WEBAPI传参及默认首页设置
开发工具:VS2017
创建WEBAPI,
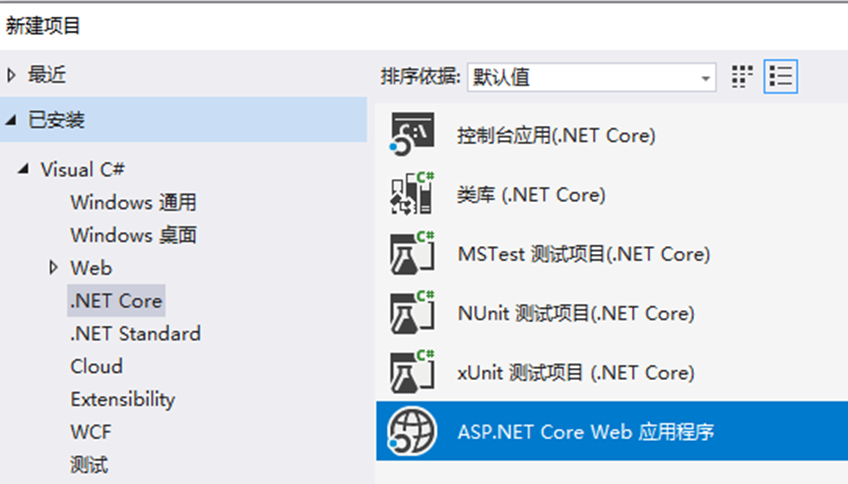
1.选择ASP.NET Core Web应用程序

