2020软件工程作业05
| 这个作业属于哪个课程 | https://edu.cnblogs.com/campus/zswxy/software-engineering-2017-1/ |
|---|---|
| 这个作业要求在哪里 | https://edu.cnblogs.com/campus/zswxy/software-engineering-2017-1/homework/10619 |
| 这个作业的目标 | 结对用代码实现家庭树 |
| 作业正文 | 下文 |
| 其他参考文献 | 树状图实现 ,树状图实现2 ,json长度获取 |
GitHub地址
结对成员博客及分工
20177719肖璐瑶:用户界面及家庭树设计与实现,单元测试
20177721李子妍:界面优化,流程图绘制,程序测试
共同完成:博文编写
PSP表格
| PSP2.1 | Personal Software Process Stages | 预估耗时(小时) | 实际耗时(分钟) |
|---|---|---|---|
| Planning | 计划 | 1 | 1 |
| Estimate | 估计这个任务需要多少时间 | 52 | 66 |
| Development | 开发 | 47 | 60 |
| Analysis | 需求分析 (包括学习新技术) | 15 | 25 |
| Design Spec | 生成设计文档 | 5 | 5 |
| Design Review | 设计复审 | 2 | 1 |
| Coding Standard | 代码规范 (为目前的开发制定合适的规范) | 1 | 1 |
| Design | 具体设计 | 6 | 5 |
| Coding | 具体编码 | 10 | 15 |
| Code Review | 代码复审 | 2 | 2 |
| Test | 测试(自我测试,修改代码,提交修改) | 6 | 6 |
| Reporting | 报告 | 5 | 6 |
| Test Repor | 测试报告 | 2 | 2 |
| Size Measurement | 计算工作量 | 1 | 1 |
