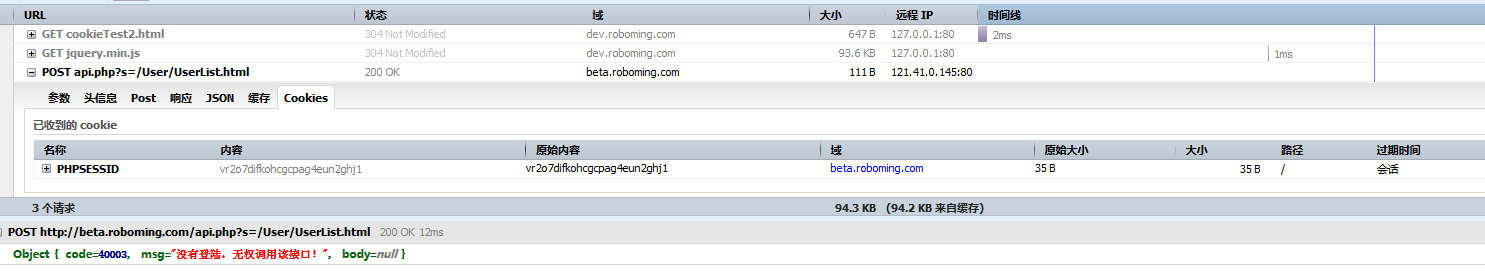
ajax跨域请求时,sessionId不一样,导致无法记住登陆状态


1 2 3 | header("Access-Control-Allow-Origin:http://dev.roboming.com");header('Access-Control-Allow-Credentials:true');header('Access-Control-Allow-Methods:GET, POST, OPTIONS'); |

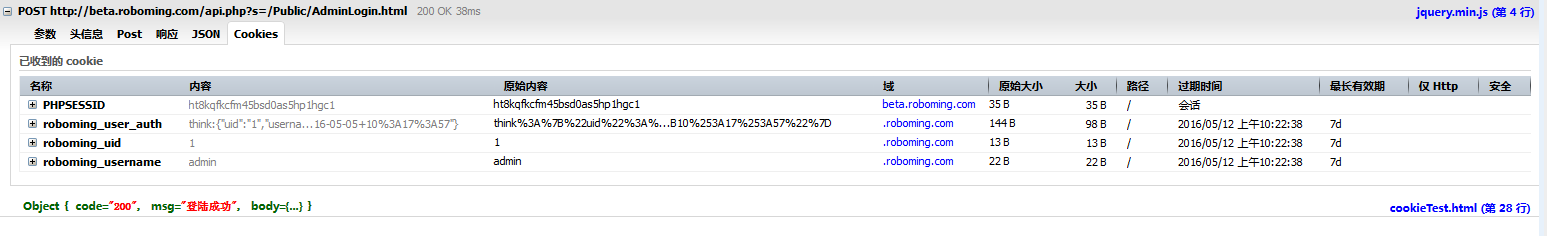
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 | $.ajax({ url: 'http://beta.roboming.com/api.php?s=/Public/AdminLogin.html', type: 'POST', async:true, xhrFields:{ withCredentials:true }, data: { username:userName, password:pwd }, success: function(respon){ console.log(respon); var res=eval(respon); }, error: function(){ alert('服务器发生错误!'); }}); |
Cross-Origin Resource Sharing,跨域资源共享,简称 CORS,可以作为一种跨域请求以及响应的解决方案,不过,使用的频率较少,原因大概有以下几种:
1、资料较少,网上搜到的“经验之谈”绝大多数也都是你抄我,我cp他,使用不当还可能造成安全隐患。
2、目前主流的处理方式是使用JSONP,易于实现,兼容性好,可查的资料也很多。而 IE10以下 版本的浏览器是不支持 CORS 的 ,因此,如果要求兼容IE浏览器,会导致使用此种方式的跨域请求以及传递Cookie的计划夭折,最终还得回归JSONP。
CORS的原理是:
W3C对你说:内个,同学们,我们为了解决跨域通信问题,新增了一个标准,大家在使用时,加一下就行了~
虽然是一句玩笑话,但。。事实确实如此。我们之所以能够“互联”,协议 是根基。
CORS的使用方式:
以下均是模拟 从 A. abc.com 发起一个到 B. abc.com 的请求 的场景,即 本次 “跨域” 并非 “大跨”,而是在 根域相同 的情况下,去 请求 不同的子域 。
先解释一下,为什么要用 子域之间的请求 作为模拟场景:
这是因为多数人会认为跨域,就是不同根域之间的请求,或者认为根域相同的 不同的子域名之间是安全的调用,这些都是对跨域错误的认识。
实际上浏览器同源策略禁止了不同子域名之间的请求。
需求一:能让我跨就行
这也是最简单的需求,在 B 的服务端程序中,增加响应头:
// 使用通配符 * ,表示当前服务端 返回的信息允许所有源访问, 不推荐
header( 'Access-Control-Allow-Origin:*' );
// 指定可信任的域名来接收响应信息, 推荐
header( 'Access-Control-Allow-Origin:http://A.abc.com' );
如此一来,一个跨域请求就不会被浏览器的 同源安全策略所阻止了。
需求二:跨过去以后,我还得操作Cookie
Well~ 让我们在 B 的服务端程序中,继续补增响应头:
// 允许携带 用户认证凭据(也就是允许客户端发送的请求携带Cookie)
header( 'Access-Control-Allow-Credentials:true' );
同时,A 在向 B 发起请求的时候,需要将 XMLHttpRequest 对象的 withCredentials 属性设置为 true,JQuery1.5.1+ 提供了相应的字段,使用方式如下:
1 2 3 4 5 6 | $.ajax({ url:"B. abc.com ", xhrFields:{ withCredentials:true },}); |
这样,你会在 B 端发现:哦也~ 收到 Cookie 了。
设置 withCredentials 为 true 的请求中会包含 A 端的所有Cookie,这些Cookie仍然遵循同源策略,所以,你只能访问其中和 B 端同根域的Cookie,而无法访问其他域Cookie。
总结一下就是:
要想跨域,你得有后台(需要服务器端配合)。




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· winform 绘制太阳,地球,月球 运作规律
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 超详细:普通电脑也行Windows部署deepseek R1训练数据并当服务器共享给他人
· 上周热点回顾(3.3-3.9)