JSON Table with javascript (Ajax)
引入 JQ 和 bootstrap 的cnd
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/ jquery.min.js"></script> <link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.4.1/css/bootstrap.min.css" integrity="sha384-Vkoo8x4CGsO3+Hhxv8T/Q5PaXtkKtu6ug5TOeNV6gBiFeWPGFN9MuhOf23Q9Ifjh" crossorigin="anonymous">
写html table的样式
<style> th{ color: #fff; } </style> <div class="row"> <div class="col"> <div class="card card-body"> <input id="search-input" class="form-control" type="text" > </div> </div> </div>
table数据准备
var myArray =[
{'name':'kk','age':'12','birthdate':'12/11/1999'},
{'name':'Michaela','age':'12','birthdate':'12/11/1999'},
{'name':'Michaela2','age':'12','birthdate':'12/11/1999'},
{'name':'Michaela3','age':'12','birthdate':'12/11/1999'},
{'name':'Michaela4','age':'12','birthdate':'12/11/1999'},
];
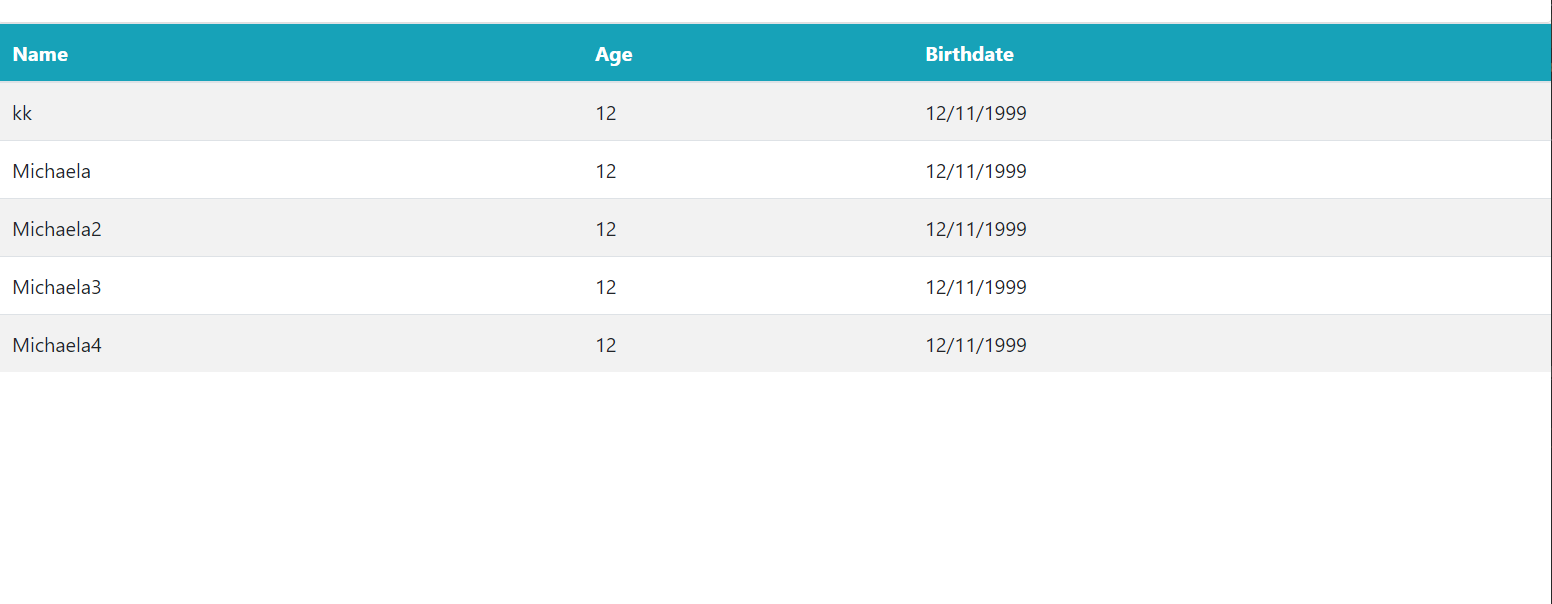
一
函数循环
var是对变量的声明
table.innerHTML是引入一行对象
buildTable(myArray); function buildTable(data){ var table = document.getElementById('myTable'); table.innerHTML = ``; for (var i = 0; i< data.length; i++){ var row = `<tr> <td>${data[i].name}</td> <td>${data[i].age}</td> <td>${data[i].birthdate}</td> </tr>`; table.innerHTML +=row } }

数据的引入也可以
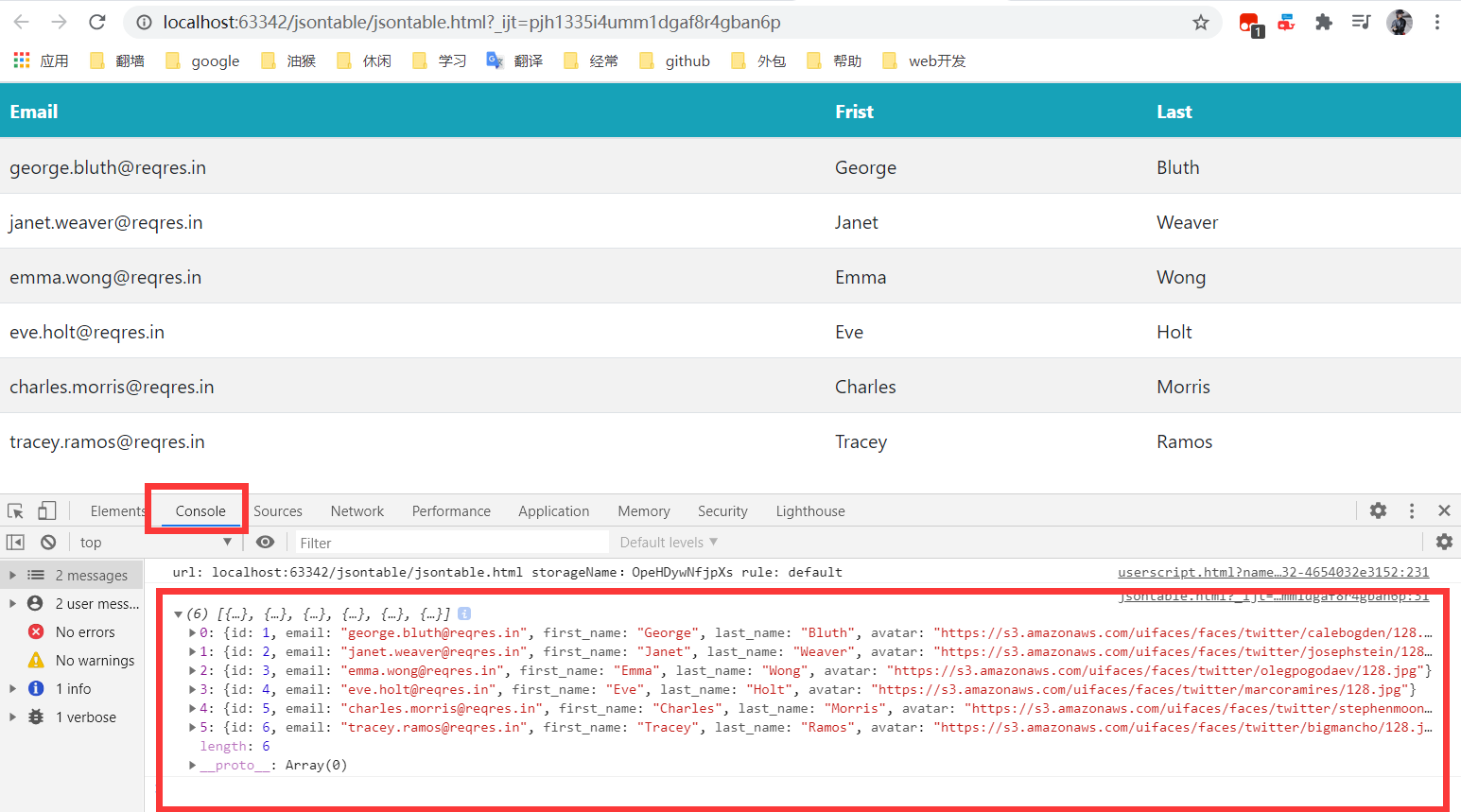
选择调用Ajax端口的API进行
$.ajax({})格式不能变化
get的方式获取数据
console.log 是调试用的
$.ajax({
url: "https://reqres.in/api/users",
method:'GET',
success:function (response) {
myArray = response.data
buildTable(myArray)
console.log(myArray)
}
})
然后清空数组 myArray = []

二
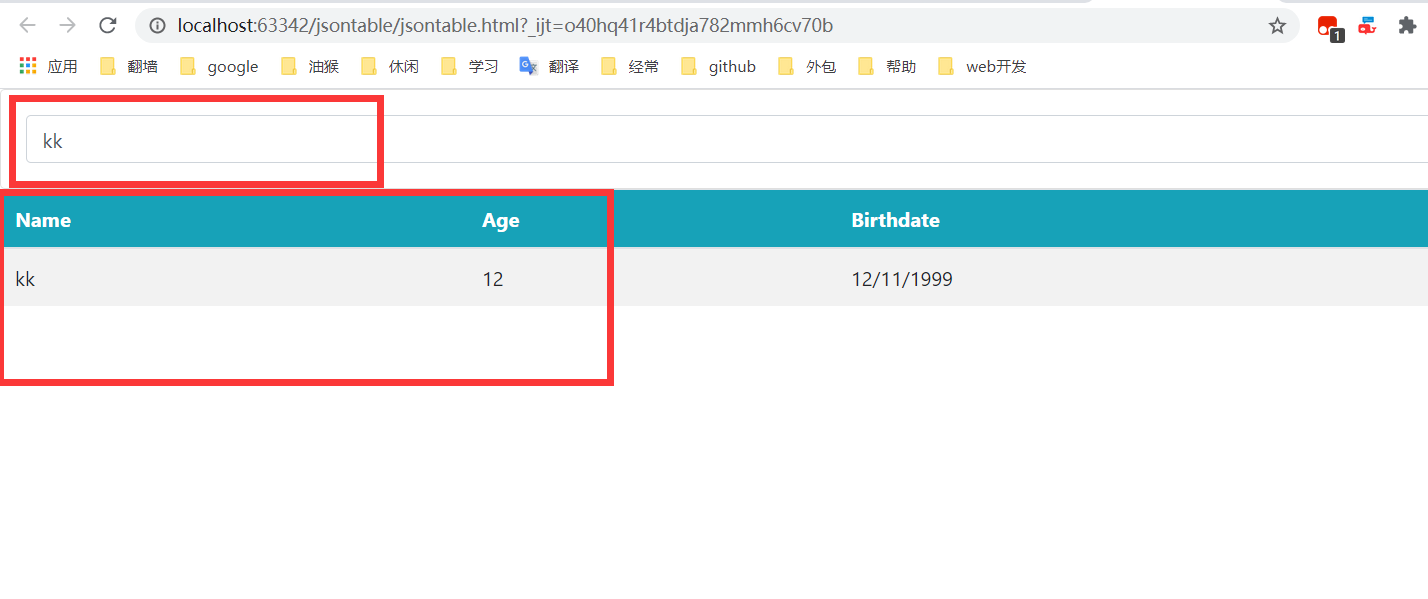
增加搜索框
