webpack学习01——初次打包
由于正在学习的教学视频中使用的webpack是旧版本,使用出现了许多问题,在此简单记录一下
在旧版本 webpack 中,将 index.js 文件打包成 bundle.js 文件使用的是如下命令(webpack 入口文件 出口文件):
webpack ./src/index.js ./dist/bundle.js
结果报错如下:
解决方法一(失败,但还是记录一下):
原因是,webpack4 的打包已经不能用 webpack 输入文件 输出文件 的方式。
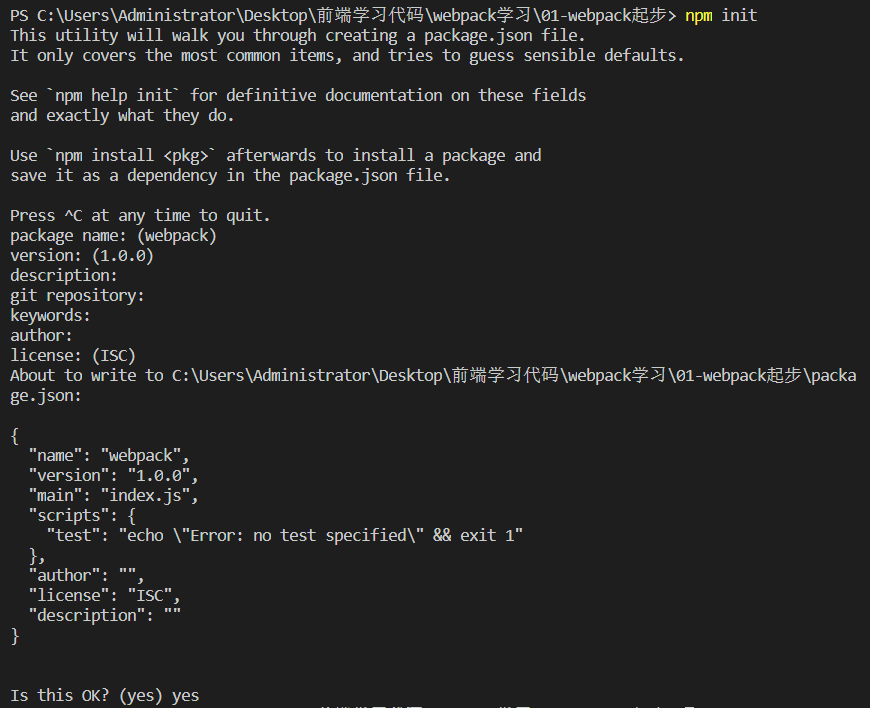
因此需要先建一个 package.json 文件,方法是先在根目录下使用命令行创建一个项目:
npm init
默认配置的话一路回车,就能在根目录下看到 package.json 文件了。

然后在 package.json 中 scripts 中加入以下两行代码:
"dev": "webpack --mode development", //开发环境
"build": "webpack --mode production" //生产环境
然后在命令行中执行
npm run build//(或dev)
结果又报错了:
尝试在src目录下手动创建了index.js文件(空文件),再执行以下命令之一
npm run dev (开发环境输出的demo.js没有压缩)
npm run build (生产模式输出的demo.js压缩过)
结果——竟然成功了!
dist 目录下出现了一个打包好的 main.js 文件
但是!此文件内容好像有点不对劲
解决方法二:
在网上再次进行查找,发现其实解决办法很简单,只需要在输出文件前加上“-o"
webpack ./src/main.js -o ./dist/bundle.js
然后......就成功了orz
emm还是我太傻了
不过还是有黄色警告,而且src文件夹不见了???而是出现了node_modules文件夹。。。原因不明,不过运行起来并没有问题

从头开始又来了一遍,这次虽然还是有黄色警告,但是src文件夹还在
参考:
本文作者:kami233
本文链接:https://www.cnblogs.com/kami233/p/13693510.html
版权声明:本作品采用知识共享署名-非商业性使用-禁止演绎 2.5 中国大陆许可协议进行许可。




【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】凌霞软件回馈社区,博客园 & 1Panel & Halo 联合会员上线
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】博客园社区专享云产品让利特惠,阿里云新客6.5折上折
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步