select2下拉框使用笔记
1.引用js和css文件(注:相关文件可从官网下载http://www.bootcdn.cn/select2/)
<link href='<%= Application["scriptURL"] %>select2.css' type="text/css" rel="stylesheet" /> <script type="text/javascript" src="<%# Application["scriptURL"] %>select2.min.js"></script>
2.
$("#test").select2({ width: 100, allowClear: true, formatResult: function (item) { return item.text; }, formatSelection: function (item) { return item.text; }, placeholder: '--None--' });
3.赋值
$("#test").val(value).select2();
4.失焦(blur无效,用select2-clost替代)
$("#test2").on("select2-close", function (e) { //失去焦点后要做的事情 });
5.获得焦点
$("#test").select2("open");
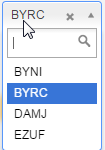
单选效果图:

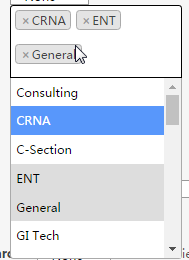
多选效果图: