aardio封装库) 微软开源的js引擎(ChakraCore)
前言
做爬虫肯定少不了JavaScript引擎的使用,比如在Python中现在一般用pyexecjs2来执行JavaScript代码,另外还有一些其他执行JavaScript的库:
https://github.com/eight04/node_vm2: rpc调用nodejs,需要安装nodehttps://github.com/eight04/deno_vm: rpc调用deno,需要安装denohttps://github.com/wistn/pyChakraCore: 调用ChakraCore.dll
aardio执行js
如果本地安装有nodejs,aardio范例里也有rpc调用node执行JavaScript的例子。
但是rpc调用需要依赖本地的nodejs环境,给别人使用也不方便,需要让人先安装nodejs。而ChakraCore这个微软开源的js引擎可以直接调用dll来实现,不需要额外依赖。所以这篇文章我来封装下aardio下的ChakraCore。
有了js引擎的话,又可以利用JavaScript优秀的库资源来丰富aardio的库。比如加载crypt-js给aardio增加一些加密算法(AES、DES等)。
下载地址
封装好的代码可以到github下载
下载地址:https://github.com/kanadeblisst00/aardio-extlibs
开始封装
仓库地址:https://github.com/chakra-core/ChakraCore
编译dll
仓库给出的编译好的dll文件还是2020年的,但是代码最近一直在更新,所以最好是自己编译一个,防止之前的有bug还没修复到。
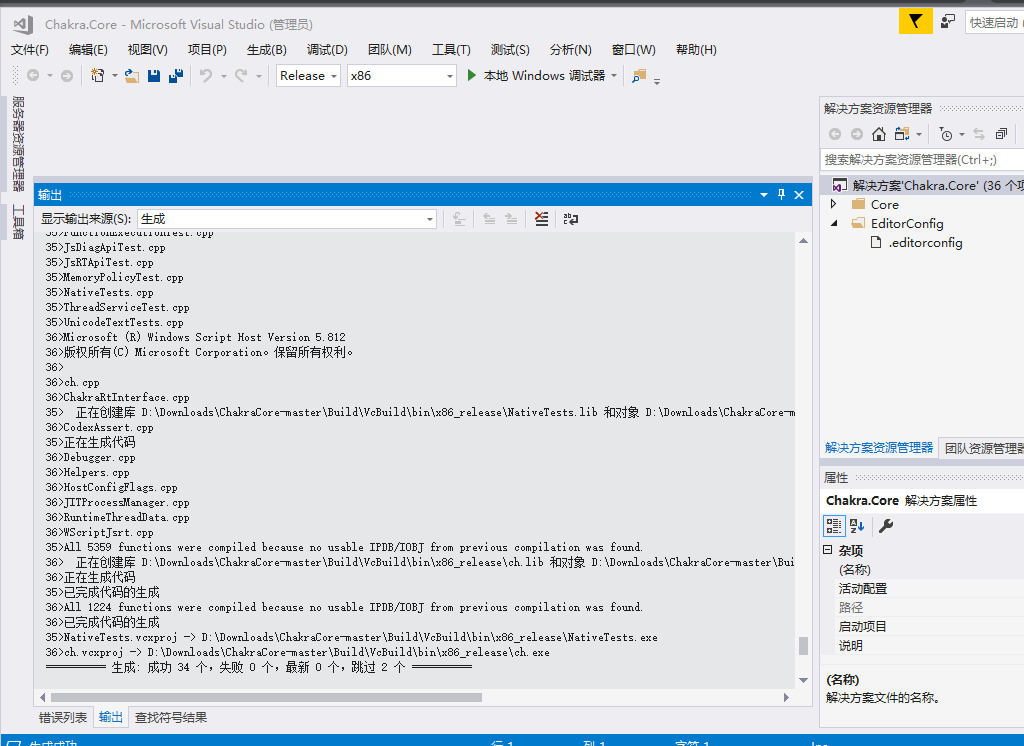
根据官方给的文档,下载源码后使用vs2017打开Build下的Chakra.Core.sln,然后改一下编译的架构为x86。右键生成解决方案,一步就过了,没有什么坑(最喜欢编译这种项目了)。

生成的dll文件在Build\VcBuild\bin\x86_release下,只需要ChakraCore.dll这一个文件。
封装思路
封装这个库用了不少时间,基本是参考上面pyChakraCore的代码。就不说具体怎么做的(无非就是参考Python的代码和看github和官方文档吗,碰到不会的在搜索一下),有兴趣的可以自己看看库代码,下面说说怎么使用。
测试这个dll无法使用aardio的内存加载,也就是说打包的时候只能带上这个dll,不能直接打包进exe。
案例
说几个简单使用的案例,因为还没有深度使用,后面想到什么在增加吧
例子1
import console;
import ChakraCore;
io.open()
var core = ChakraCore();
core.start();
console.dump(core.run('(()=>{return Uint8Array.from([1,2,3,4]).buffer;})()'))
console.dump(core.run('(()=>{let a = {"a":1,"b":2};return a;})()'))
console.dump(core.callFunction('pretty', {"a":1,"v":"111"}))
console.dump(core.run('console.log("aaaaa",undefined,null,false,{a:1,b:2},function(){})'))
console.pause(true);
例子2
先定义函数再调用
import console;
import ChakraCore;
io.open()
var core = ChakraCore();
core.start();
core.run("
function add(a,b){
return a+b;
}
")
var a = 1;
var b = 2;
console.log("a+b=", core.callFunction("add", a,b))
console.pause(true);
例子3
注册aardio函数为JavaScript函数,这里以atob和btoa这两个函数为例,ChakraCore没有自带这两个函数,而浏览器有,所以我们用aardio来实现。我在库代码里已经内置了console.log和setTimeout,有兴趣的可以自己看怎么实现。
import console;
import ChakraCore;
import crypt.bin;
io.open()
var core = ChakraCore();
core.start();
