django
1.什么是框架
框架,即framework,特指为解决一个开放性问题而设计的具有一定的约束性的支撑结构,使用框架可以帮助你快速的开发特定的系统,简单的说,就是别人搭建好的舞台等你来做表演
2.drp原则
don‘t repeat yourself(避免重复)
3.web应用的流程
1.浏览器给服务器端发送一个请求
2.服务器接受到请求后,生成一个对应的html文档
3.服务器把生成的HTML文档最为http响应的body发送给浏览器端
4.浏览器接收到http响应,从http body中取出html文档并且显示,浏览器自己渲染HTML文档
注意:html文档是由服务器端发送给浏览器端的
4.服务器端和浏览器端的基本交互过程
用户在浏览器中输入url后回车,浏览器会对url进行检查,首先判断协议,如果是http就按照web来处理,然后调用dns查询,将域名转换为ip地址,然后经过网络传输,到达对饮的web服务器,服务器对url进行解析后,调用view中的逻辑,其中又设计到model与数据库之间进行的交互,将数据发送到template中进行渲染,然后发送到浏览器中,浏览器以合适的方式呈现给用户
5.django框架在dos下的创建方法
1.创建一个django框架: django-admin startproject 项目名
2.创建application: Python manage.py startapp (自定义app名)
3.启动 : python manage.py runserver 8080 ( 端口号为8080 ,默认的ip为localhost)
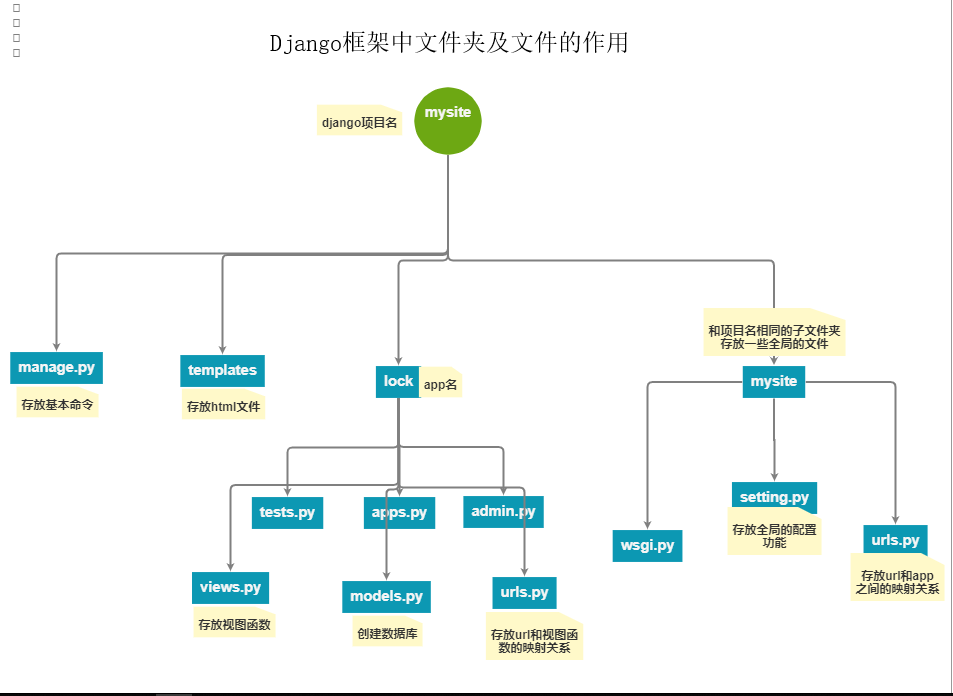
6.django 框架的默认文件和文件夹

7.django urls(路由系统)
url传递就像django所支撑的网站的目录,他的本质是url模式以及要为该url模式调用的视图函数之间的映射表,就是以这种方式钙素django,对于这个url调用这段代码,对于那个url调用那个代码(对应的视图函数)
大致格式:
urlpatterns = { url(正则表达式, views视图函数,参数(传给视图函数默认参数), 别名(用在前端,设置别名是为了以后防止修改的时候发生大量的相关操作)}
8.django views(视图函数)
http请求中产生两个核心对象
1.http请求: httprequest对象
2.http响应: httpresponse对象
当前我们用到的参数request就是httprequest对象
检测方法:isinstance(request, HttpRequest)
httpresponse对象:
对于httprequest对象来说,是由django自动创建的,但是,httpResponse对象就必须由我们自己来创建,每个view请求处理放大必须返回一个httpresponse对象
1.在httpresponse对象上扩展的常用方法
页面渲染:render(), render_to_response()
页面跳转: redirect()
存放本地变量:locals()
9.常见的框架及项目名称
1.crm:客户关系管理系统
2.CMDB:配置管理数据库,cmdb存储与管理企业it架构设备的各种配置信息,他与所有服务器支持和服务交付流程都紧密相连,支持这些流程的运转,发挥配置信息的价值,同时依赖相关流程保证数据的准确性
3.angularjs:一款优秀的前端js框架,最为核心的是:mvw(model-view-what ever),模块化,自动化双向数据绑定,语义化标签,依赖注入等,是一个以JavaScript编写的库
4.flask:flask是一个使用Python编写的轻量级web应用框架,其wsgi工具箱采用werkzeug,模板引擎则使用jinja2,flask使用BSD授权
flask也被称为‘mircoframework’,因为他使用简单的核心,用extension增加其他的功能,flask没有默认使用的数据库,窗体验证工具
5.torando:Python的web框架,服务器模式为非阻塞服务器,并且运行速度相当快
10.一个完整的web请求流程(易懂):
