4、vue3总组件/入口文件/路由设置
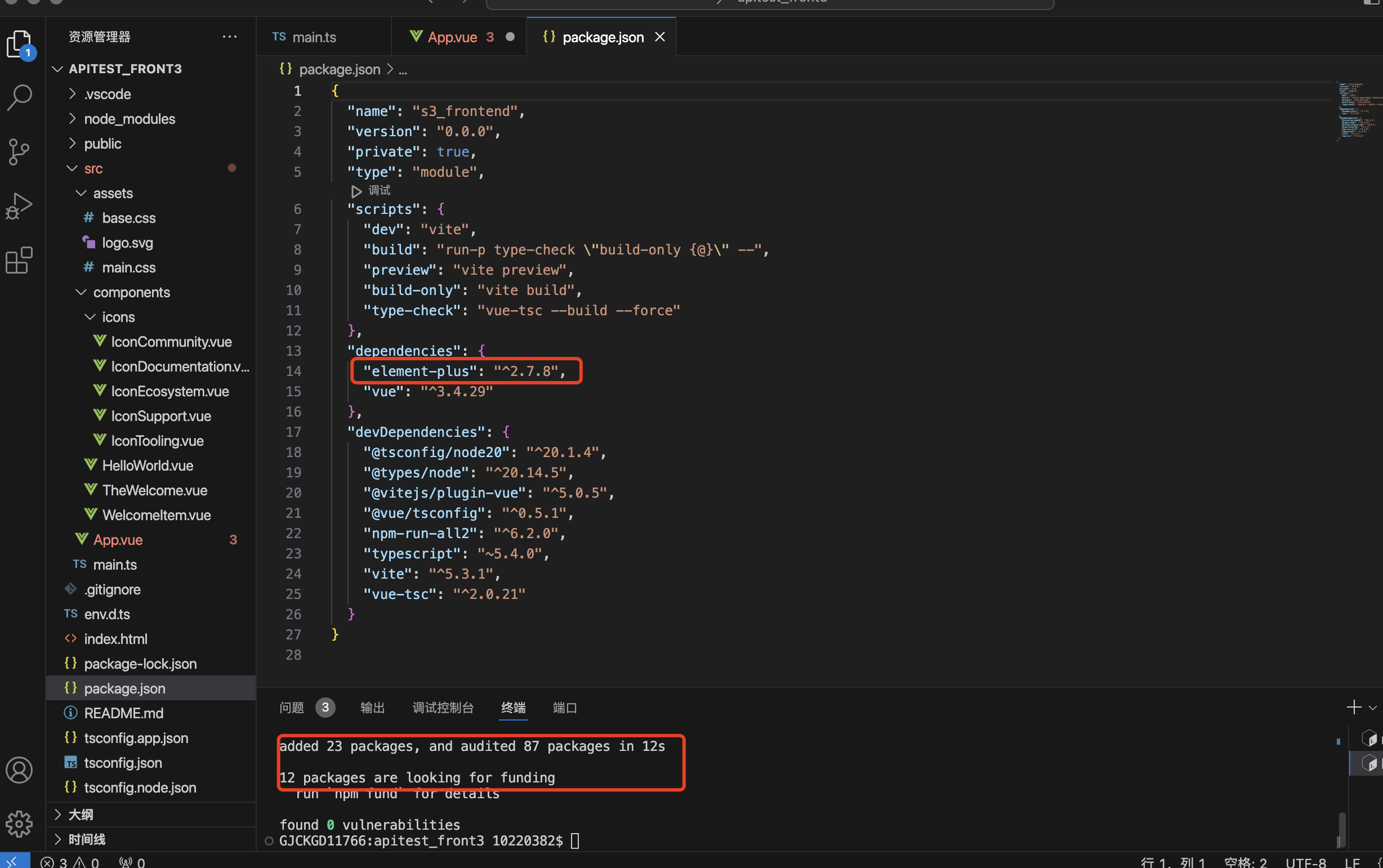
1、安装element-plus依赖包
npm i element-plus

2、项目主组件修改(App.vue)
<script lang="ts" setup>
import { ElConfigProvider } from 'element-plus'
import { ElDialog } from "element-plus"
// 将 Element Plus 的语言设置为中文
