创建与SharePoint 2010风格一致的下拉菜单
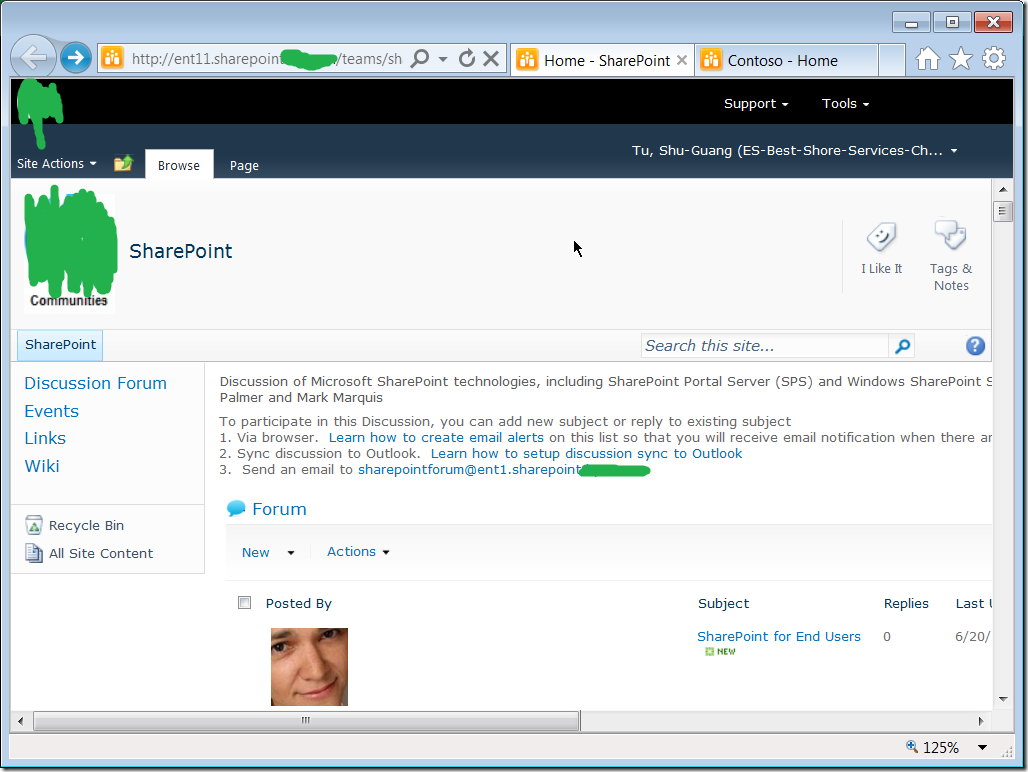
在笔者公司中,SharePoint得到了大规模的使用。最近,在IT托管的SharePoint 2010系统中,页面最上方被统一加上了一个额外的区域,右上角放置了两个额外的下拉菜单。
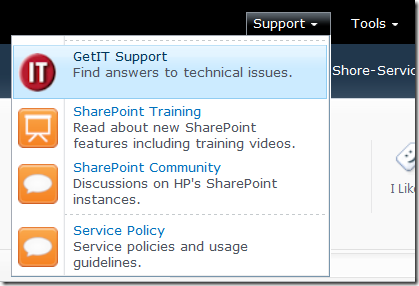
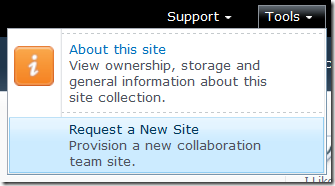
这两个下拉菜单为用户提供了一些快捷链接,包括访问IT的Support网站、查看当前网站的信息,以及从系统中申请一个新的SharePoint网站等。
从上面的截图可以看到,这两个定制的下拉菜单使用了SharePoint的内置风格,它们的样式与SharePoint 2010页面上的网站操作与欢迎菜单保持了一致。如果我们要在自己的应用中,创建这样一个与SharePoint 2010风格一致的下拉菜单,应该如何做呢?
