【FLAG】VUE + .net Core WebApi -- Day01
------------恢复内容开始------------
VUE
安装nodejs 网址:Node.Js中文网 (p2hp.com)

NPM更新到最新版
使用npm install
npm install -g npm
查看源
先看看源指向哪里:
npm config get registry默认是指向 https://registry.npmjs.org/,也就是官方源。
更换源
国内源有很多,我这里用淘宝源吧。毕竟是大公司,会比较稳定。
npm config set registry https://registry.npmmirror.com/一些文章还是写着旧的淘宝 NPM 镜像registry.npm.taobao.org,但它已于 2022 年 05 月 31 日 废弃,读者需要更换为新的registry.npmmirror.com源。
这个配置会持久化保存到 ~/.npmrc 文件中,你也可以通过手动改该文件来修改配置。
nrm
因为换源要记域名很麻烦,还要手打较长的命令,所以我们可以考虑安装 nrm 包
npm i -g nrmnrm 其实就是 NPM registry manager,管理 NPM 源泉的简单命令行工具。
令人悲伤的是,如果用国外源安装 nrm,有可能会因为超时而安装失败。
通过 nrm ls 会列出一些可选择的公有源:
$ nrm ls
npm ---------- https://registry.npmjs.org/
yarn --------- https://registry.yarnpkg.com/
tencent ------ https://mirrors.cloud.tencent.com/npm/
cnpm --------- https://r.cnpmjs.org/
taobao ------- https://registry.npmmirror.com/
npmMirror ---- https://skimdb.npmjs.com/registry/通过 nrm use <源的名称>,则会配置为对应的 registry url。
$ nrm use taobao
Registry has been set to: https://registry.npmmirror.com/nrm 工具的子命令不只是这些,比如可以在列表中新增自己的私有源。不过基本来说,也就前面提到的这两个最常用。具体可以阅读它的文档。
话说它好像有点小 bug。作者其实并没有好好维护,曾经有一段时间 npm 升级,nrm 没有更近,导致不可使用,后来是修好了。
结尾
作为一名成熟的国内程序员,麻溜地换源已经是一种基本操作了。
Vue是一种流行的JavaScript框架,它使得构建动态且交互式的用户界面变得更加容易。而echarts是一款优秀的图表库,它可以让用户通过各种形式的图表(例如折线图、柱状图、散点图等)来展示数据。在Vue中使用echarts可以理解为双倍惊喜。而如何更新vue中的echarts呢?下面我们将通过几个例子来详细说明。
1. 直接更新options
// 在组件中更新options
this.options = {
...this.options, // 先将原来的 options 中的所有属性展开
// 重新定义需要更新的属性
legend: {...},
xAxis: {...},
series: {...}
}2. 使用 setOption 方法更新
// 在组件中更新options
this.$refs.chart.setOption({
...options, // 可以只更新部分属性,而不用将整个options对象传入
series: {...}
})3. 使用 watch 监听 options 属性变化来更新
// 在组件中使用 watch 监听 options 变化
watch: {
options: function(newVal, oldVal) {
this.$refs.chart.setOption(newVal)
}
}通过以上几个例子,我们可以看到更新Vue中的echarts实例可以使用直接更新options、使用setOption方法和使用watch等不同的方式。
根据实际需求和场景选择合适的方法来进行更新即可。值得注意的是,使用$nextTick可以保证列表渲染完成后再进行操作,避免因操作时dom节点未挂载而产生的错误。
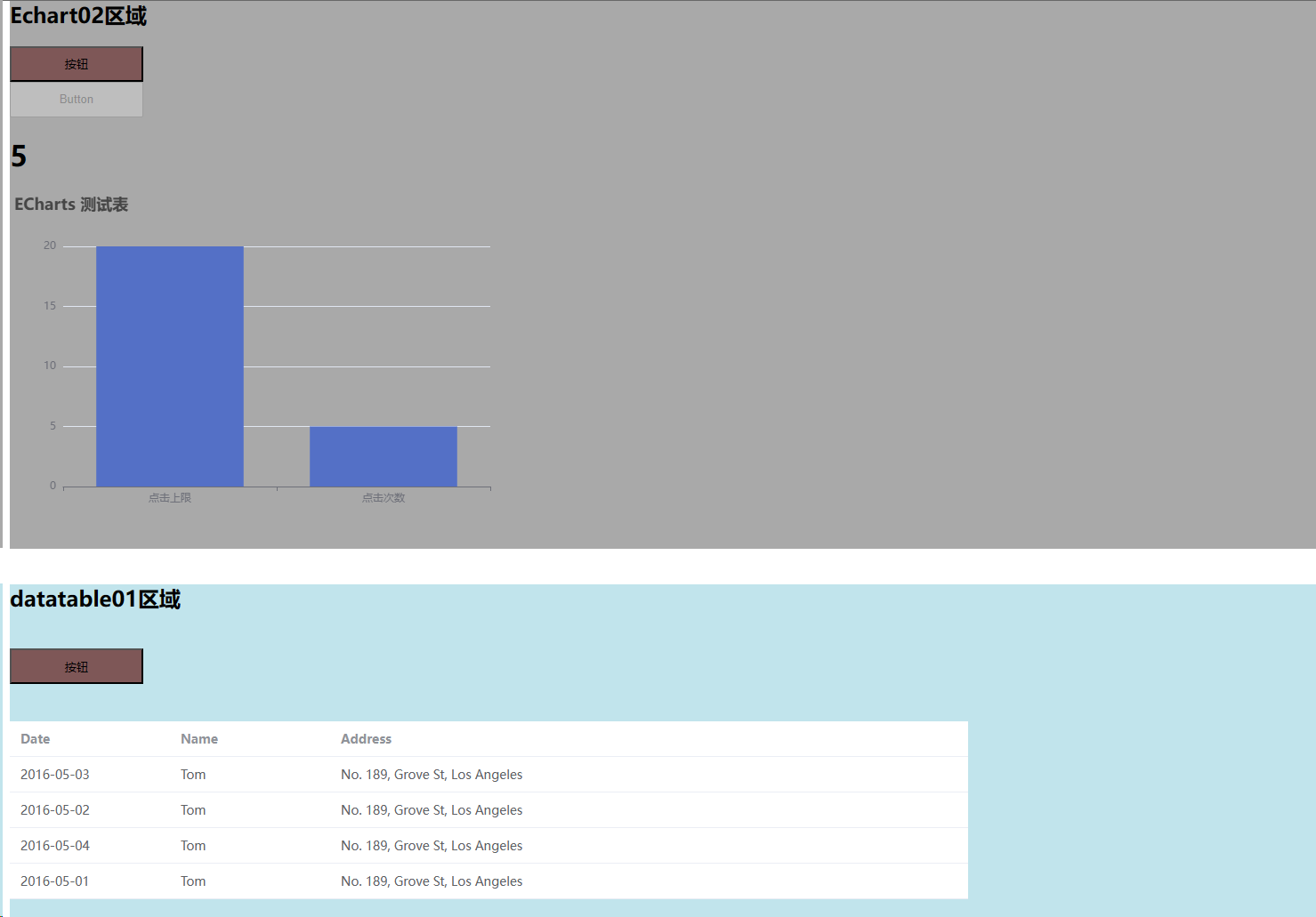
<template> <div class = "div01"> <h2>Echart02区域</h2> <button class="btn02" @click="Click01()">按钮</button> <br> <button class="btn03" :disabled="isButtonDisabled">Button</button> <h1>{{ Obj.id }}</h1> <div id="echart02" style="width: 600px;height:400px;"></div> </div> </template> <script> import * as echarts from 'echarts'; //Vue.prototype.$echarts = echarts; export default { name: 'Echarts', data() { return { count: 1, msg: "MSG", Obj: { id: 1, name: "ABC", }, isButtonDisabled: true, option01: { title: { text: 'ECharts 测试表' }, tooltip: {}, legend: { data: ['点击次数'] }, xAxis: { data: ["点击上限", "点击次数"] }, yAxis: {}, series: [{ name: '次数', type: 'bar', data: [20, 1] }] }, } }, methods: { myEcharts() { // 基于准备好的dom,初始化echarts实例 var myChart = echarts.init(document.getElementById('echart02')); // 使用刚指定的配置项和数据显示图表。 myChart.setOption(this.option01, true); }, Click01() { if (this.count < 20) { this.count++; } else { this.count = 0; } this.Obj.id = this.count; this.isButtonDisabled = !this.isButtonDisabled; // chart.setOption(option, notMerge, lazyUpdate); this.option01.series[0].data = [20, this.count]; this.myEcharts(); }, refreshData() { //刷新数据 var chart = echarts.getInstanceByDom(document.getElementById("echart02")); var option = chart.getOption(); var c = this.count; option.series[0].data = [20, c]; chart.setOption(option); } }, mounted() { this.myEcharts(); // $(function () { // if (!this.myChart) { // // 创建图表方法 // this.myEcharts(); // } else { // //更新series方法 // this.refreshData(); // } // }) }, } </script> <style scoped> .div01{ background-color: darkgrey; } .btn02{ width: 150px; height: 40px; background-color: rgb(126, 87, 87); } .btn03{ width: 150px; height: 40px; } </style>
npm WARN using --force Recommended protections disabled.
在使用 npm cache clean --force 命令时报的错。
可以使用 npm cache verify 命令。
What’s this?
SSR(Server-Side Rendering) — 服务端渲染
服务端渲染是相对于客户端渲染而言的(Client Side Render), 它的渲染行为发生在服务器端, 渲染完成之后再将完整页面以HTML字符串的形式交给浏览器, 最后经过”注水”hydrate过程将一些事件绑定和Vue状态等注入到输出的静态的页面中, 由同步下发给浏览器的的Vue bundle接管状态, 继续处理接下来的交互逻辑. 这也是一种同构应用的实现(代码可以运行在客户端和服务端中).
When SSR?
那么 什么情况下该使用SSR方案呢 , 其实一句话总结下来就是展示型应用:
- 对SEO有需求. CSR无法直接满足SEO, 他需要切换成SSR或者借助Prerendering方案. Prerendering: 一种在服务端使用无头浏览器渲染出页面, 再输出静态页面的解决方案, 也能实现SEO需求, 好处是比较简单(通过webpack插件就可以实现)可以保持前端模块不需要SSR改造, 但是性能比SSR差不少.
- 对首屏渲染速度和性能有需求. 如果需要更早的将页面展现给用户而不是白屏的话, 最好的方案还是把渲染工作交给服务端, CSR(SPA)应用的更适合场景应该是中后台web应用, 一般有较多的交互逻辑和页面数据处理, 同时CSR会使用更多的内存, 对浏览器造成较大的压力.
- 过多依赖客户端环境的场景. 直接将渲染工作全部交给客户端和JavaScript来处理其实对于web应用来说是很脆弱的, 浏览器的情况千差万别, 网络环境也是无法预测, 即使做了再多的兼容工作, 也无法保证任何情况下都能完美展示. 有时候即使框架本身也不足以(不愿意)支持所有情况.
- 安全性考量. 对于有权限控制和内容限制的应用, 使用SPA的时候就要考虑很多安全性限制的问题, 对于应用结构的设计增加了不少复杂度.
Why SSR ?
在早期的web开发技术栈中, 实际上都是服务端渲染, 像是Java, PHP, ROR, ASP.NET. 当前端MVC出现之后, 浏览器端渲染模型开始出现并且流行 — “开局一块HTML模板, 元素全靠JS加载”. 这种方式带来了比较快速的页面切换体验和极好的开发效率, 以及丰富的技术生态. 但是CSR也不是没有缺点, 缺点很明显而且不改变其核心思路的话没办法克服:
- SEO不友好 首先因为开局服务器丢给浏览器的是一块空白(有标记)的HTML模板和一坨打包好的JS代码, 所以做SEO时候普通的爬虫没办法实抓取到真实的web内容, 虽然现代爬虫号称已经能够处理CSR页面, 但是处理成本过高等问题还是让CSR的SEO结果不尽如人意.
- 首屏加载速度 同样因为浏览器会在接受到完整的一坨JS代码之后才能执行他, 导致了首屏加载经历了: 解析HTML(渲染HTML模板) -> 获取JS -> 执行JS -> JS渲染页面 -> JS处理数据相关逻辑 -> 页面加载完成. 这样一个过程之后才能完整呈献给用户, 速度自然就下来了, 更不用说网络因素和客户端环境因素对体验的影响. 即使有前端缓存的存在, 但是页面渲染过程仍然不会轻松.
- 鉴权等安全性功能实现起来较复杂 其次, 因为是服务端一股脑把打包好的JS代码交给用户, 所以如果在应用中有鉴权的逻辑, 就会牵扯到鉴权逻辑的设计. 这时候就要前后端合作来保证安全性, 复杂度增加.
其实在大多数场景下, 你都没必要使用SPA的方案(可以看看这篇文章 ). 那么既然某些场景下不适合使用CSR方案, 我们直接退回到以前的web开发方式就好了, 干嘛要去踩SSR新的坑呢? 那么对比传统的web应用, 使用框架SSR的好处有哪些呢:
- 对比传统方式, 首先最大的好处当然就是技术栈生态, Vue, React等前端MVC给开发带来很大便利, 相应的生态也蓬勃发展, 配套的UI套件, 框架组件, 设计语言, API设计很多程度上已经改变了如今的开发方式. 换句话说, 使用jQuery纯手撸的人原来越少了.
- 其次是同构带来的便利. 一套代码由两边的执行环境使用, 可以同时支持SSR和CSR的渲染, 当SSR失效的时候还可以降级为CSR, 或者当服务器压力过大的时候主动降级以增强鲁棒性.
- 对技术人员的技术栈统一. SSR还是使用的前端工程师常规熟悉的技术栈, 没有过大的技术门槛, 也没有太多的技术债, 更适合项目的可持续维护和前端团队的技术发展.
// import './assets/main.css' // import Vue from 'vue' import { createApp } from 'vue' // import App from './App.vue' // createApp(App).mount('#app') // //引入图表 // import * as echarts from 'echarts'; // Vue.prototype.$echarts = echarts; //引入Element import ElementPlus from 'element-plus'; import 'element-plus/dist/index.css' import ATest from './ATest.vue' var app = createApp(ATest) app.use(ElementPlus); app.mount('#atest') // import Test01 from './components/Test01.vue' // createApp(Test01).mount('#test01') // import Echart01 from './components/Echart01.vue' // createApp(Echart01).mount('#echart01')
Element-Plus 使用
npm install Element-Plus
<template> <div class="div01"> <h2>datatable01区域</h2> <br> <button class="btn02" @click="Click01()">按钮</button> <br> <br> <br> <el-container> <el-table id="datatable01" class="datatable01" :data="tableData"> <el-table-column prop="date" label="Date" width="180" /> <el-table-column prop="name" label="Name" width="180" /> <el-table-column prop="address" label="Address" /> </el-table> </el-container> </div> </template> <script> export default { name: 'DataTable', data() { return { count: 1, messsage: "MSG", isButtonDisabled: true, tableData: [ { date: '2016-05-03', name: 'Tom', address: 'No. 189, Grove St, Los Angeles', }, { date: '2016-05-02', name: 'Tom', address: 'No. 189, Grove St, Los Angeles', }, { date: '2016-05-04', name: 'Tom', address: 'No. 189, Grove St, Los Angeles', }, { date: '2016-05-01', name: 'Tom', address: 'No. 189, Grove St, Los Angeles', }, ] } }, methods: { DataTableFresh() { // 基于准备好的dom,初始化datatable01实例 var table = document.getElementById('datatable01'); // 使用刚指定的配置项和数据显示图表。 }, Click01() { if (this.count < 20) { this.count++; } else { this.count = 0; } this.isButtonDisabled = !this.isButtonDisabled; this.DataTableFresh(); }, }, mounted() { this.DataTableFresh(); }, } </script> <style scoped> .div01 { width: 95%; height: 600px; background-color: rgb(193, 228, 236); } .btn02 { width: 150px; height: 40px; background-color: rgb(126, 87, 87); } .datatable01 { width: 60%; } </style>

效果图
------------恢复内容结束------------






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· Manus的开源复刻OpenManus初探
· AI 智能体引爆开源社区「GitHub 热点速览」
· 三行代码完成国际化适配,妙~啊~
· .NET Core 中如何实现缓存的预热?