| Postmortem & Process Improvement Plan | 事后总结, 并提出过程改进计划 | 2 | 3 |
| 合计 | 53 | 67 |
| 具体编码 | 预计时间(小时) | 实际时间(小时) |
|---|---|---|
| 用户界面 | 1 | 2 |
| 文本获取及保存 | 3 | 3 |
| 家庭树实现 | 5 | 10 |
| 合计 | 9 | 15 |
解题思路描述与设计实现说明
解题思路
- 用户界面
- 文本数据的获取、保存和使用
- 家庭树的实现
代码组织与内部实现设计
-
用户界面(html,css)
-
main():文本数据的获取、保存和使用
通过document.getElementById("text").value获取文本数据,
将数据用split()通过“\n\n",”\n“,“:”,“、”依次进行分割,并存为json格式
-
findTeacher():检查导师间是否关联
-
getJsonLength():计算学生个数
-
tree():树的实现
这个部分对我来说太难了,为此查了许多资料,可是找到的方法都是用d3实现的,没办法,只能硬着头皮研究了
-
d3.layout.tree()
使用默认设置创建一个新的树状布局:
-
tree.nodes(root)
根据传入数据计算树的布局返回一组节点数组
-
tree.links(nodes)
根据节点数组返回节点之间的父子连接关系
-
tree.separation([separation]):
设置或取得两个节点之间的间距
-
tree.size([size])
指定树布局的尺寸一个
-
d3.svg.diagonal.projection()
绘制bezier曲线
。。。。。。

-
svg,api,node.js等等,总之,都是些没学过的东西,短时间完全学会是不可能的!目前只能看懂,会用,别的就先不管了
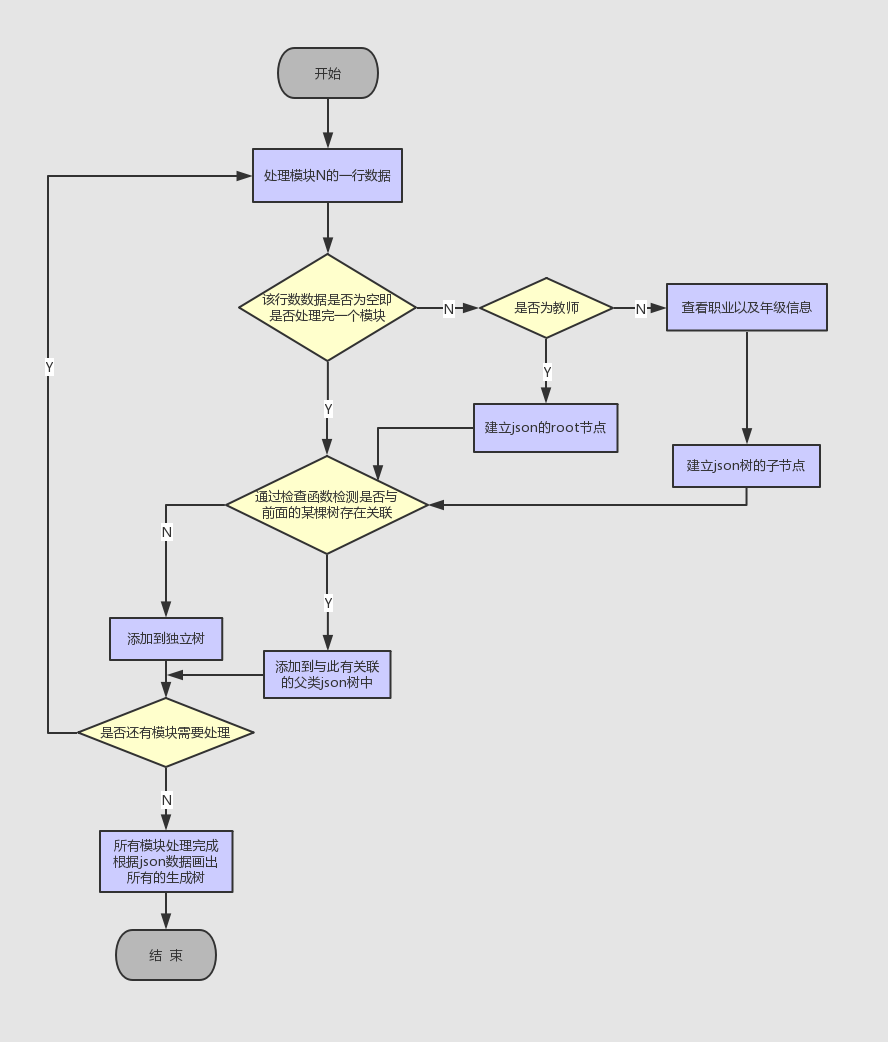
算法的关键与流程图
除了树图绘制外,最关键的当然是对文本数据的获取,处理,保存

我认为重要的代码