var btoa = function(ptr_callee, isConstructCall, ptrj_arguments, argumentCount, callbackState){
// ptr_callee不知道是什么
// isConstructCall表示是不是构造方法
// ptrj_arguments是参数的数组
// argumentCount是参数的个数
// callbackState也不知道是什么
var pointerSize = 4;
var jStr = ..raw.convert(ptrj_arguments, {ptr p}, pointerSize).p;
var aStr = ChakraCore.jValueToString(jStr);
var result = crypt.bin.encodeBase64(aStr);
var jResult = core.JsCreateString(result,#result,);
return jResult;
};
var atob = function(ptr_callee, isConstructCall, ptrj_arguments, argumentCount, callbackState){
var pointerSize = 4;
var jStr = ..raw.convert(ptrj_arguments, {ptr p}, pointerSize).p;
var aStr = ChakraCore.jValueToString(jStr);
var result = crypt.bin.decodeBase64(aStr);
var jResult = core.JsCreateString(result,#result,);
return jResult;
}
core.registerMethod(btoa, "btoa");
core.registerMethod(atob, "atob");
var result = core.run('btoa("Hello, world")')
console.log("btoa: ", result)
console.log("atob: ", core.callFunction("atob", result))
console.pause(true);
而且比较有意思的是,这样注册的JavaScript函数打印出来的也是function () { [native code] },可惜和浏览器还是有区别,浏览器会加上函数名function btoa() { [native code] }
例子4
调用crypt-js实现下加密AES CBC加密算法
import console;
import ChakraCore;
io.open()
var core = ChakraCore();
core.start();
core.run($"~\lib\ChakraCore\.res\crypto-js.js")
var js = /*
let key = CryptoJS.enc.Utf8.parse("1234567890000000");
let iv = CryptoJS.enc.Utf8.parse("1234567890000000");
let s = "Hello World";
let encrypted = CryptoJS.AES.encrypt(CryptoJS.enc.Utf8.parse(s), key, {
iv: iv,
mode: CryptoJS.mode.CBC,
padding: CryptoJS.pad.Pkcs7
});
var eData = CryptoJS.enc.Base64.stringify(encrypted.ciphertext);
console.log("加密字符串: ", eData);
let decrypted = CryptoJS.AES.decrypt(eData,key, {
iv: iv,
mode: CryptoJS.mode.CBC,
padding: CryptoJS.pad.Pkcs7
});
let dData= decrypted.toString(CryptoJS.enc.Utf8).toString();
console.log("解密字符串: ", dData);
*/
core.run(js)
console.pause(true);
本文由博客一文多发平台 OpenWrite 发布!





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 开源Multi-agent AI智能体框架aevatar.ai,欢迎大家贡献代码
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY