Qt设计师中的widget的翻译(一)
对于GUI基本上是属于小白,英文也是小白,看了Qt设计师里面的widget,看的很迷糊,所以我就把他们整理出来了,方便自己记忆.基本都是自己试验的,翻译也是字典加意会的,所以可能搞得不对(概率非常大).以后的文章会对widget,属性,信号和槽翻译,并实验出作用,下面是widget的第一部分.
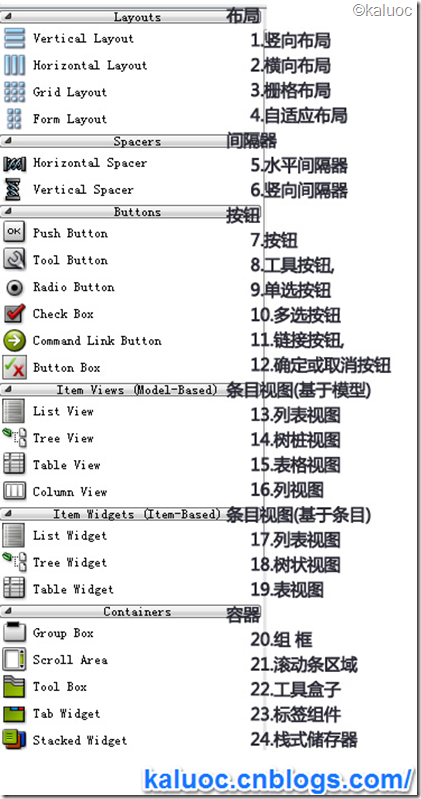
下面是每个组件的作用及简单的说明,数字与上图一一对应.(上图的14号,写错了,应该是’树状视图’)
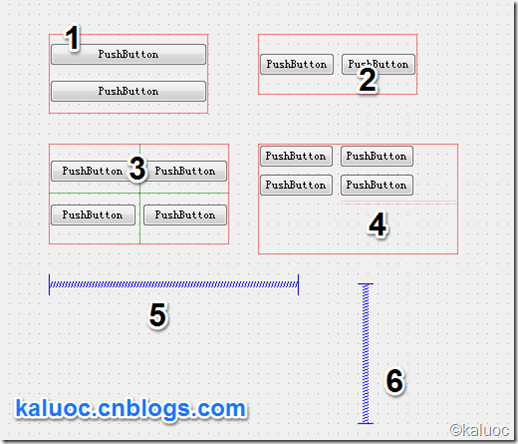
1.竖向布局,放入布局框的组件成竖列排序,不可见,可用于分组
2.横向布局,放入布局框的组件成横向排序,不可见,可用于分组
3.栅格布局,格子式排列,组件拉到布局框右侧,可添加列,不可见,可用于分组
4.自适应布局,放入布局框的组件可根据布局框自动改变大小,不可见,可用于分组
5.水平间隔器,占位使用,不可见,kaluoc
6.竖向间隔器,占位使用,不可见
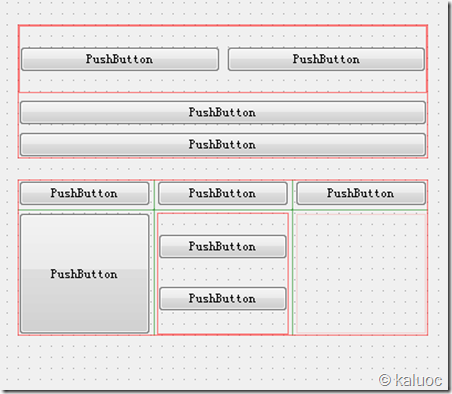
布局也可以嵌套使用,如下图:
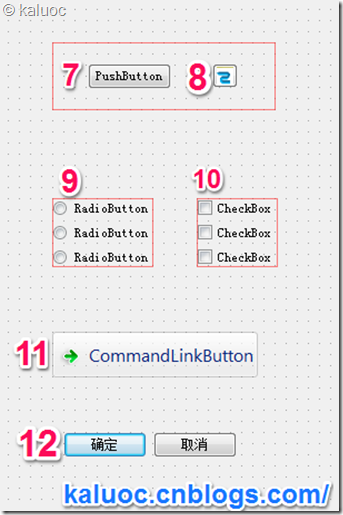
7.普通按钮
8.工具按钮,一般为一个图像,可设置自动浮起 .如,粗体按钮,斜体按钮,下划线按钮.
9.单选按钮 ,可放在布局或组 框,进行分组,组内只能有一个被选中
10.多选按钮
11.链接按钮,和单选按钮类似,和其他链接按钮互斥,扁平式,带图标.可以用来打开新页面
12.确定或取消按钮
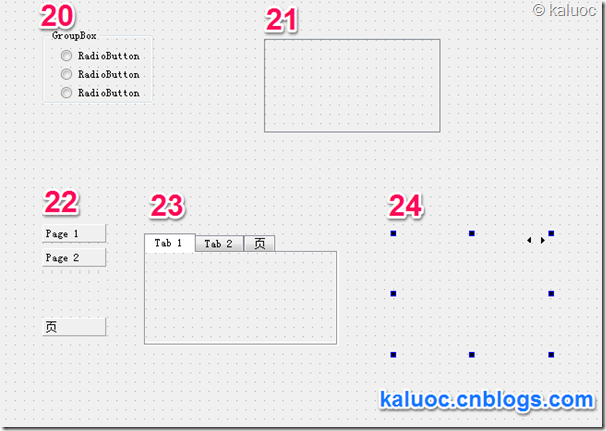
20.组 框 ,进行分组,用户可见,进行视觉分类
21.滚动条区域 ,给放入区域的组件添加滚动条(如放入图片时过大,自动添加滚动条)
22.工具盒子 ,点击时,可自动滑动,显示不同的子组件
23.标签组件 ,每个tab可添加不同的子组件
24.栈式储存器 ,点击三角号,添加不同的子组件,实现滚动显示子组件
Qt设计师中的widget的翻译(一)
Qt设计师中的widget的翻译(二)