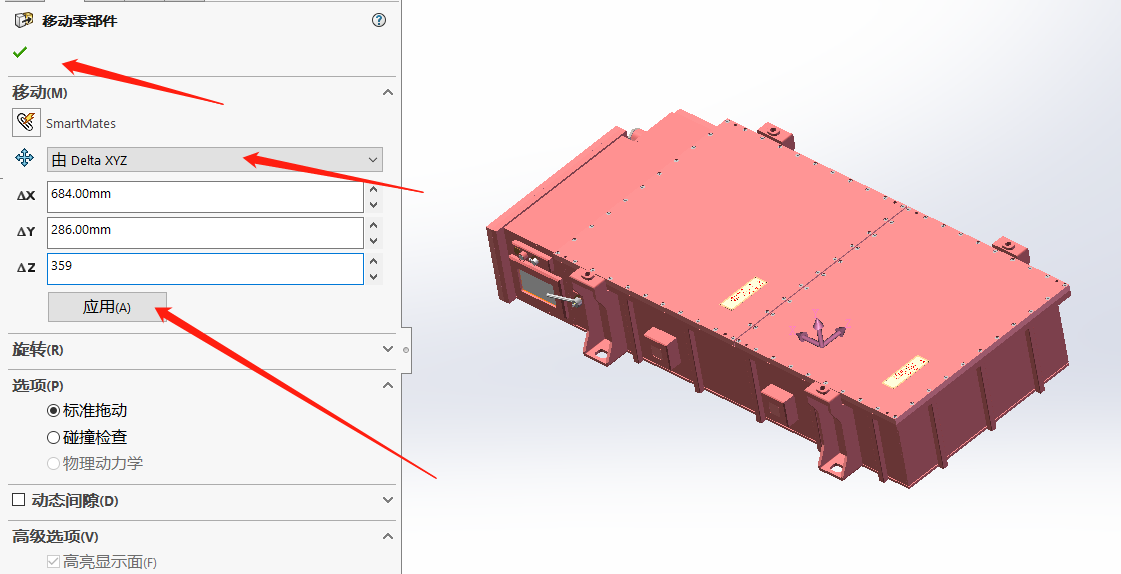
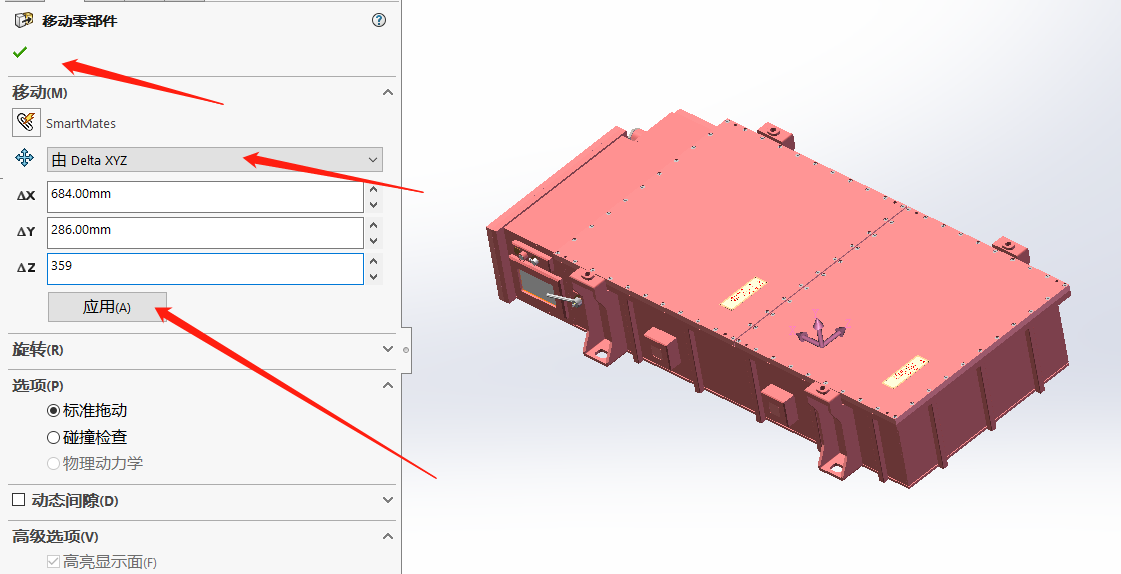
3.选择△xyz,输入移动值,应用-打钩

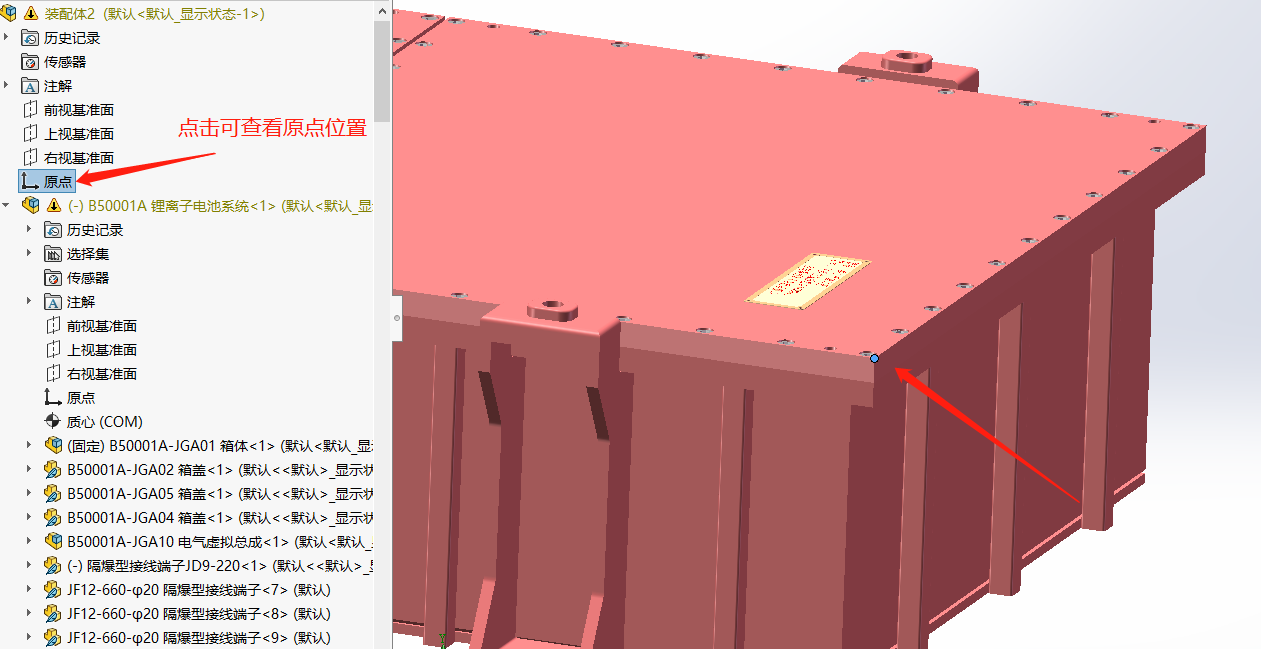
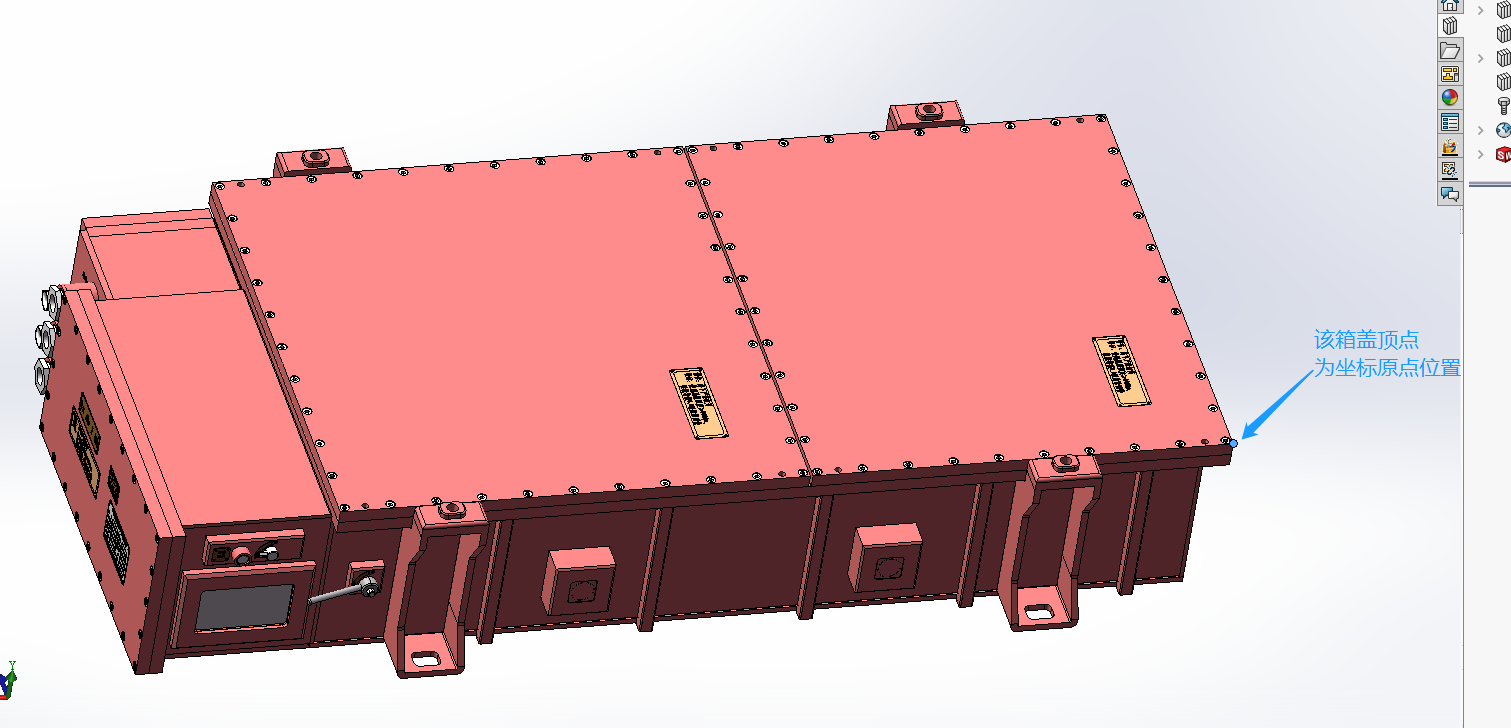
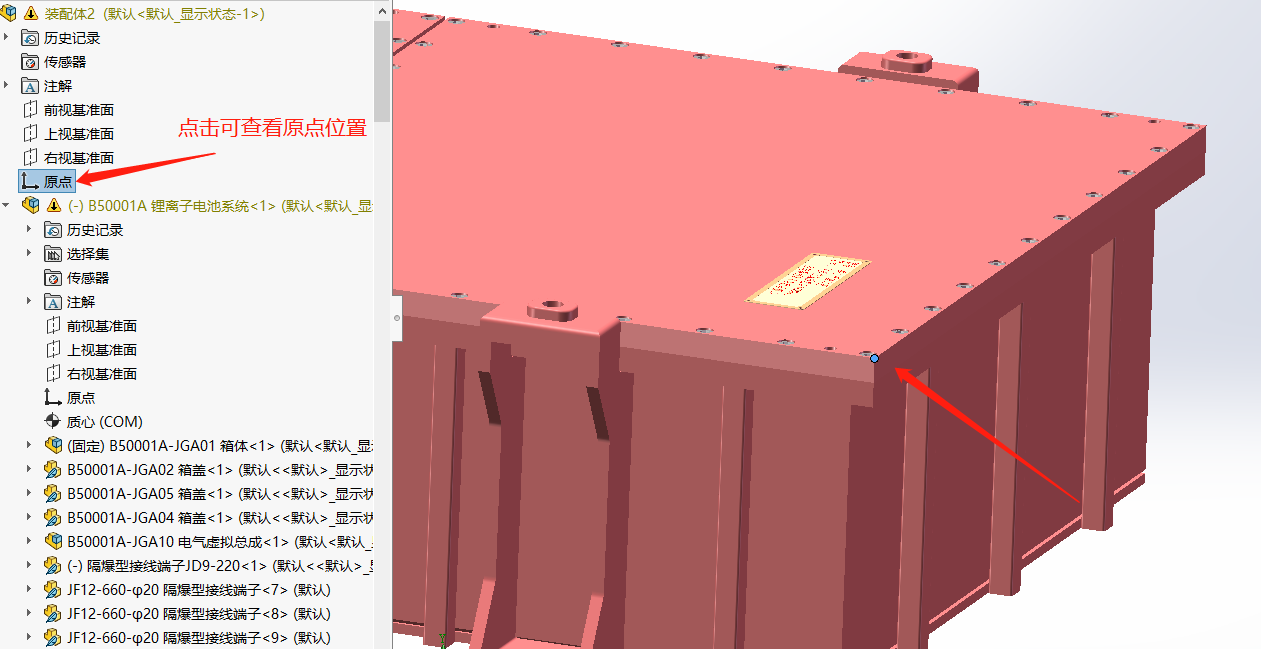
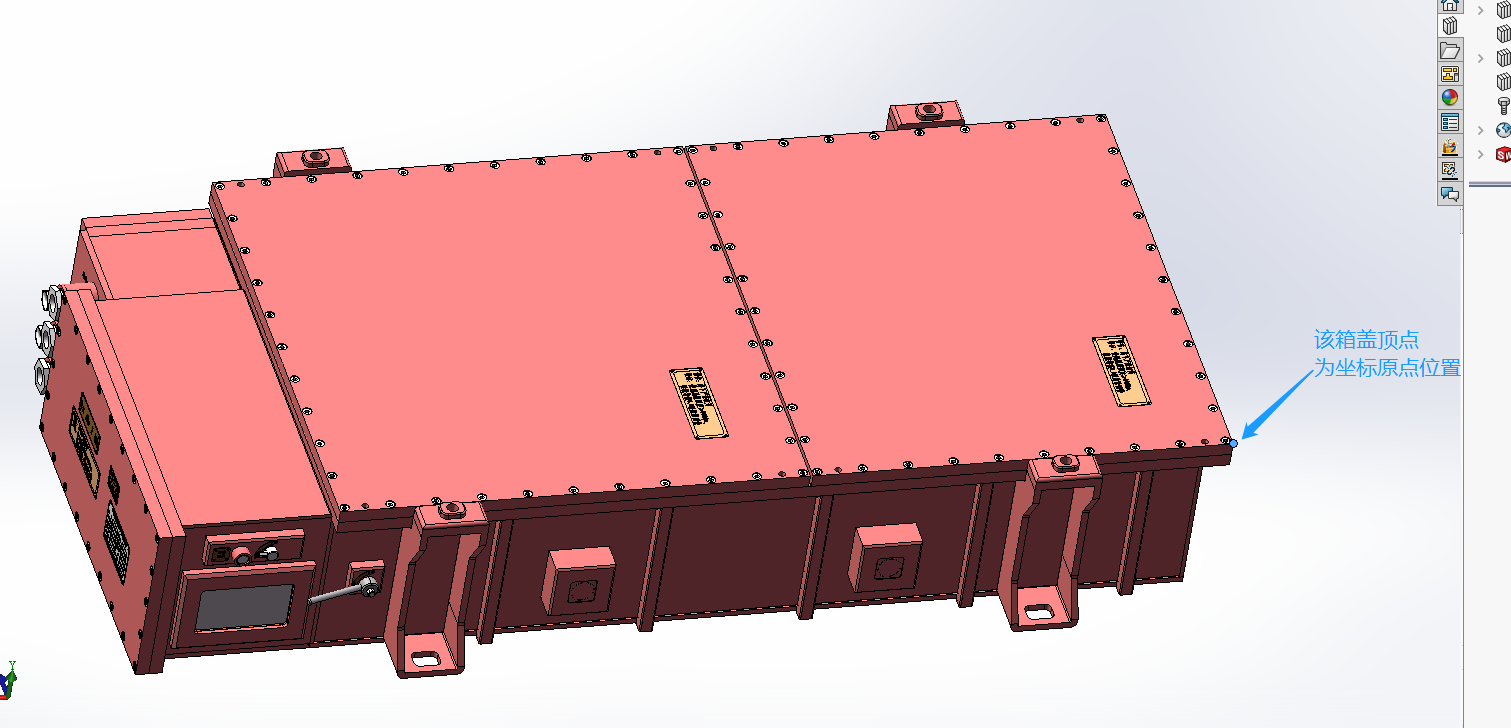
5.将原点移动如图位置

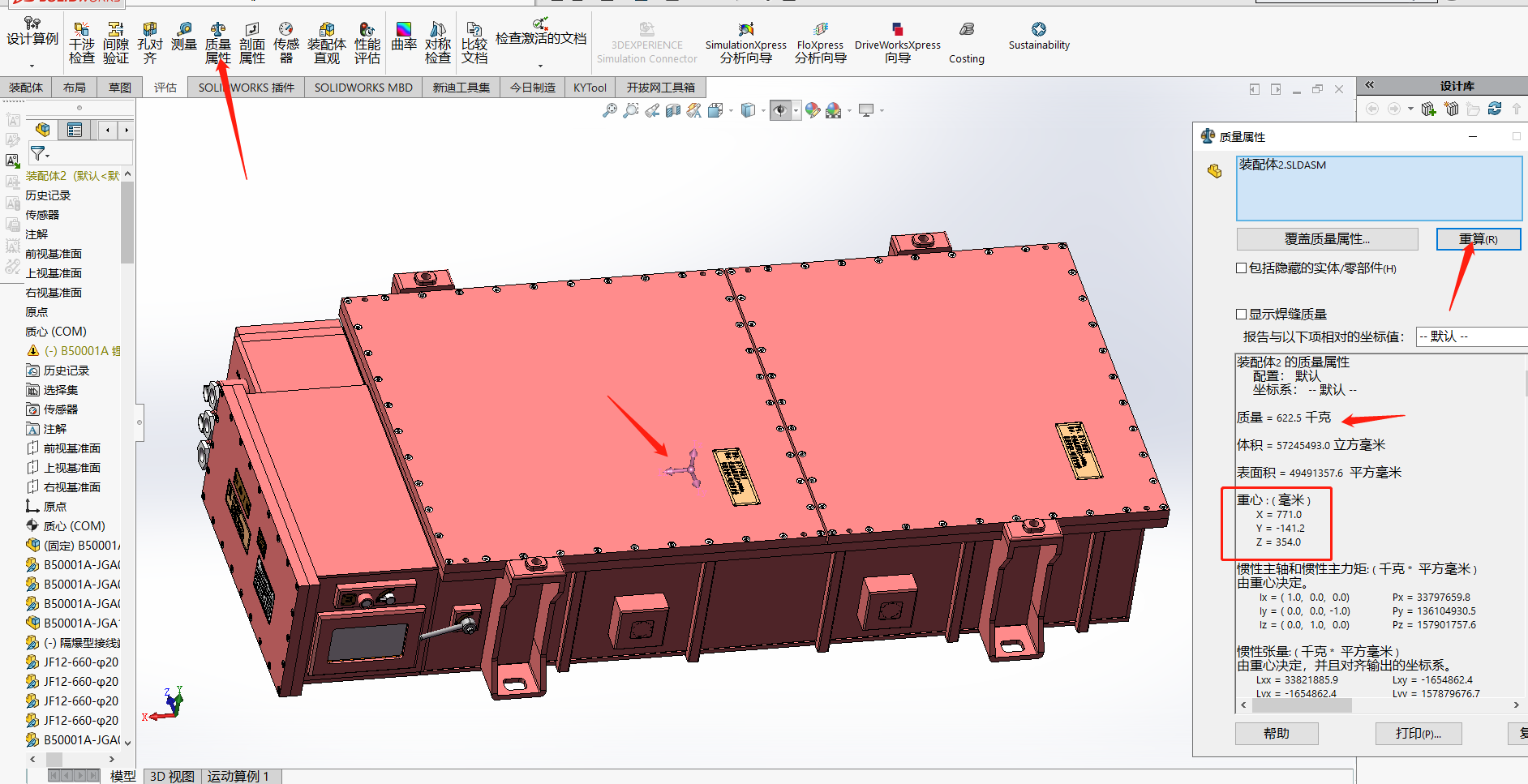
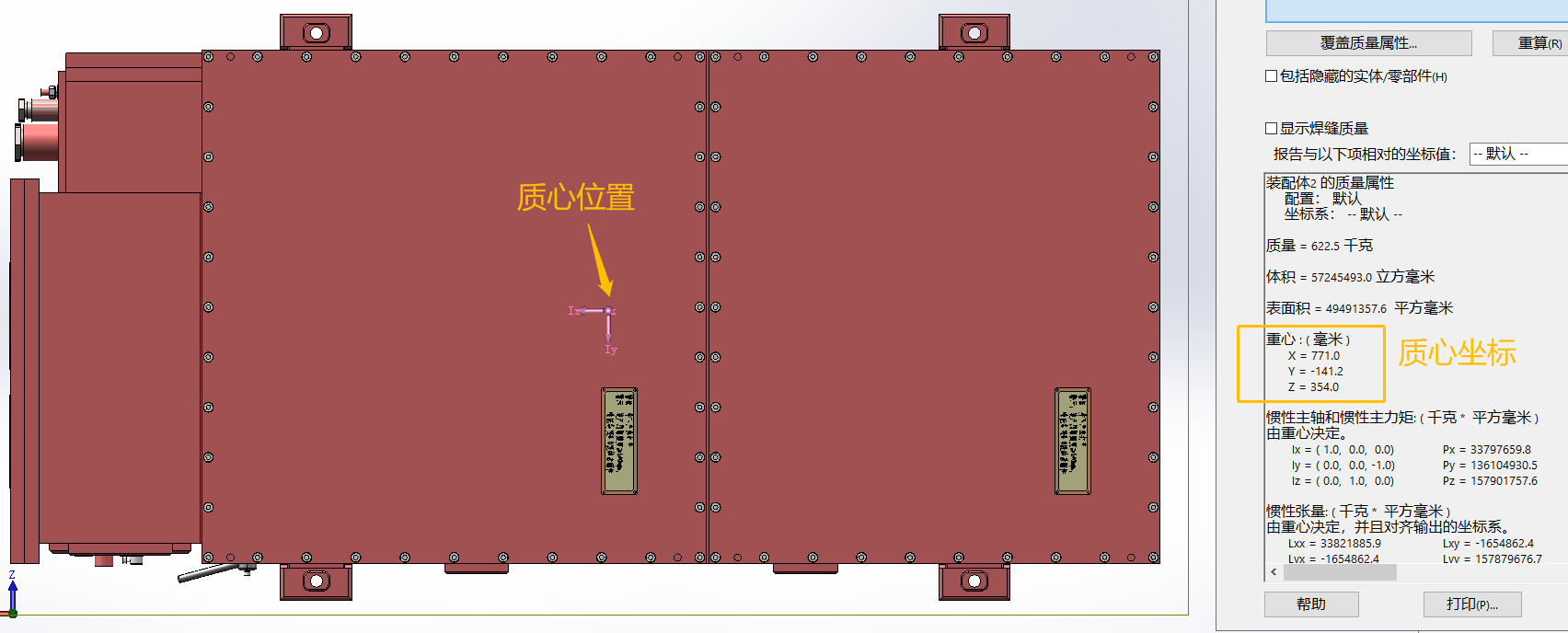
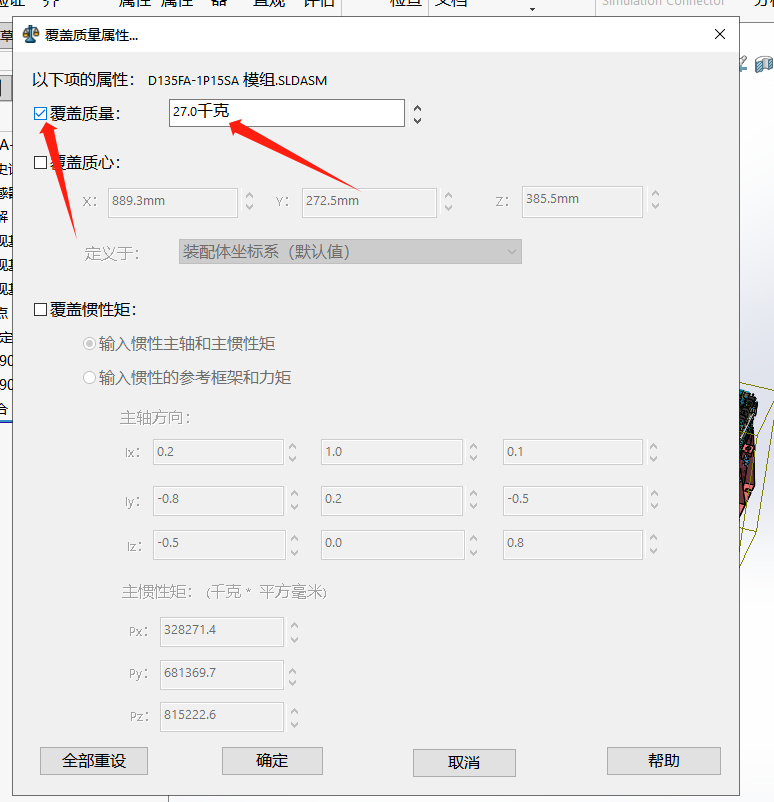
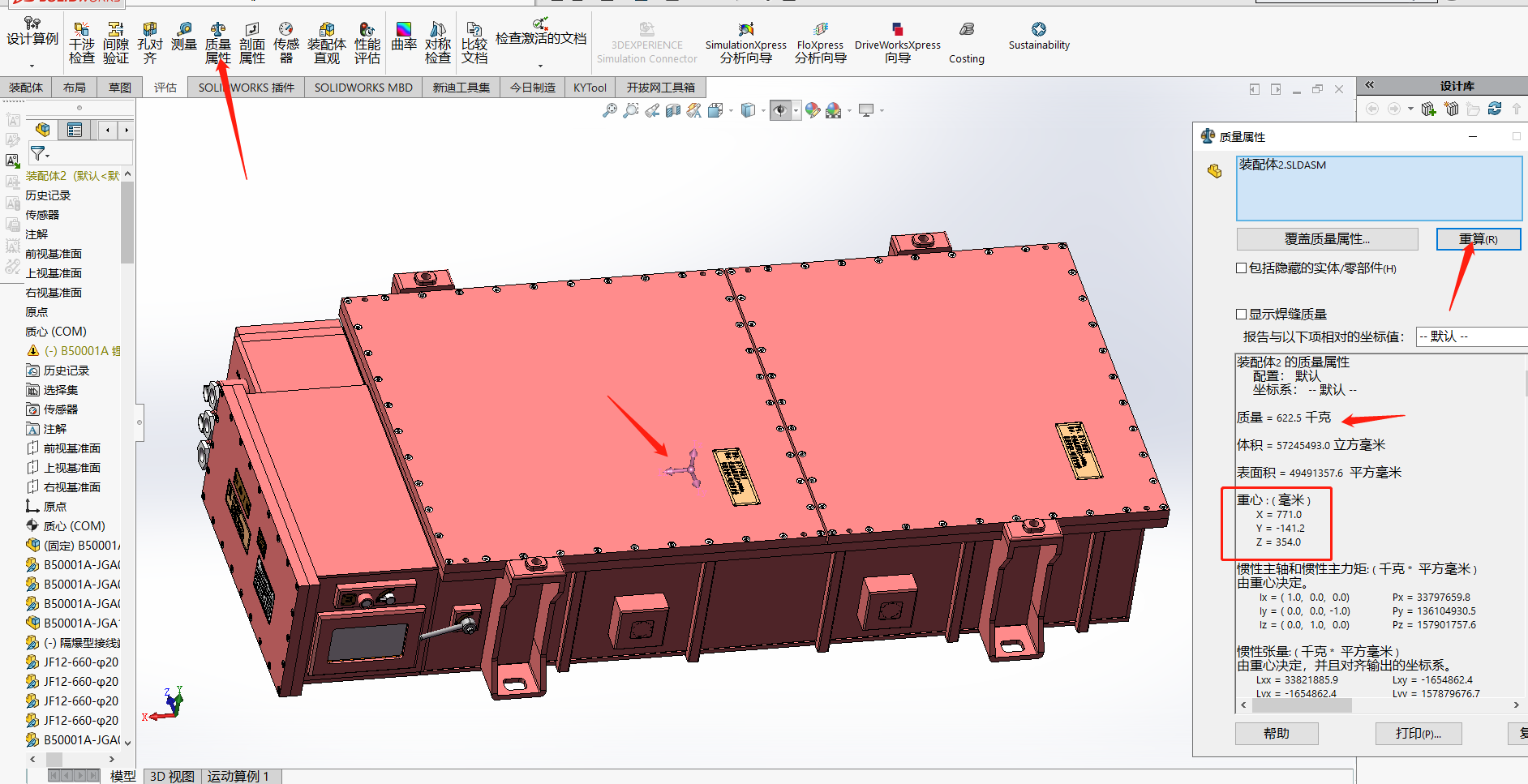
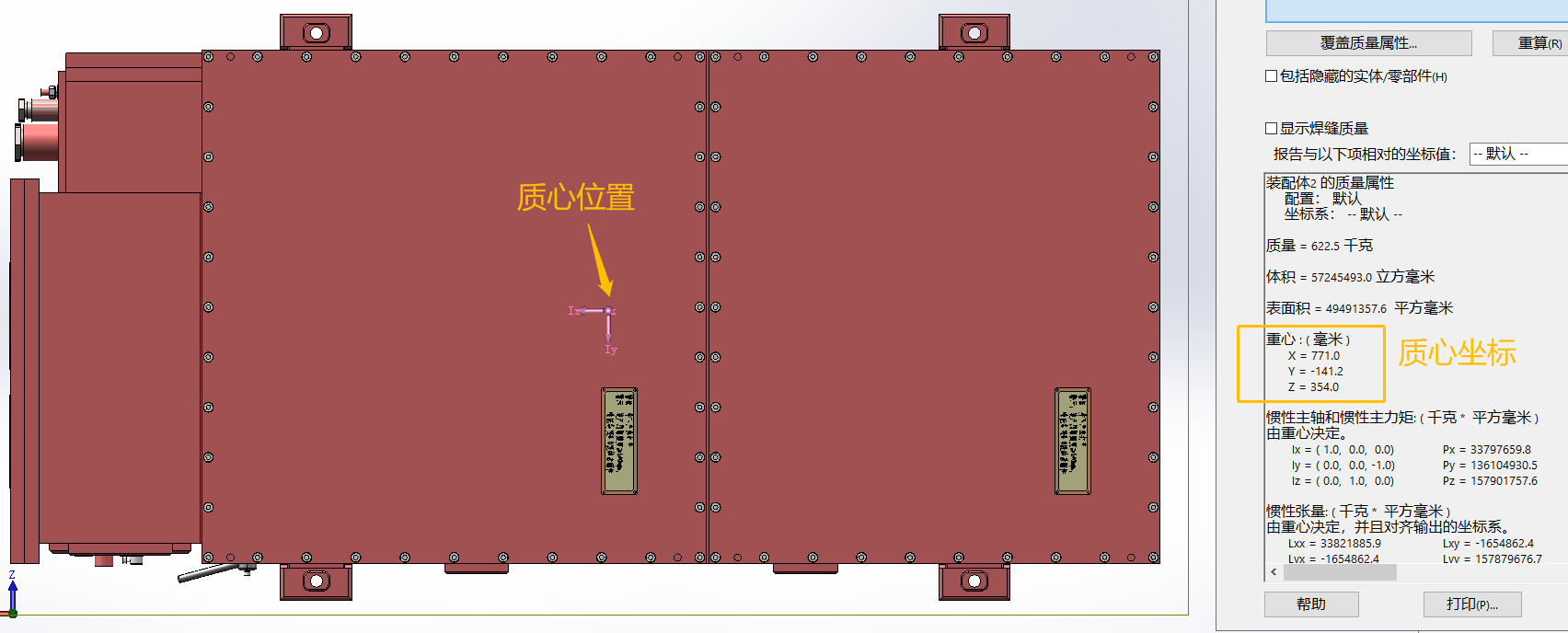
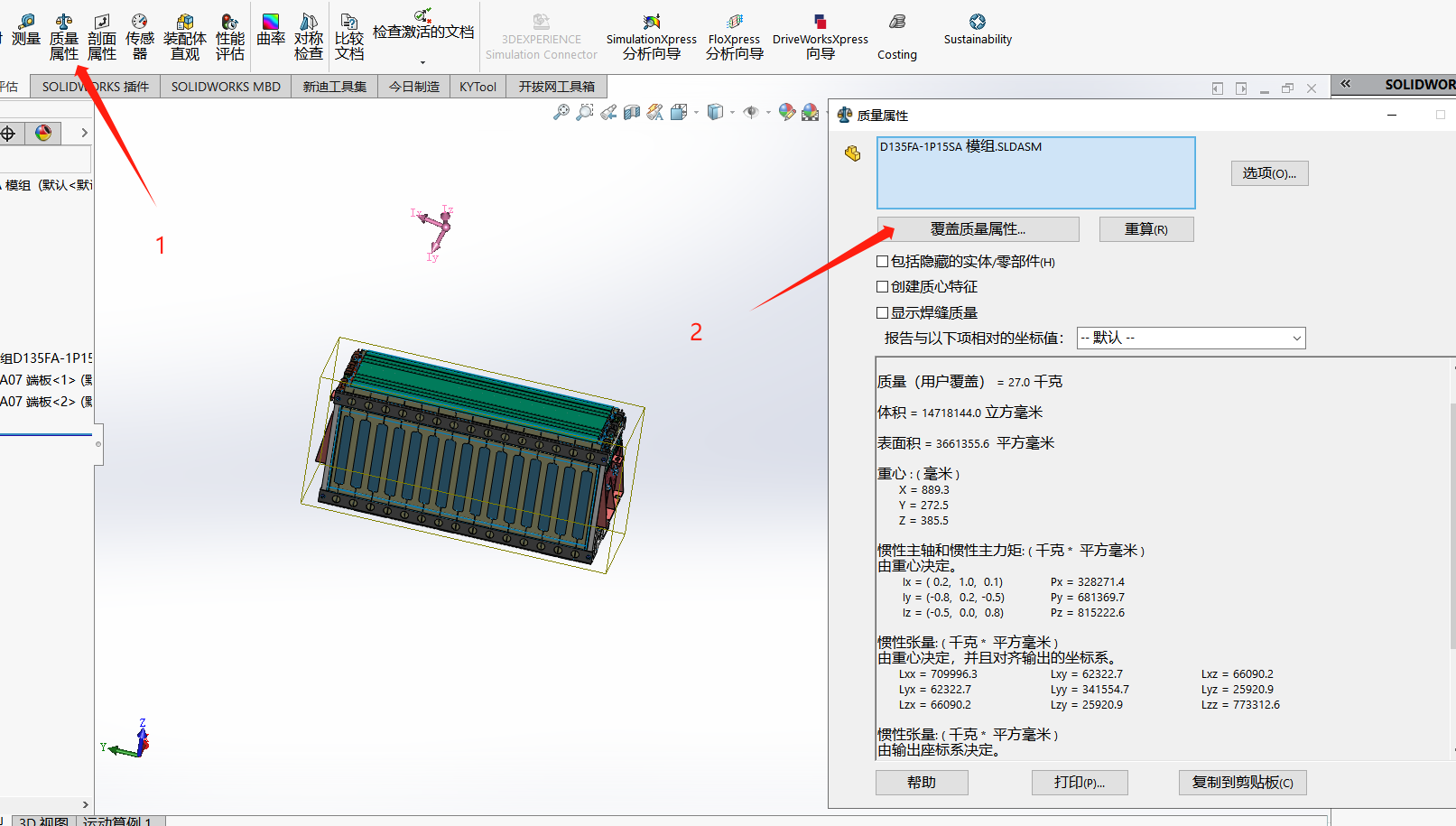
6.点击质量属性,点击重算,可得到质心位置及重量

6.结果表述


