js逆向) 某音cookie中的__ac_signature
原文链接:https://mp.weixin.qq.com/s/NJjU7dqA1g0-_xFmr1nrIg
前言
上一篇文章测试了多个补环境的框架(多个开源的js补环境框架测试),这篇来说一下具体怎么补。用__ac_signature做测试,这个相对简单一点。
逆向
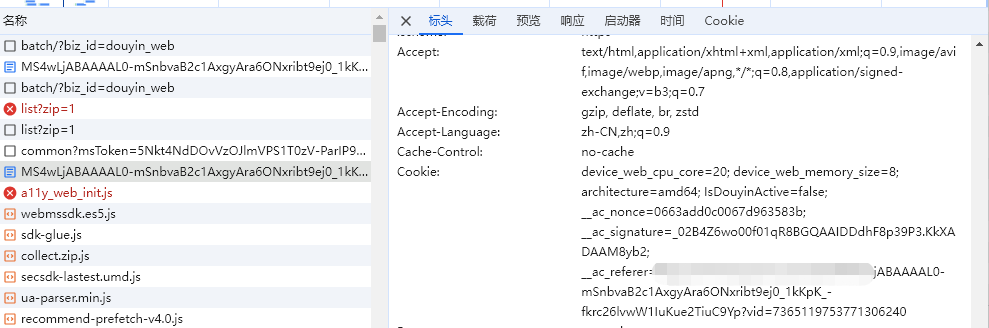
先定位cookie生成的位置,清空cookie然后刷新网页,可以看到有两次请求。第一次返回了一个__ac_nonce的cookie,未携带__ac_signature。第二次就已经带上了这个cookie,那肯定是之前请求里的js加上的。

看了下中间的几个请求都不是js,只有可能是在第一次请求返回的内容,不过谷歌浏览器看不到响应内容,只能用抓包工具或者火狐看。

html里面有两个script标签,第一个里面就是核心的js,第二个script里是调用和复制cookie。里面有用的就两行
window.byted_acrawler.init({
aid: 99999999,
dfp: 0
});
var __ac_signature = window.byted_acrawler.sign("", __ac_nonce);
而第一段js代码里就是在定义window.byted_acrawler,不需要去分析里面做了,直接拿出来整个补环境。
补环境框架
node-sandbox
先测试下node-sandbox。这里再复述一下使用方法,先把源码下载到本地。解压node.zip到当前目录,在main.js里增加下面的代码:
function test_vm() {
const sandbox = {
wanfeng: wanfeng,
globalMy: globalMy,
console: console,
}
let workCode = fs.readFileSync("./work/ac_sign.js");
a = +new Date;
var callCode = `window.byted_acrawler.init({
aid: 99999999,
dfp: 0
});
var __ac_nonce = "06639eaa4009ab37b9a75";
var __ac_signature = window.byted_acrawler.sign("",__ac_nonce);
console.log("__ac_signature: ", __ac_signature)`;
var code = "debugger;\r\n" + globalMy_js + init_env + envCode + "\r\n" + workCode + "\r\n" + endCode + callCode;
vm.runInNewContext(code, sandbox);
console.log("运行环境Js + 工作Js 耗时:", +new Date - a, "毫秒");
}
test_vm();
然后把js放到./work/ac_sign.js里,在终端输入.\node main.js就会吐出所有的环境,结果也输出出来了

qxVm
qxVm用起来也是类似,改一下js文件名和userAgent、href等,完整代码如下:
const fs = require('fs');
const QXVM_GENERATE = require('../qxVm_sanbox/qxVm.sanbox');
function ReadCode(name, dir) {
let file_path = dir === undefined ? `${__dirname}/${name}` : `${__dirname}/${dir}/${name}`;
return fs.readFileSync(file_path) + "\r\n"
}
const js_code = ReadCode(`./ac_sign.js`);
const user_config = {
isTest: false,
runConfig: { proxy: true, logOpen: true},
window_attribute: {},
env: {
navigator: {
userAgent: "Mozilla/5.0 (Windows NT 10.0; Win64; x64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/124.0.0.0 Safari/537.36"
},
location: {
href: "打码处理"
},
document: {
referrer: "打码处理",
cookie: ''
}
}
}
// 帮助信息打印
// QXVM_GENERATE.help()
let result = QXVM_GENERATE.sanbox(js_code, "get_ac_sign", user_config, false);
let ac_sign = result.get_ac_sign("0663c24340045271d4894")
console.log("__ac_signature:", ac_sign)