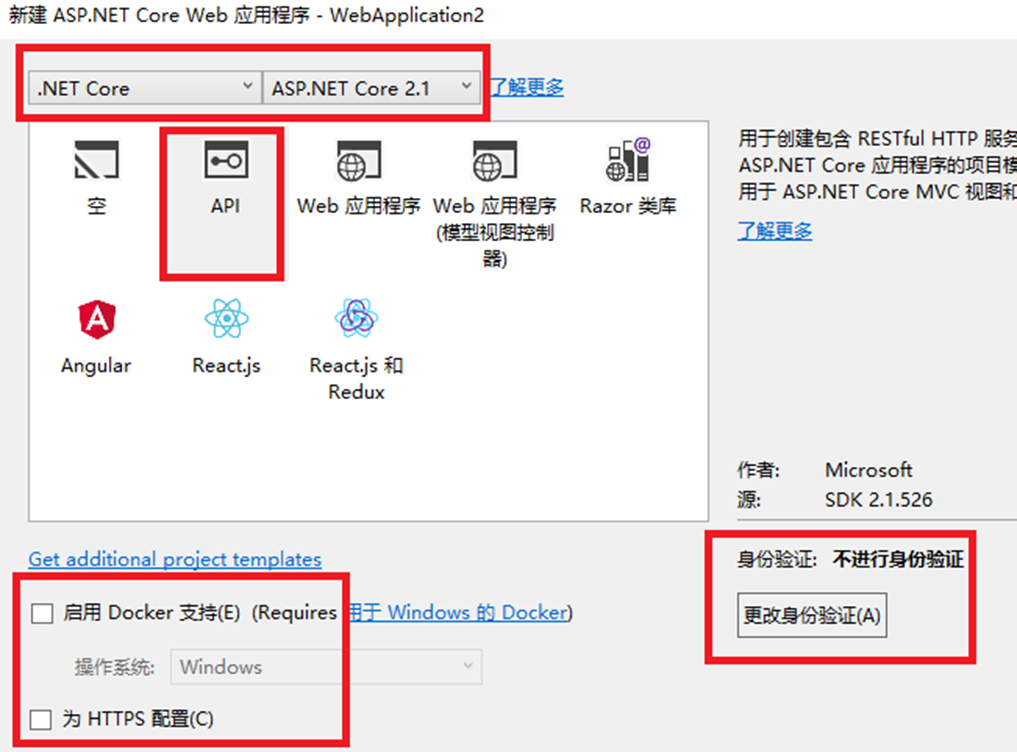
2.选择如下,HTTPS配置勾选去掉,暂不配置

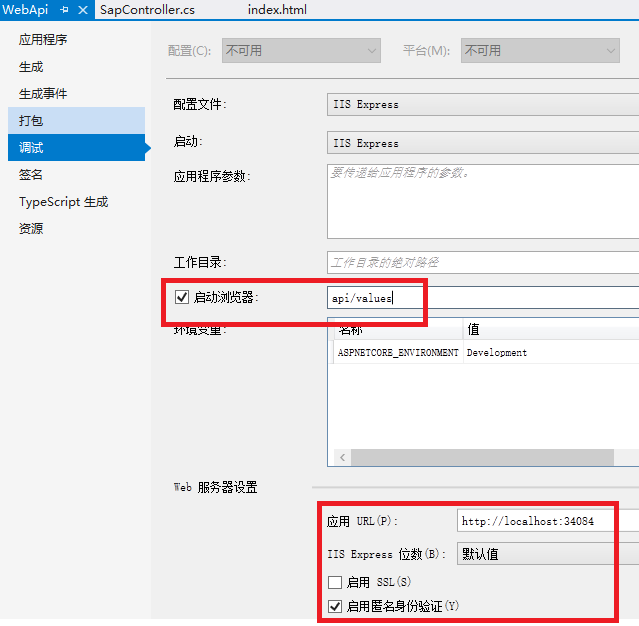
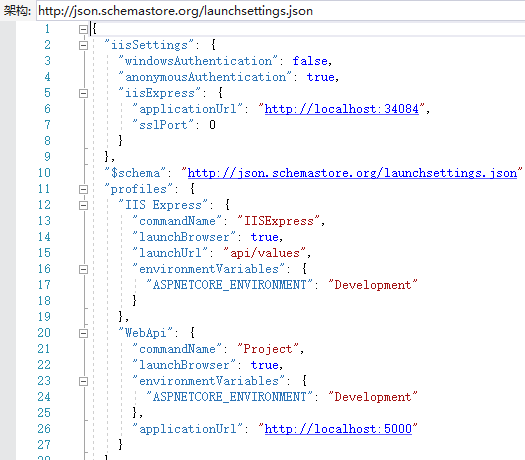
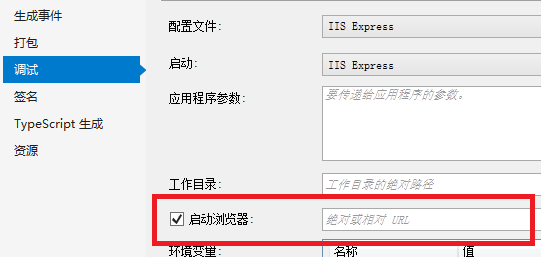
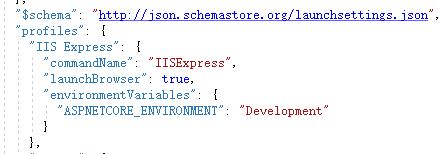
3.“属性”中调试默认界面及launchsettings.json


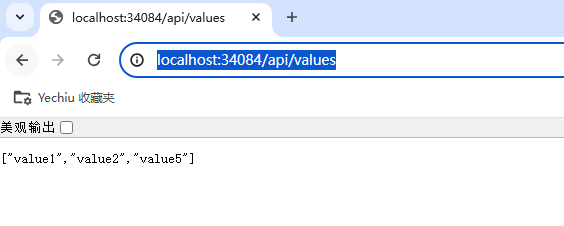
4.调试以后默认页面

5.WEBAPI设置自定义首页
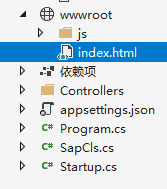
在wwwroot目录下添加需要的首页index.html

将Startup.cs里面的 Configure代码调整为如下:
// This method gets called by the runtime. Use this method to configure the HTTP request pipeline. public void Configure(IApplicationBuilder app, IHostingEnvironment env) { //自定义首页 DefaultFilesOptions defaultFilesOptions = new DefaultFilesOptions(); defaultFilesOptions.DefaultFileNames.Clear(); defaultFilesOptions.DefaultFileNames.Add("index.html"); app.UseDefaultFiles(defaultFilesOptions); app.UseStaticFiles(); if (env.IsDevelopment()) { app.UseDeveloperExceptionPage(); } app.UseHttpsRedirection(); app.UseMvc(); }
index.html代码如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>The AP For CallWebApi</title>
<script src="js/jquery-3.7.1.min.js"></script>
<script type="text/javascript">
//var arr = [
// { "username": "Tom", "password": "tom" },
// { "username": "Jerry", "password": "jerry" }
//];//api/sap
var arr = { "username": "Tom", "password": "tom" };//api/values
function CallApi() {
//alert("show");
$.ajax({
type: "post",
url: "/api/values/",//单笔实体
//url: "/api/sap/",//多笔实体
//url:"http://10.0.31.154/WebApi/api/values",
contentType: "application/json",
data: JSON.stringify(arr),
success: function (data, status) {
if (status = "success") {
$("#info").html(data);
}
else {
alert("Faile");
}
}
});
}
</script>
</head>
<body>
<button onclick="CallApi()">CallWebApi</button>
<div id="info"></div>
</body>
</html>
此时保存后重启调试,显示的首页仍为***/api/values,需将项目->属性->调试或launchsettings.json调整为如下:


保存后重启调试即可显示自定义首页。
6.WEBAPI传参
POST:单笔实体
// POST api/values [HttpPost] public string Post(SapCls obj)//如未定义相应的类,可使用(dynamic obj)传递单笔资料 { string rst = ""; rst = obj.username + ":" + obj.password; return rst; }
多笔实体:
// POST api/sap/ [HttpPost] public string Post([FromBody] List<dynamic> objs)//[FromBody] List<SapCls> objs { string rst = ""; foreach (dynamic obj in objs) { rst = rst + obj.username + ":" + obj.password + ";\n"; //rst = rst + obj.UserName + ":" + obj.PassWord + ";\n"; } if (rst == "") { rst = "Null"; } if (objs.Count == 0) { rst = "Count is 0"; } return rst; }
前端传参数时contentType需设置为 "application/json",实体需要序列化:data: JSON.stringify(arr)。
以上部分仅为本机测试调试使用,前端跨域调用暂为涉及。




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· DeepSeek 开源周回顾「GitHub 热点速览」
· 记一次.NET内存居高不下排查解决与启示
· 物流快递公司核心技术能力-地址解析分单基础技术分享
· .NET 10首个预览版发布:重大改进与新特性概览!
· .NET10 - 预览版1新功能体验(一)