<div class="row"> <div class="col"> <div class="card card-body"> <input id="search-input" class="form-control" type="text" > </div> </div> </div>
对应搜索框的ID=“search-input”进行定义(即使用时会自动触发)
.on(‘keyup‘)是密钥
consol.log调试
serchform函数是自己定义的
$('#search-input').on('keyup',function(){
var value = $(this).val()
console.log('Value:',value)
var data = searchform(value,myArray)
buildTable(data)
});
search-form 目的返回一个已经经过筛选的数组,
value为自己打字出来的 再和myArray相比较
.toLowerCase()转化为可以通用的小写
function searchform(value,data){ var filteredData = [] for (var i = 0;i< data.length; i++){ value = value.toLowerCase() var name = data[i].name.toLowerCase() if (name.includes(value)){ filteredData.push(data[i]) } } return filteredData }

三
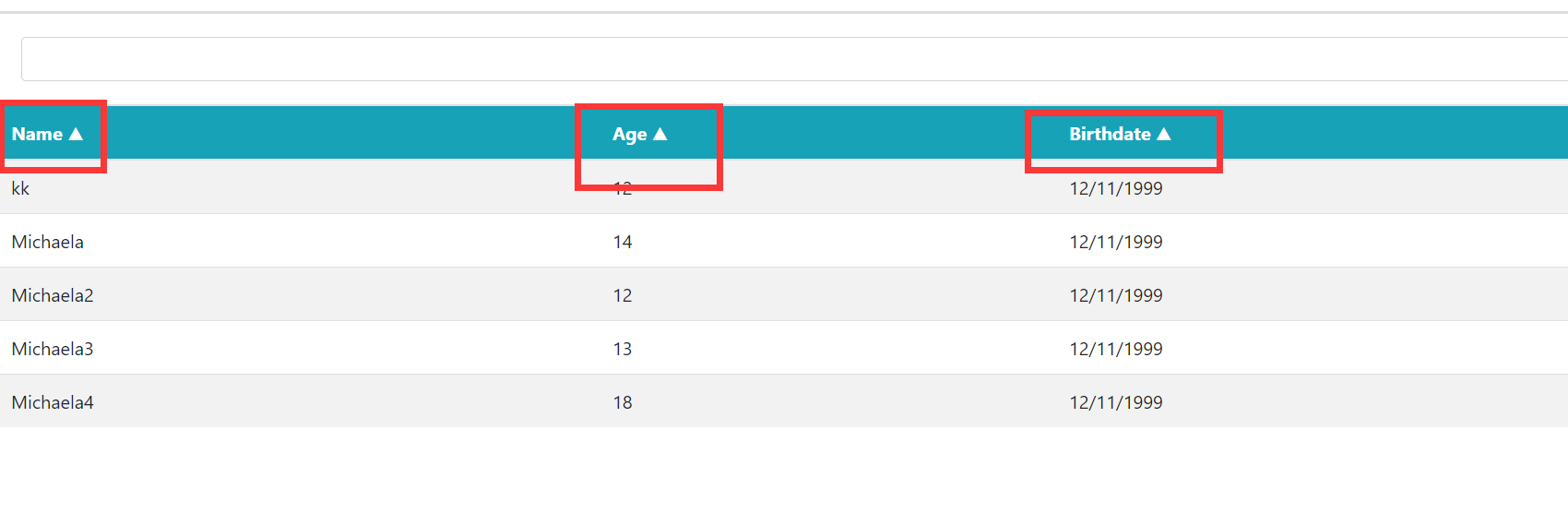
表单排序
为每一列对象增加自定义属性data-column data-order 目的是进行判断
<table class="table table-striped"> <tr class="bg-info"> <th data-column="name" data-order="desc">Name ▲</th> <th data-column="age" data-order="desc" >Age ▲</th> <th data-column="birthdate" data-order="desc">Birthdate ▲ </th> </tr> <tbody id="myTable"> </tbody> </table>
增加事件 - 通过点击click表标题触发排序
定义 column order 定义text 是为了三角形图表的转化
myArray 用的js的排序算法
$('th').on('click', function(){
var column = $(this).data('column')
var order = $(this).data('order')
var text = $(this).html()
text = text.substring(0, text.length - 1)
if(order == 'desc'){
$(this).data('order', "asc")
myArray = myArray.sort((a,b) => a[column] > b[column] ? 1 : -1)
text += '▼'
}else{
$(this).data('order', "desc")
myArray = myArray.sort((a,b) => a[column] < b[column] ? 1 : -1)
text += '▲'
}
$(this).html(text)
buildTable(myArray)
})