我认为最重要的部分当然是main(),里面包含了对文本数据的处理,和对其他函数的调用,其解释见代码内注释
function main() {
var textdata = document.getElementById("text").value;
var group_data = textdata.split("\n\n");//将文本以空行按段拆分
//将文本处理保存为json格式
for (var j = 0; j < group_data.length; j++) {
var count = 0;
var flag = 0;
var tree_count = 0;
var row_data = group_data[j].split("\n");//将文本数据按行拆分
for (var i = 0; i < row_data.length; i++) {
var hb = row_data[i].split(":"); //将行以“:”分割
var head = hb[0];//冒号前
var body = hb[1];//冒号后
if (head == "导师") {
var teacher = {
"name": body,
"children": [{}]
}
treeData[j] = teacher; //将导师名字嵌入父节点
} else {
var children = {
"name": head,
"children": [{}]
}
treeData[j].children[count] = children; //将年级及职业嵌入子节点
var student = body.split("、");//分割出学生的名字
for (var m = 0; m < student.length; m++) {
var children = {
"name": student[m]
}
treeData[j].children[count].children[m] = children;//将学生名字嵌入孙子节点
}
count++;
}
}
var teacher_number = treeData[j];
var teacher_name = treeData[j].name;
for (n = 0; n < j; n++) {
findTeacher(treeData[n], teacher_name, teacher_number);
}
if (flag != 0) {
tree_count++;
}
}
for (var i = 0; i <= tree_count; i++) {
tree(i)
}
}
附加特点设计与展示
设计的创意独到之处,这个设计的意义
在title加入了小图标 ,使用户能够更直观的了解到该网站功能
,使用户能够更直观的了解到该网站功能
在树的显示框用加上滚动条,防止树过大超出页面显示范围
实现思路
想使网页功能更加直观美观
实现代码
在容器的样式表里加上滚动条
overflow:scroll;
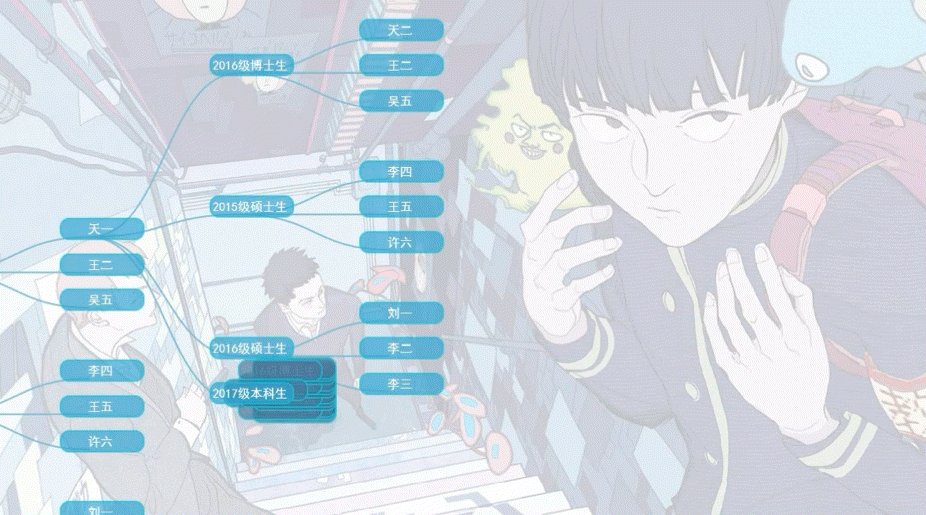
实现成果展示
- 文本输入及家庭树创建


- 家庭树的缩放

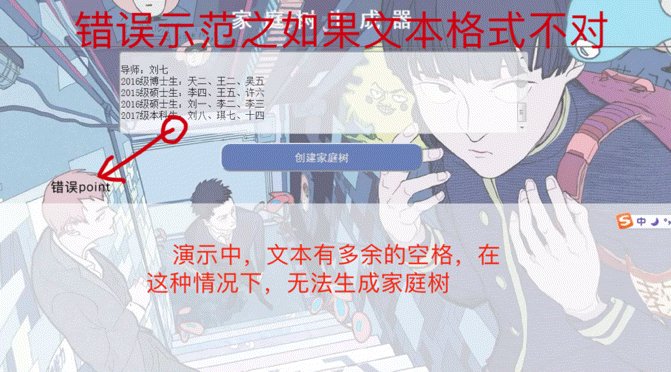
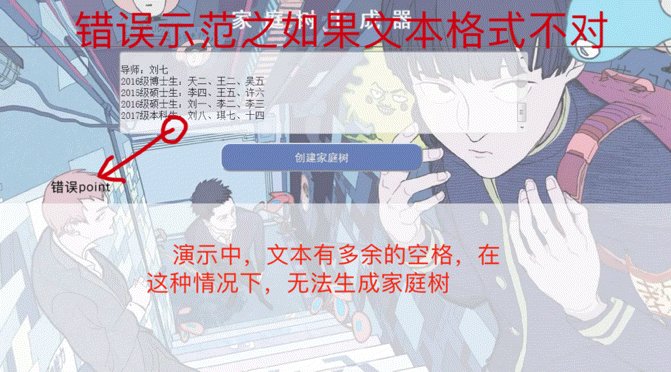
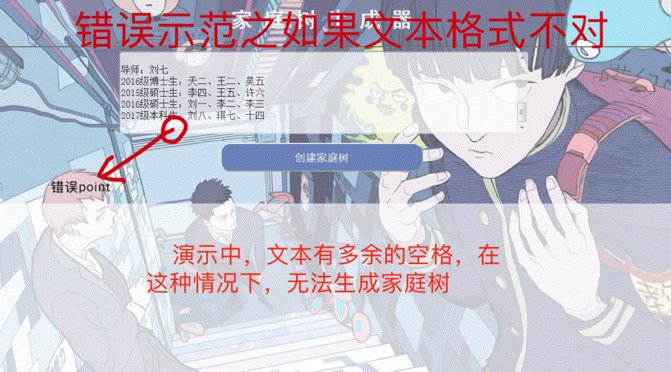
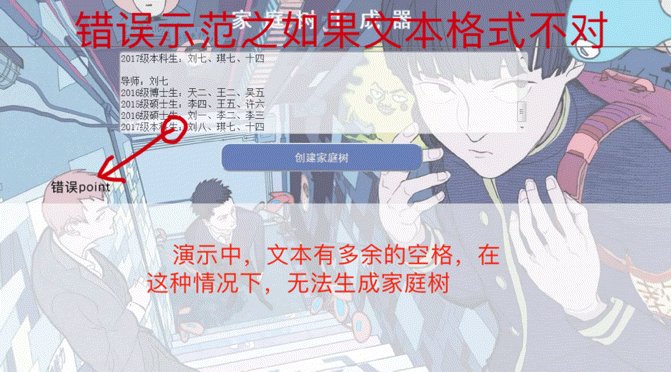
- 家庭树的错误使用实例

目录说明和使用说明
目录
- FamilyTree3.0
- index.html(在浏览器运行)
- style.css(外部样式表)
- tree.js(文本的获取使用及家族树的生成代码)
- d3.v3.min.js(js的函数库)
- README.md(使用说明书)
- picture(存放图片)
- background.jpg(背景图片)
- icon.png(title图标)
使用方法(测试人员运行方法)
下载或clone该项目到本地,打开index.html,进入家庭树生成界面,在文本框中输入家庭树文本形式,点击“创建家庭树”按钮,即可在下方生成家庭树。
