找回RTF字段的“插入链接”按钮
在SharePoint 2010中,如果你为列表或文档库添加了一个字段,将字段类型设置为“多行文本”,然后将文本类型设置为“RTF”,就像这样:
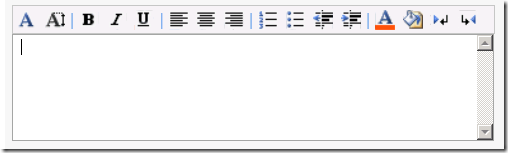
当添加或编辑列表项时,你就会看到下面这个富文本编辑框。一切看起来都很好,通过这个编辑界面,可以很容易的设置文本的字体、颜色、格式,还可以插入图片、插入链接...等等,插入链接这个操作的按钮在哪里??
然后,你会发现,这个富文本编辑框既然没有一个“插入链接”按钮!虽然实际上在富文本中,是支持超链接的,但是却缺少一个插入超链接按钮,这会使得用户的操作变得异常的麻烦。
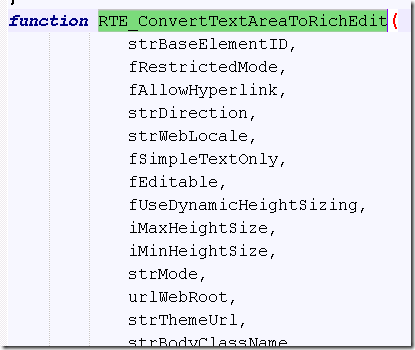
在页面上,用来展现这个富文本编辑框的操作,是由layouts\2052(或1033,取决于SharePoint的语言版本)文件夹中的FORM.js文件中所包含的JavaScript脚本,来进行的。在FORM.js文件中,有一个名为RTE_ConvertTextAreaToRichEdit的函数,它的作用就是渲染出用户看到的那个富文本编辑器。注意这个函数的第3个参数,fAllowHyperlink,从这个参数的名字你就能看出来,它是用来控制富文本编辑器是否允许超链接的。
但是,在List Form页面上,调用RTE_ConvertTextAreaToRichEdit函数来渲染富文本编辑框时,总是会给第3个参数,传入false值。这样就导致了出现的富文本编辑框,没有插入按钮的按钮。
知道了导致问题的原因,要解决就容易了,我们只需要让页面上的脚本在调用RTE_ConvertTextAreaToRichEdit函数时,为第3个参数传入true就好了。下面将讲述一个使用Template Control来解决此问题的方法(你也可以用其他不同的解决方案)。
新建一个.ascx文件,给它一个不容易同名的文件名,比如:RichTextFieldWithHyperlink.ascx,让它的内容如下:
<%@ Control Language="C#" AutoEventWireup="false" %>
<%@ Assembly Name="Microsoft.SharePoint, Version=14.0.0.0, Culture=neutral, PublicKeyToken=71e9bce111e9429c" %>
<%@ Register TagPrefix="SharePoint" Assembly="Microsoft.SharePoint, Version=14.0.0.0, Culture=neutral, PublicKeyToken=71e9bce111e9429c" Namespace="Microsoft.SharePoint.WebControls" %>
<%@ Register TagPrefix="ApplicationPages" Assembly="Microsoft.SharePoint, Version=14.0.0.0, Culture=neutral, PublicKeyToken=71e9bce111e9429c" Namespace="Microsoft.SharePoint.ApplicationPages.WebControls" %>
<%@ Register TagPrefix="SPHttpUtility" Assembly="Microsoft.SharePoint, Version=14.0.0.0, Culture=neutral, PublicKeyToken=71e9bce111e9429c" Namespace="Microsoft.SharePoint.Utilities" %>
<%@ Register TagPrefix="wssuc" TagName="ToolBar" Src="~/_controltemplates/ToolBar.ascx" %>
<%@ Register TagPrefix="wssuc" TagName="ToolBarButton" Src="~/_controltemplates/ToolBarButton.ascx" %>
<SharePoint:RenderingTemplate ID="RichTextField" runat="server">
<Template>
<span dir="<%$Resources:wss,multipages_direction_dir_value%>" runat="server">
<asp:TextBox id="TextField" TextMode="MultiLine" runat="server"/>
<input id="TextField_spSave" type="HIDDEN" name="TextField_spSave" runat="server"/>
</span>
<script type="text/javascript">
if (typeof RTE_ConvertTextAreaToRichEdit !== "undefined") {
if (typeof RTE_ConvertTextAreaToRichEdit.hooked === "undefined") {
var RTE_ConvertTextAreaToRichEdit2 = RTE_ConvertTextAreaToRichEdit;
var RTE_ConvertTextAreaToRichEdit = function (
strBaseElementID,
fRestrictedMode,
fAllowHyperlink,
strDirection,
strWebLocale,
fSimpleTextOnly,
fEditable,
fUseDynamicHeightSizing,
iMaxHeightSize,
iMinHeightSize,
strMode,
urlWebRoot,
strThemeUrl,
strBodyClassName,
fAllowRelativeLinks,
strBaseUrl,
fUseDynamicWidthSizing,
iMaxWidthSize,
iMinWidthSize,
fEnforceAccessibilityMode,
fPreserveScript,
fHookUpEvents,
fGenerateToolbar
) {
RTE_ConvertTextAreaToRichEdit2(
strBaseElementID,
fRestrictedMode,
true,
strDirection,
strWebLocale,
fSimpleTextOnly,
fEditable,
fUseDynamicHeightSizing,
iMaxHeightSize,
iMinHeightSize,
strMode,
urlWebRoot,
strThemeUrl,
strBodyClassName,
fAllowRelativeLinks,
strBaseUrl,
fUseDynamicWidthSizing,
iMaxWidthSize,
iMinWidthSize,
fEnforceAccessibilityMode,
fPreserveScript,
fHookUpEvents,
fGenerateToolbar
);
};
RTE_ConvertTextAreaToRichEdit.hooked = true;
}
}
</script>
</Template>
</SharePoint:RenderingTemplate>
然后将这个文件复制到“Program Files\Common Files\Microsoft Shared\Web Server Extensions\14\TEMPLATE\CONTROLTEMPLATES”文件夹中。
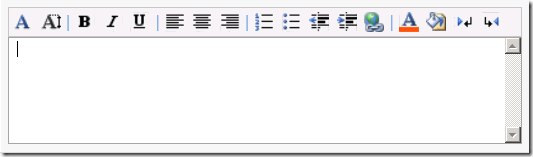
在服务器上执行IISReset就可以看到效果了,“插入链接”按钮出现在了工具栏上。
注意:不要手工来将.ascx文件直接放到ControlTemplates文件夹中。在你的SharePoint项目里,你应该通过映射文件夹,来将.ascx文件部署到服务器上的ControlTemplates文件夹中。









【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 周边上新:园子的第一款马克杯温暖上架
· Open-Sora 2.0 重磅开源!
· .NET周刊【3月第1期 2025-03-02】
· 分享 3 个 .NET 开源的文件压缩处理库,助力快速实现文件压缩解压功能!
· [AI/GPT/综述] AI Agent的设计模式综述