vue 中引用better-scroller实现横向轮播
完整代码:
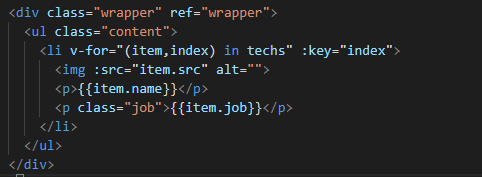
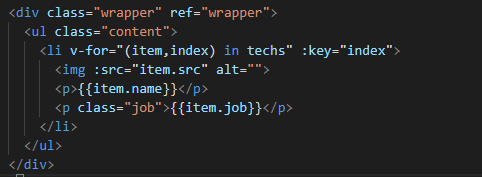
html部分:

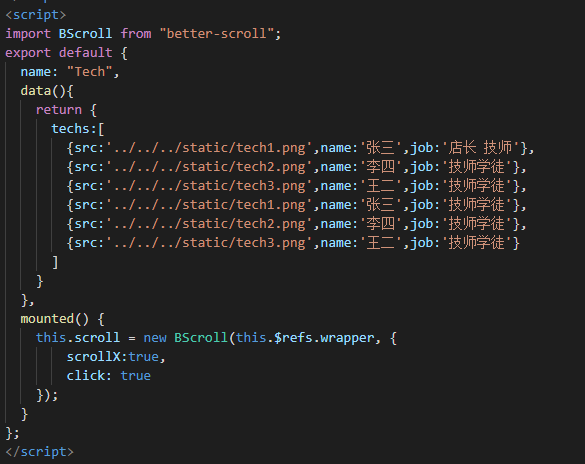
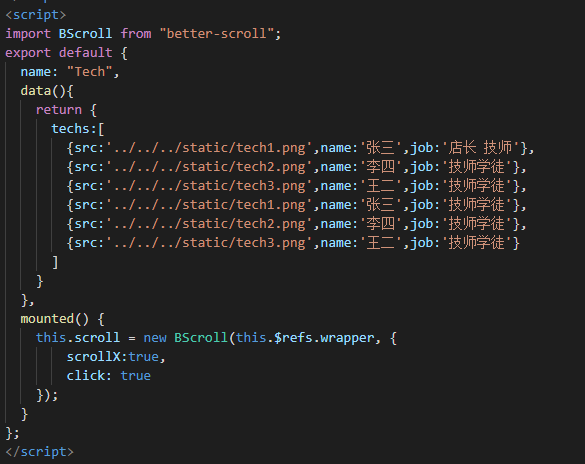
js部分:

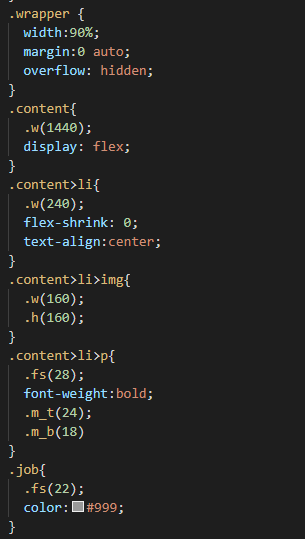
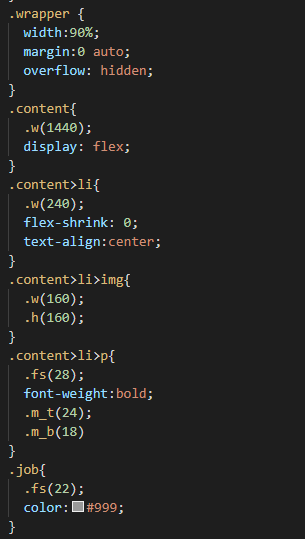
css部分:

说明:
因为要实现横向滚动,所以content部分的宽度要大于wrapper的宽度,所以要有固定宽度;最好是wrapper要有固定宽度,这样就能够实现想要的横向滚动效果了
完整代码:
html部分:

js部分:

css部分:

说明:
因为要实现横向滚动,所以content部分的宽度要大于wrapper的宽度,所以要有固定宽度;最好是wrapper要有固定宽度,这样就能够实现想要的横向滚动效果了