验证有效性
能生成结果肯定是不够,还得能出数据才行。看了一下,发现cookie中的__ac_signature其实是可有可无的。如果你直接修改cookie来验证的话,也是能返回内容的。
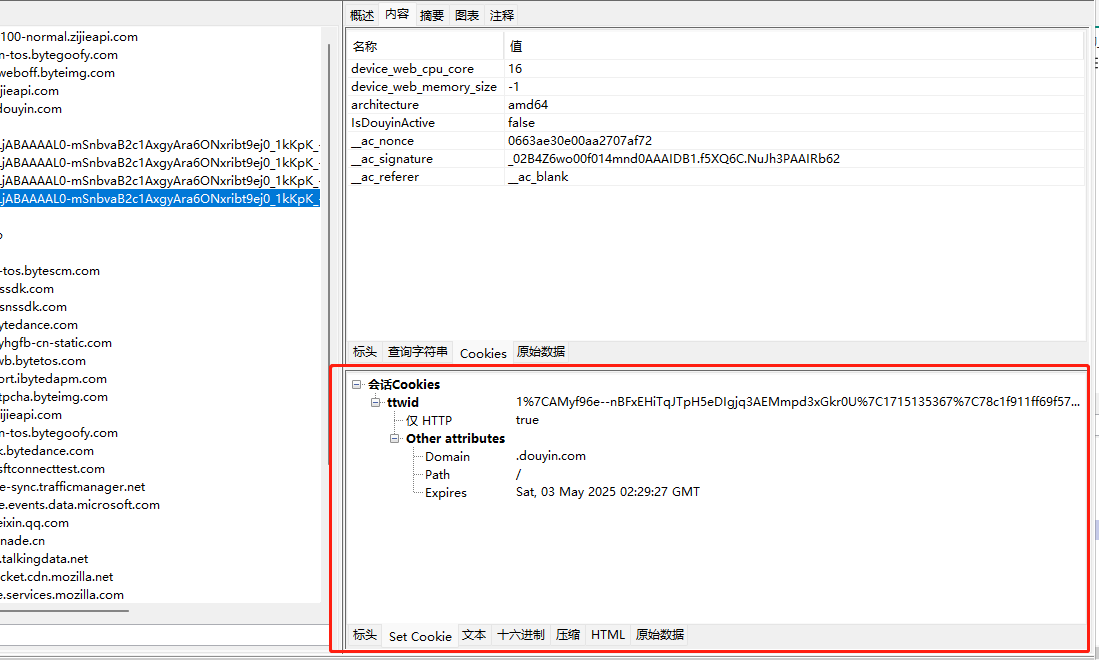
__ac_signature的实际作用是为了得到ttwid,如果__ac_signature有效,第二次请求就会在响应头加一个set-cookie设置ttwid的值,这个值才是后面需要用到的cookie值。
所以在charles修改第二次请求的__ac_signature,看看服务器返回的有没有set-cookie。如果没有的话,说明触发风控了(验证码),可能是__ac_signature无效,也可能是请求太多次了。
失败的请求:

成功的情况:

测试了下上面两个框架生成的__ac_signature都可以得到ttwid,也就是说环境都是通过了网站的检测。
补环境
既然都把环境吐出来,我还想手动补一下环境,补完发现压根通不过验证,检测的东西太多了。即使环境都补对了而且能在vm2里运行,在node和chakracore里的结果也通不过检测。
还是直接站在巨人的肩膀上开个服务调用吧,这样可以不用折腾那么多事。
本文由博客一文多发平台 OpenWrite 发布!




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步