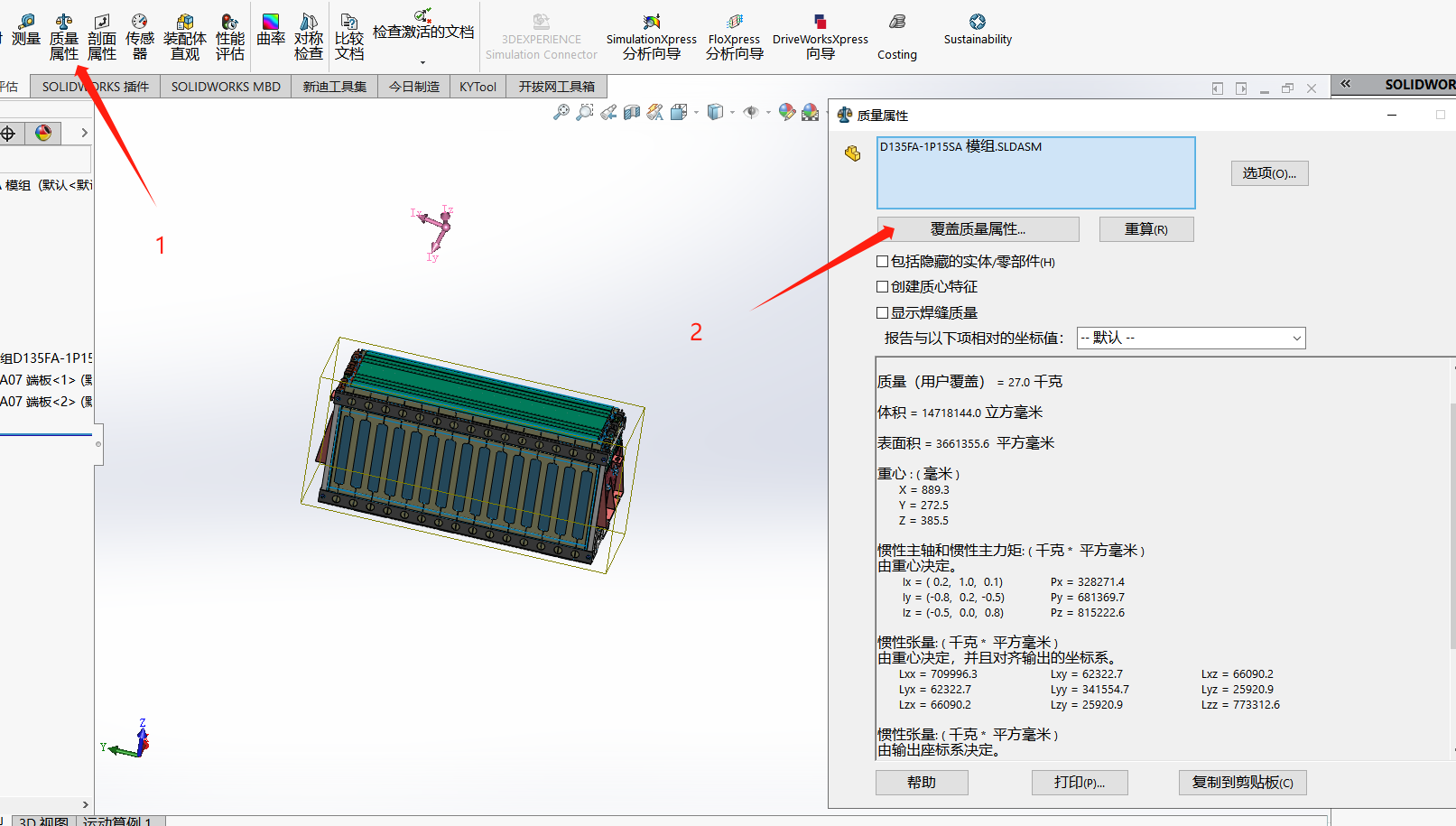
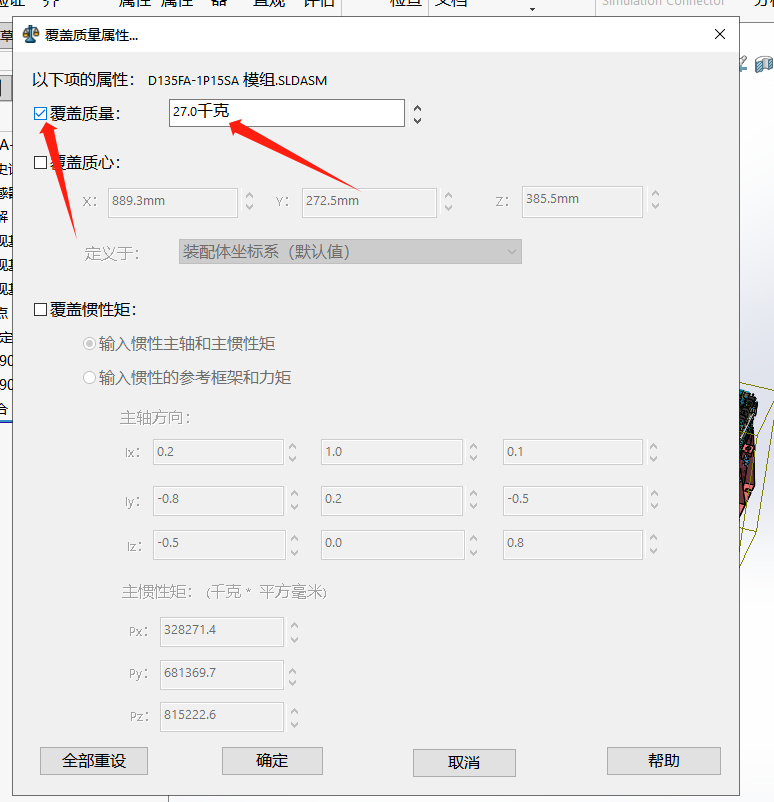
7.可直接赋值质量,不用输入密度


1.新建装配体,将整个电池包装配体进来


1.测量要移动位置与3个坐标的距离值



2.装配体设置为浮动,点击装配体,选择移动


3.选择△xyz,输入移动值,应用-打钩

5.将原点移动如图位置

6.点击质量属性,点击重算,可得到质心位置及重量

6.结果表述


7.可直接赋值质量,不用输入密度


本文来自博客园,作者:kangkang5,转载请注明原文链接:https://www.cnblogs.com/kangkangfive/p/17633376.html
