为SharePoint 2010创建Application Page
如果不了解什么是Application Page,可以参考我以前写过的这篇文章。SharePoint 2010的页面模型没有太多的变化,基本和2007保持一致。对于开发人员而言,为SharePoint 2010创建一个Application Page,相比2007倒是方便了很多,因为Visual Studio 2010提供了很好的工具支持。
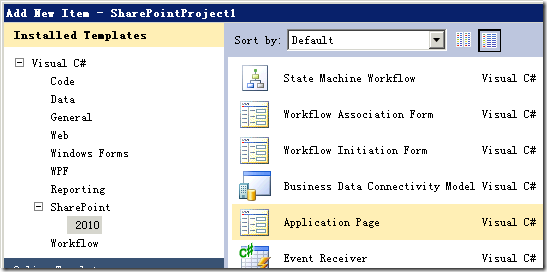
如下图所示,开发人员可以直接在一个SharePoint项目中添加一个Application Page: 
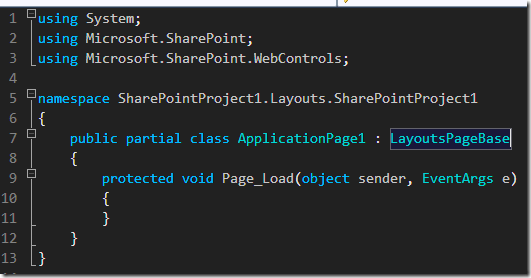
在SharePoint 2010中,自定义Application Page默认仍然是从Microsoft.SharePoint.WebControls.LayoutsPageBase类继承而来: 
除了在工具上的支持之外,SharePoint 2010的Application Page也已经可以使用网站公用的Master Page了,这意味着在设计师为网站设计了一个自定义的Master Page之后,Application Page也能呈现出与网站内容页面一致的效果了。
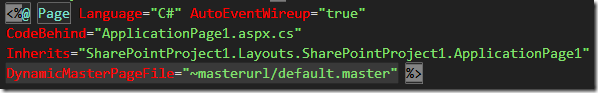
如下图所示,通过指定Application Page页面的<@ Page>标签中的"DynamicMasterPageFile"属性(注意不是"MasterPageFile")的值,就能让Application Page直接使用用户当前所浏览网站的Master Page。 
"DynamicMasterPageFile"属性的值可以是:
■ "~masterurl/default.master":表示将使用SPWeb.MasterUrl属性所标识的Master Page,默认是网站母板页样式库中的"v4.master"文件。
■ "~masterurl/custom.master":表示将使用SPWeb.CustomMasterUrl属性所标识的Master Page,默认它和SPWeb.MasterUrl的值保持一致,都是引用的"v4.master"。
如果你仍然希望让Application Page使用"14\templates\_layouts"目录下的"application.master"或"applicationv4.master",那么不要使用"DynamicMasterPageFile"属性,而仍然应该使用"MasterPageFile"属性。
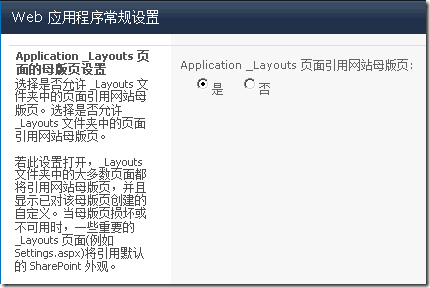
虽然通过Application Page的"DynamicMasterPageFile"属性能让Application Page使用网站的Master Page,但系统管理员也可以取消这项设定。在SharePoint 2010管理中心的Web应用程序管理中,通过将下图所示的选项设置为“否”,就能让Application Page不能引用网站的Master Page: 
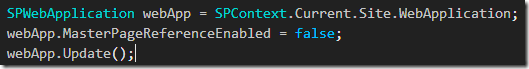
当然也可以通过Object Model来完成同样的操作: 
如果通过上面的这两个方法,不允许Application Page使用网站的Master Page,同时又在"<@ Page>"中指定了"DynamicMasterPageFile"属性,那么Application Page会在"14\templates\layouts"目录中寻找"v4.master"。
最后,下面这几个特殊的Application Page,由于它们可能需要在任何场合(比如在用户没有通过认证的情况下)下被显示,所以它们都会使用"simple.master"这个最简Master Page:
■ Login.aspx
■ SignOut.aspx
■ Error.aspx
■ ReqAcc.aspx
■ Confirmation.aspx
■ WebDeleted.aspx
■ AccessDenied.aspx



