Vue的使用方法
- 安装vue-loader及vue-template-compiler
npm install vue-loader vue-template-compiler --save-dev
-
webpack.const.js
rules中配置
{
test:/\.vue$/
use: ['vue-loader'],
}
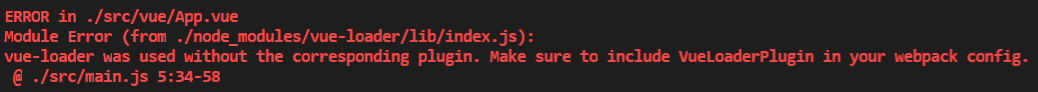
此时npm run build,运行后报错

貌似是说缺少插件
解决方法:
- 在webpack.const.js中加上
const VueLoaderPlugin = require("vue-loader/lib/plugin")
- 与module同级加上:
plugins: [new VueLoaderPlugin()]
- 再次 npm run build,运行成功


