ES5和ES6
1.ES(ESMA SCRIPT)常见版本ES3(所有浏览器都能解析)、ES5(部分低版本浏览器不能直接解析)、ES6、ES7
2.ES5(2009年12月发布)
ES5的增强内容
A。严格模式:
//1.变量命名必须有修饰符
var obj={}//严格模式下var不能省略
//2.this在函数内部不能指向window
function sayHello(){
console.log(this)
}
sayHello()//undefined
//3.函数内arguments数组的实参和形参不同步
//4.不允许在非函数的代码块内申明函数
//5.禁止八进制
B。数组加强:
indexOf
lastIndexOf
高阶函数
forEach遍历
map遍历的return
some有一些内容返回boolean
every所有都是返回boolean
reduce reduceRigth计算(遍历每个值,做相关计算返回结果)
filter遍历之后返回符合条件的数组
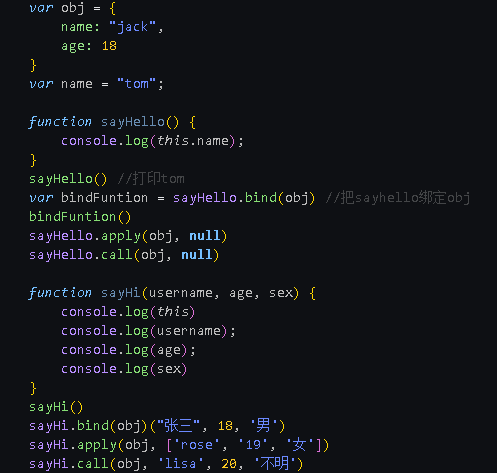
bind绑定:
a var bindFunction=sayHello.bind(obj);
//bind返回值是一个对象
bindFunction()
b。call方法//绑定this指向,自动执行方法,第一个参数指向this指向,第二个是函数需要的参数,传递的是数组
c。apply方法//第一个参数指向this,自动执行,第二个为函数需要的参数,传递的参数是一个个函数

3.ES6
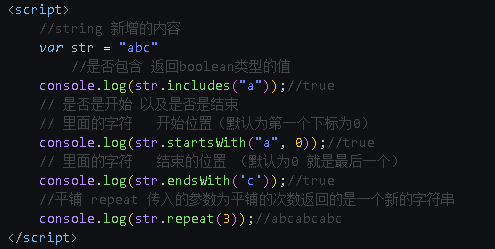
string新增内容
includes 是否包含
startsWith 是否未开头
endsWith 是否为结束
repeat 平铺产生新的字符串

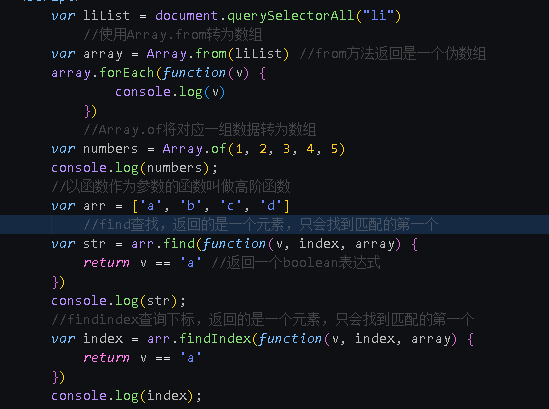
Array新增内容
Array.from()将伪数组转为数组
Array.of()是否为开头
Array.find()查找元素,返回对应匹配的第一个元素
Array.findIndex()查找下标,返回第一个匹配的下标

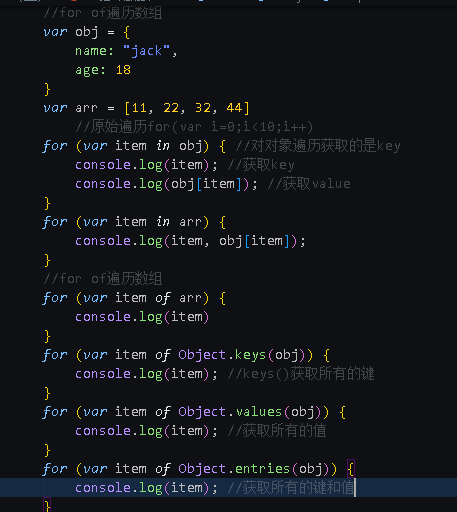
for in遍历 对象;for of遍历数组
Object方法
keys获取对象所有的key
values获取对象所有的值
entries获取对象所有的键值对象(数组)

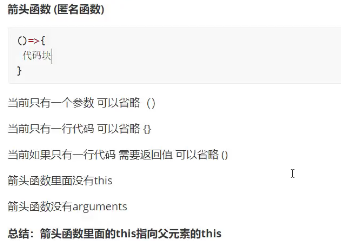
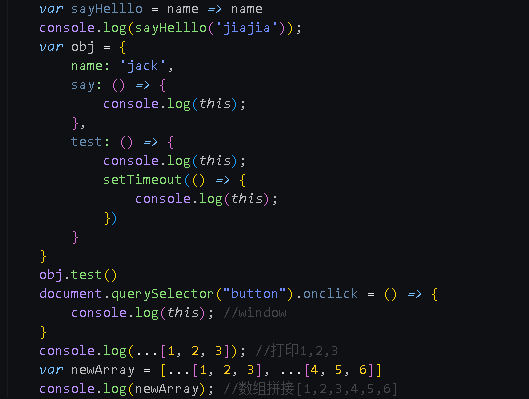
function增强

扩展运算符

解构