要创建一个使用SharePoint内置风格的下拉菜单,可以创建一个自定义类,并让其继承自Microsoft.SharePoint.WebControls.ToolBarMenuButton类。通过调用父类所提供的各个属性与方法,我们的自定义类就可以为菜单添加自定义的菜单项。
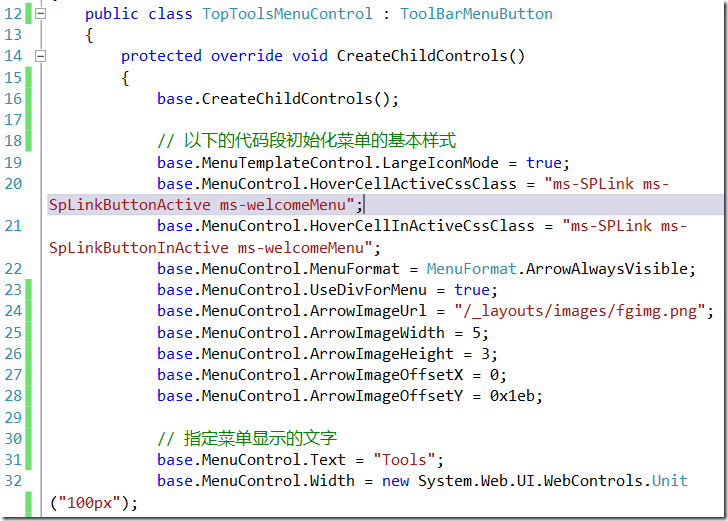
在下面所示的代码中,从第18到28行,初始化了这个菜单的基本样式。基本上,我们会复用SharePoint 2010内置的CSS Class和图片。第19行通过将MenuTemplateControl.LargeIconMode属性指定为true,使得菜单以大图标模式进行展现。
第31行通过MenuControl.Text属性指定了这个下拉菜单所显示出来的文本内容。
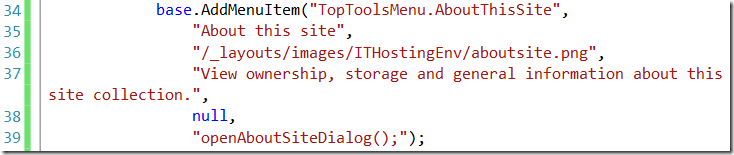
接下来,我们开始向这个下拉菜单中添加子菜单项。添加子菜单项的方法有两种,第一种是直接调用父类所提供的AddMenuItem()方法。此方法的各个参数分别是:
- id:指定一个唯一的ID号;
- displayName:菜单项的标题文字;
- imageUrl:菜单项的图标;
- description:菜单项的描述文字;
- navigateUrl:用户点击菜单项时,将用户导航到此路径;
- onClickScript:用户点击菜单项时,执行指定的JavaScript脚本
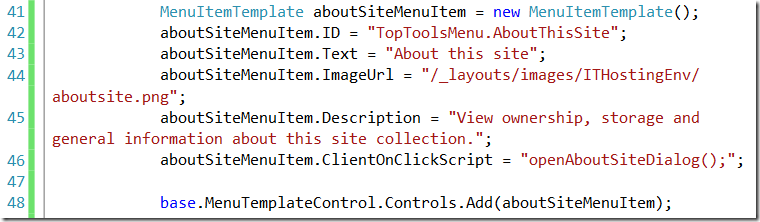
第二种方法是先创建一个MenuItemTemplate对象,为它的各个属性赋值,然后将它添加到MenuTemplateControl.Controls集合里面。
要在下拉菜单中添加一个分割线,调用父类的AddMenuItemSeparator()方法。
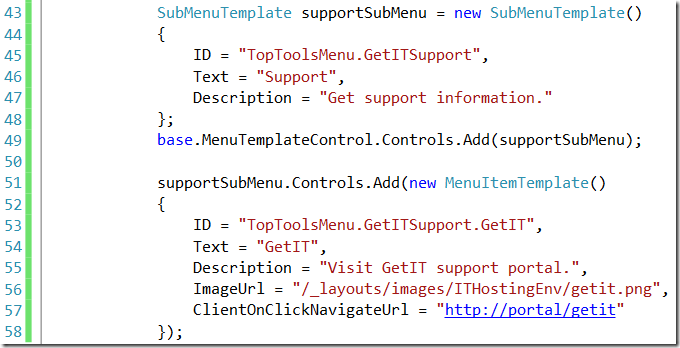
如果想在下拉菜单中添加二级菜单,就需要先创建一个SubMenuTemplate对象,将它添加到MenuTemplateControl.Controls集合里面。然后一个一个的创建MenuItemTemplate对象,将它们添加到SubMenuTemplate对象的Controls集合中。
下面的代码创建了一个“Support”二级菜单,然后向这个二级菜单添加了一个“GetIT”子菜单项。
最后要做的,就是将我们创建的这个自定义控件,放到页面上去。根据我们想要放置的地方的不同,可以有不同的方式。比如,可以修改(或创建一个新的)母版页。
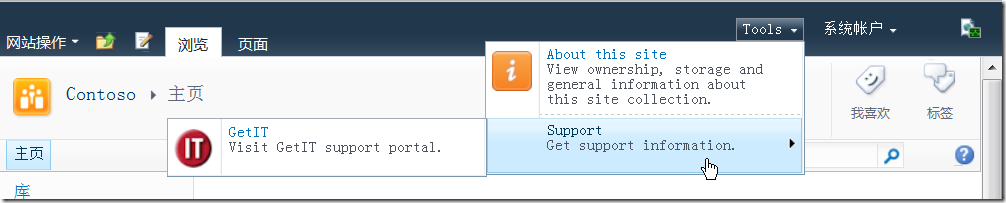
通过上面的示范代码最后创建出来的下拉菜单的呈现效果,如下图所示。在下图中,笔者将这个额外的菜单,放到了页面的用户欢迎菜单的左侧。
在下一篇文章中,我将讲述如何让我们创建的自定义菜单,能够和SharePoint Feature框架中的Custom Action整合在一起。也就是说,网站开发人员可以使用Custom Action,直接向我们所创建的自定义菜单中添加子菜单项,就如同向“网站操作”菜单中添加子菜单项那样。通过这样的整合,我们的自定义菜单将具有更好的灵活性和可扩展性。












【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 周边上新:园子的第一款马克杯温暖上架
· Open-Sora 2.0 重磅开源!
· .NET周刊【3月第1期 2025-03-02】
· 分享 3 个 .NET 开源的文件压缩处理库,助力快速实现文件压缩解压功能!
· [AI/GPT/综述] AI Agent的设计模式综述