1.启动服务端,等待用户的浏览器连接
2.用户在浏览器中输入url地址(url地址包括:ip(域名),端口,路径),浏览器会给相应的服务器发送含有一些主要信息的请求
3.服务端接受到请求,并且对其请求进行解析,根据其路径找到相应的执行函数
4.服务端执行相应的函数,打开用户请求的HTML文件,并且对文件中的模板语言进行替换,得到一个完整的HTML文件(注意:模板语言的替换是在后端进行的,并不是浏览器渲染出来的)
5.服务端将html文件发送给客户端,客户端的浏览器对文件进行渲染,然后通过浏览器呈现给用户
11.django使用mysql数据库及其相关配置
0.django连接数据库的基本流程(ORM)
1.需要自己手动的创建数据库
2.在django项目中设置连接数据库的相关配置,也就是告诉django需要连接哪一个数据库
3.需要告诉数据库我们需要怎样来连接这个数据库
在项目中init的文件中
import pymysql
pymysql.install_as_MySQLdb
4.在app下面的models文件中创建数据表,也就是定义一个类,并且这个类必须继承models.Model
5.执行两个初始化数据库的命令
python manage.py makemigrations
python manage.py migrate
1.setting配置
DATABASES = { 'default': { 'ENGINE': 'django.db.backends.mysql', 'HOST': '127.0.0.1', 'PORT': 3306, 'PASSWORD': '', 'USER': 'root', 'NAME': 'formal', } }
2.初始化数据库
1.python manage.py makemigrations
2.python manage.py migrate
12.django中的session
1.存储session
1.在服务器端生成随机的字符串
2.生成一个和上面随机字符串对应的大字典,用来保存用户的数据
3.随机的字符串当成cookie返回给浏览器
2.取出session中的值
1.从请求中携带的cookie里面找到随机的字符串
2.拿到随机的字符串去session中找到对应的大字典,然后遍历字典中的内容
3.从大字典中的根据key取值
3.session的优点
1.比cookie中存储的数据多
2.安全性能好,因为所有的内容都存储在服务器端的服务器上
3.客户端中只有cookie的值,将始终没有用户的私人信息
4.session的缺点
1.服务器中存储的session数据量大
5.注意:session依赖于cookie,cookie保存在浏览器中,session保存在服务器端
13.json介绍
1.json是什么?
- json指的是JavaScript对象的表示法(.javascript object Notation)
- json是轻量级的文本数据交换格式
- json具有自我描述性, 更容易理解
2.json使用JavaScript语法来描述数据对象,但是json任然独立于语言和平台,json解析器和json库支持许多不同的编程语言
- 原生数据类型 ----》 字符串数据类型 json.dumps() 序列化操作
- 字符串数据类型 ----》 原生数据类型 json.load() 反序列化操作
- json简单的语法模式和清晰的层次结构明显要比xml容易阅读, 并且在数据交换方面由于json所使用的字符串要比xml少得多,可以大大的节约传输数据所占用的带宽
14.ajax
1.ajax是什么?
ajax(asynchronous JavaScript and xml)翻译成中文就是‘异步JavaScript和xml’ , 即使用JavaScript语言与服务器进行异步交互,传输的数据为xml(当然,也不仅限于xml,例如还有现在的json)
2.同步交互:客户端发出一个请求后,需要等待服务器端响应之后,才能发出第二个请求
3.异步交互:客户端发出一个请求后,无需等待服务器响应,就可以发出第二个请求
4.ajax处理异步的特点外,还有一个就是:浏览器页面的局部刷新,这一特点给用户的感受是在不知不觉中就完成请求和响应的过程