文本格式
输入:
学术家族树以文本形式输入,点击“创建家庭树”,即可。
学术家族树的文本格式如下:
导师:张三
2016级博士生:天一、王二、吴五
2015级硕士生:李四、王五、许六
2016级硕士生:刘一、李二、李三
2017级本科生:刘六、琪七、司四
其中,"导师:","级博士生:","级硕士生:","级本科生:"和"、"当做关键词处理;若有多组输入,中间空一行,如:
导师:张三
2016级博士生:天一、王二、吴五
2015级硕士生:李四、王五、许六
2016级硕士生:刘一、李二、李三
2017级本科生:刘六、琪七、司四
导师:天一
2016级博士生:天二、王二、吴五
2015级硕士生:李四、王五、许六
2016级硕士生:刘一、李二、李三
2017级本科生:刘七、琪七、十四
导师:刘七
2016级博士生:天二、王二、吴五
2015级硕士生:李四、王五、许六
2016级硕士生:刘一、李二、李三
2017级本科生:刘八、琪七、十四
注意!!!不能有多余的空行。否则,无法生成树。
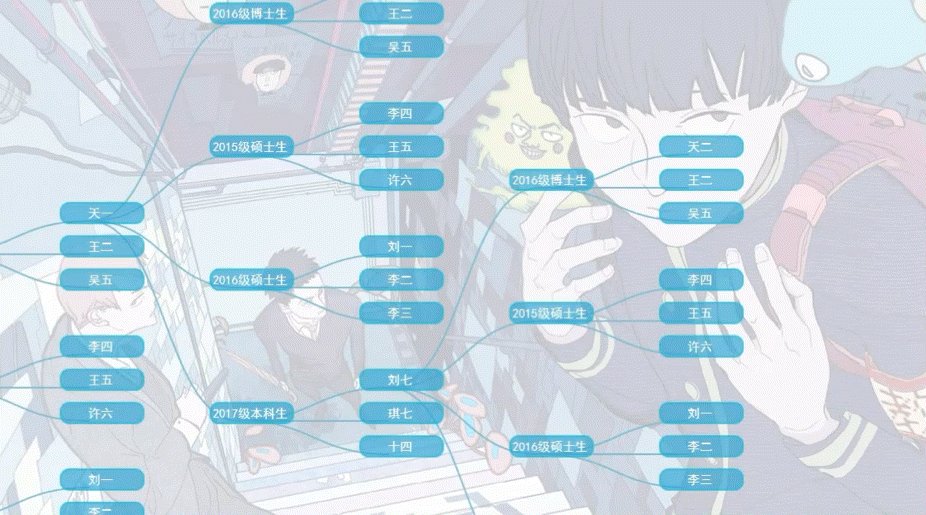
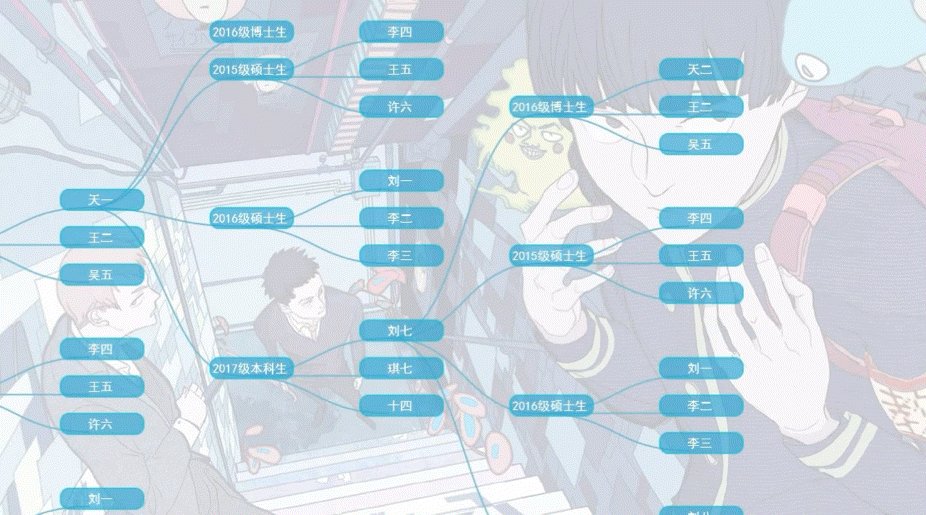
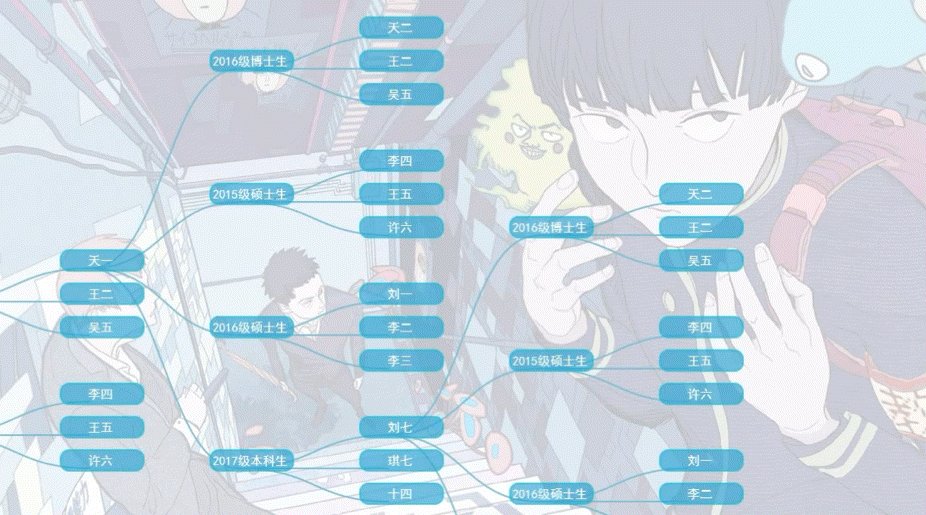
输出:
树的节点,鼠标点击后是可以缩放的。同时,支持呈现多棵树并存、两棵关联树共存等形式
单元测试
测试工具:Mocha
简易教程:
- 首先在命令行
$ git clone https://github.com/ruanyf/mocha-demos.git
- 安装Node后,进入mocha-demos目录,安装依赖
$ cd mocha-demos
$ npm install
$ npm install --global mocha
-
经过以上已经安装好了,具体使用内容可见测试框架 Mocha 实例教程,里面有的内容,我就不多赘述了
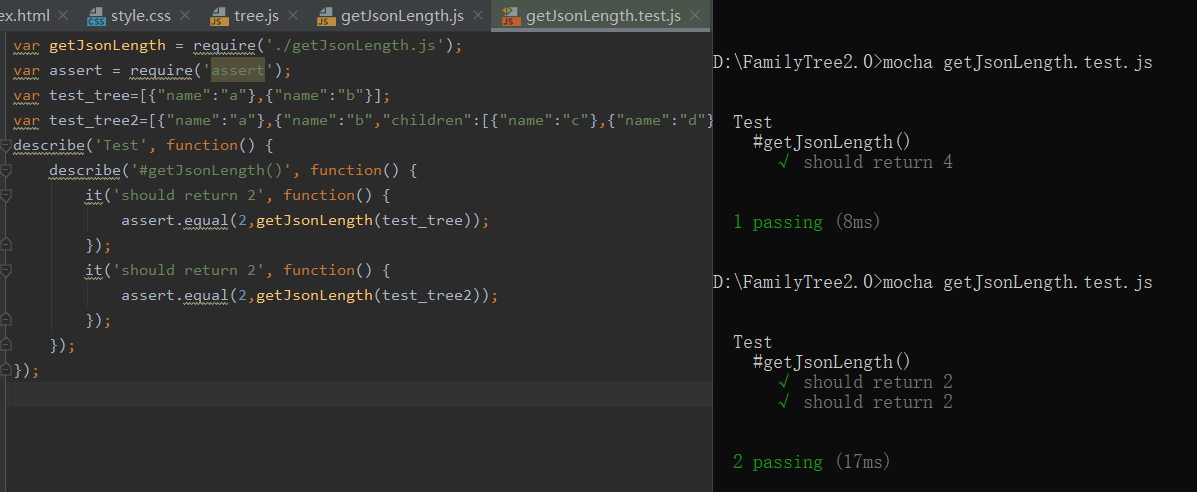
建立一个后缀为.test.js的文件(文件名随意,最好与被测对象同名),内容见教程或下方截图,与被测代码放置同一路径,被测代码函数大括号外要加上module.exports = 函数名,然后在命令行进入文件所在目录,使用mocha 文件名.test.js即可
单元测试代码:
测试根节点个数计算是否正确
构造测试数据的思路:
刚学会使用mocha,对单元测试也不太熟悉,挑了个看上去测试起来较方便的函数,好在测试成功了,有时间会测试其他函数
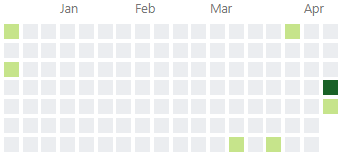
Github的代码签入记录

遇到的困难及解决方法

问题描述1:用户界面简陋
原因:html、css的使用不熟练
尝试:网上搜索美观界面,进行参考学习,在w3school学习相关知识。
是否解决:已解决
收获:对html、css有了更深入的了解
问题描述2:文本框数据如何获取并用于家庭树
原因:对前端的各种技术不了解不熟悉
尝试:百度搜索解决方法,学习json
是否解决:已解决
收获:简单的学习了json的使用
问题描述3:不知如何实现家庭树
原因:对前端技术不熟悉,掌握技术太少
尝试:网上搜索相关内容,了解到了d3,但是短期无法学会,只能使用模板,进行学习和编写
是否解决:已解决
收获:对前端技术有了更进一步的了解,前端技术深不可测,我所知道的只是冰山一角,希望我能够一步一步将冰山化开。
问题描述4:作业太多,太难,太痛苦
原因:每天花超大把时间在作业上,天天熬夜,不知道多久没看过动画漫画小说电视剧了,尽管如此还是受限于技术,做不完作业,无比烦躁。
尝试:想要循序渐进学习各项技术,但是作业没完成,没时间学先完成作业吧,又受限于技术......(死循环中)
我有个大胆的想法!
是否解决:解决不了了
收获:比我的大眼睛还大的黑眼圈,凉飕飕的头
评价你的队友
- 今天又不开心:队友学习能力很强大,可以快速掌握一些新的技能(希望我也可以拥有:D)请我的队友一定要保护好头发(23333)和自己的美貌,不要被黑眼圈侵蚀了!
- kami233:队友做事速度快,效率高,很有责任感,虽然代码编写能力较弱,但是其实大家都菜的差不多,希望我们能够健康快乐的开学吧(ノД`)
自评表



