Ajax获取WebApi数据
设计内容:txtbox 输入需要查询的内容 点击按钮 查询数据库将返回的数据显示
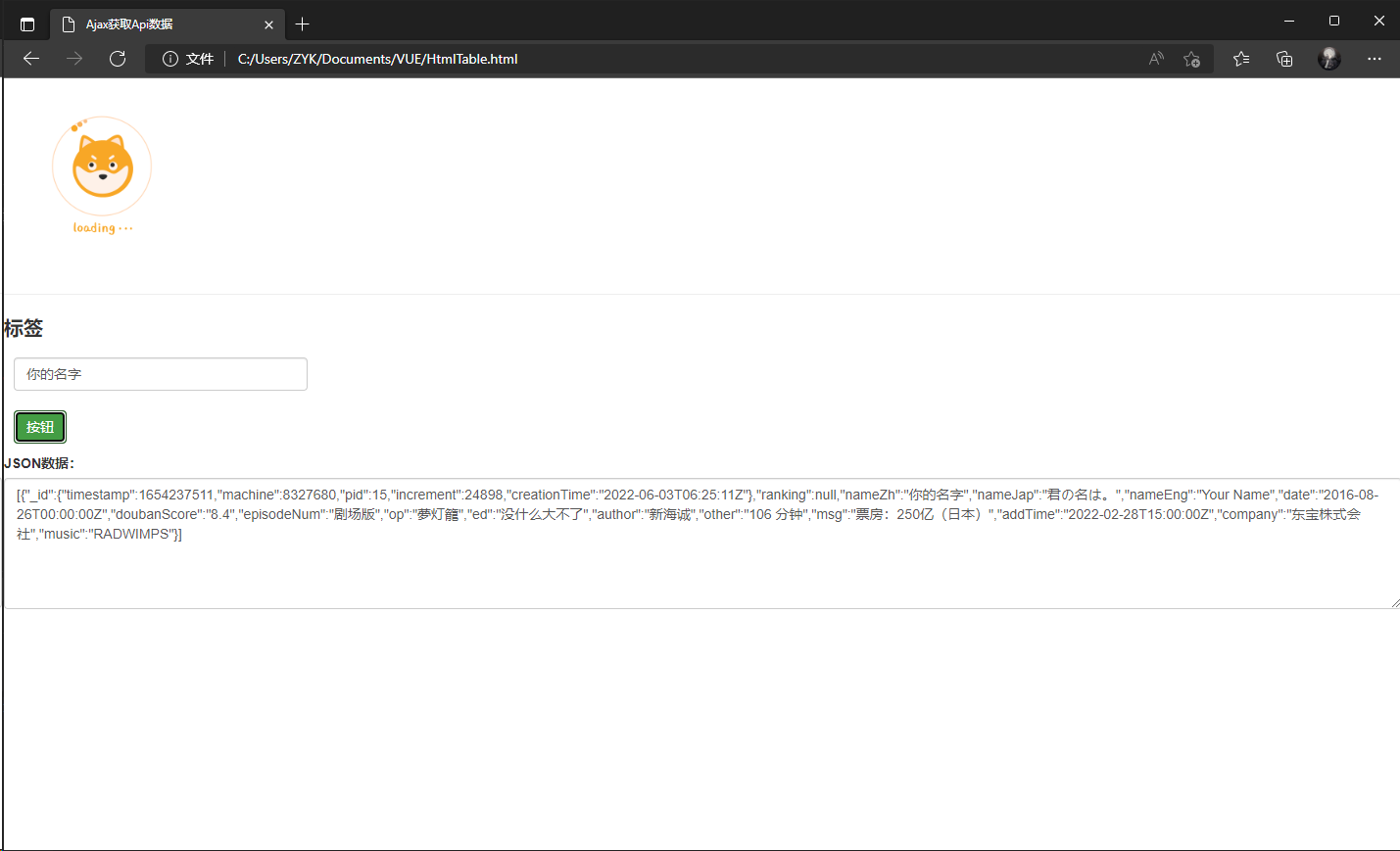
效果图:

代码:
1 <!DOCTYPE html> 2 <html lang="en"> 3 4 <head> 5 <meta charset="utf-8"> 6 <meta http-equiv="X-UA-Compatible" content="IE=edge"> 7 <meta name="viewport" content="width=device-width, initial-scale=1.0"> 8 <title>Ajax获取Api数据</title> 9 10 <script src="https://how2j.cn/study/js/jquery/2.0.0/jquery.min.js"></script> 11 <script src="https://how2j.cn/study/js/bootstrap/3.3.6/bootstrap.min.js"></script> 12 <link href="https://how2j.cn/study/css/bootstrap/3.3.6/bootstrap.min.css" rel="stylesheet"> 13 14 <script type="text/javascript"> 15 window.onload=function(){ 16 var btn=document.getElementById("btn_Search"); 17 var acgInput=document.getElementById("txt_AcgName") 18 var acgOutput=document.getElementById("txt_AcgData"); 19 20 //给bt1绑定事件,一会做onload完毕以后装在数据 21 btn.onclick=function(){ 22 //第一步:创建ajax对象 23 //写兼容 24 if(window.XMLHttpRequest){ 25 var xmlHttp=new XMLHttpRequest(); 26 }else{ 27 //兼容IE6 28 var xmlHttp=new ActiveXObject("Microsoft.XMLHTTP") 29 } 30 //第二步:获取要放送的数据。这个例子没有 31 //第三步:设置一下要发送的方式和请求目标地址 32 var urlStr="https://localhost:5001/MongoDB/Animation/Search?name="; 33 var acgName=acgInput.value; 34 xmlHttp.open("GET",urlStr+acgName); 35 36 //第三个参数不写默认是异步 37 38 //第四步:设置请求的编码 39 xmlHttp.setRequestHeader("Content-type","application/json"); 40 41 //第五步:监控整个过程,绑定onreadystatechange事件,总共调了四次0-1.1-2.2-3.3-4,我们需要的是4和200 42 xmlHttp.onreadystatechange=function(){ 43 if(xmlHttp.readyState==4 && xmlHttp.status==200){ 44 //后台数据输出什么,我们的responseText就得到什么 45 var re = xmlHttp.responseText; 46 acgOutput.innerHTML=JSON.parse(JSON.stringify(re,null,"\t")); 47 } 48 }; 49 //第六步:发送请求 50 xmlHttp.send(); 51 }; 52 }; 53 </script> 54 55 <style> 56 #div1{ 57 background: #FFF;; 58 color:rgb(93, 105, 207); 59 font-weight:bold; 60 width:200px; 61 height:200px; 62 } 63 img{ 64 width:200px; 65 } 66 </style> 67 68 </head> 69 70 <body> 71 <div id="div1"> 72 <img alt="loadig_Dog.gif" src="./Pic/loading_Dog.gif"> 73 </div> 74 <hr> 75 <form name="myForm"> 76 <label for="name" style="font-size: 20px;"> 标签</label> 77 <input type="text" id="txt_AcgName" value="你的名字" class="form-control" placeholder="动漫名称" style="width: 300px;margin: 10px;"></input> 78 <button type="button" id="btn_Search" class="btn btn-success" style="margin: 10px;">按钮</button> 79 </form> 80 <form role="form"> 81 <div class="form-group"> 82 <label for="name">JSON数据:</label> 83 <textarea id="txt_AcgData" class="form-control" rows="6" placeholder="接受数据"></textarea> 84 </div> 85 </form> 86 </body> 87 88 </html>
现在的努力是为了将来更好的选择!!!





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· Manus的开源复刻OpenManus初探
· AI 智能体引爆开源社区「GitHub 热点速览」
· 三行代码完成国际化适配,妙~啊~
· .NET Core 中如何实现缓存的预热?