import zhCn from "element-plus/es/locale/lang/zh-cn"
// 修复 dialog 打开时右侧出现抖动的问题
ElDialog.props.lockScroll.default = false
</script>
<template>
<ElConfigProvider :locale="zhCn">
<router-view />
</ElConfigProvider>
</template>
<style scoped>
</style>

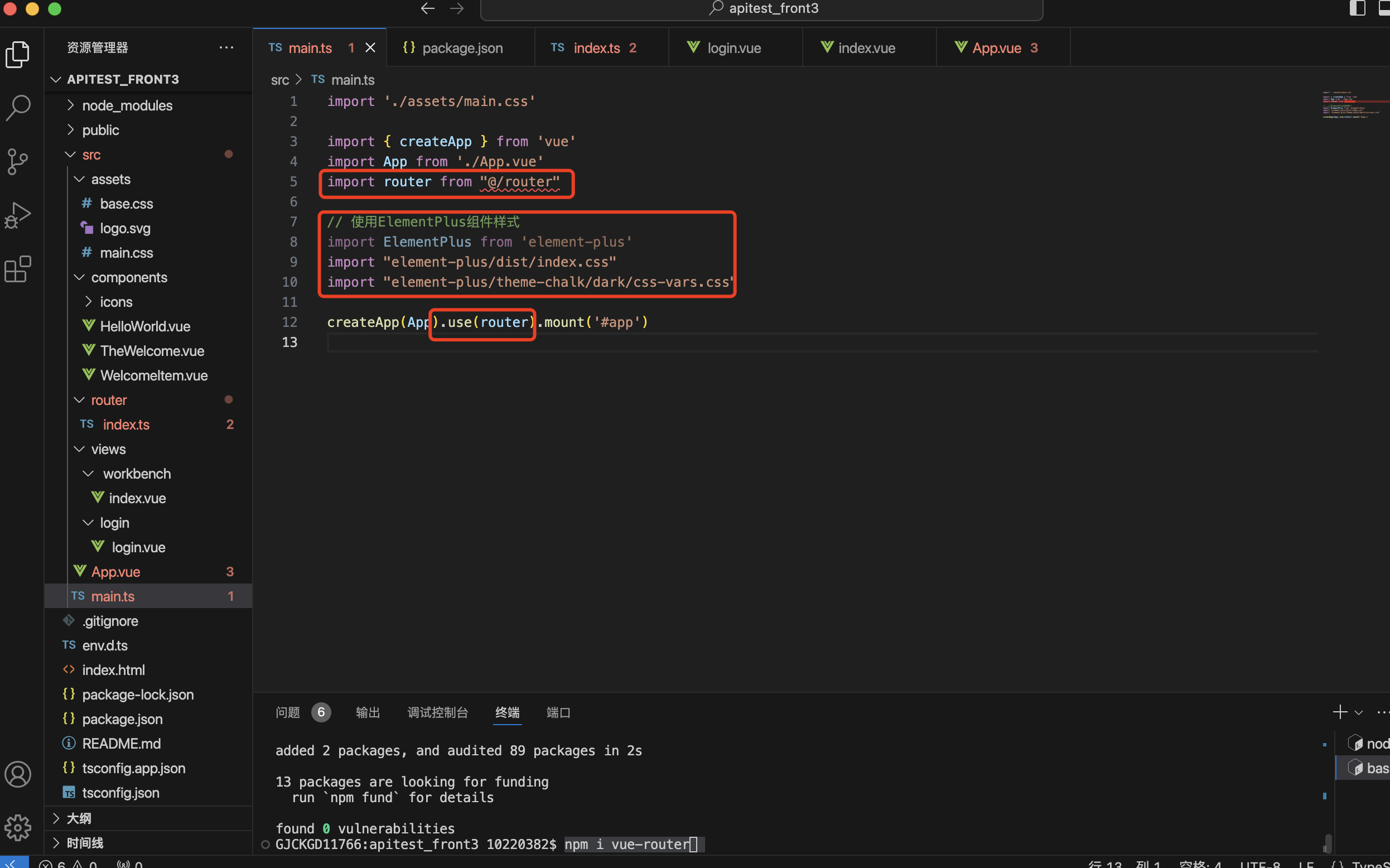
3、项目入口配置(main.ts)
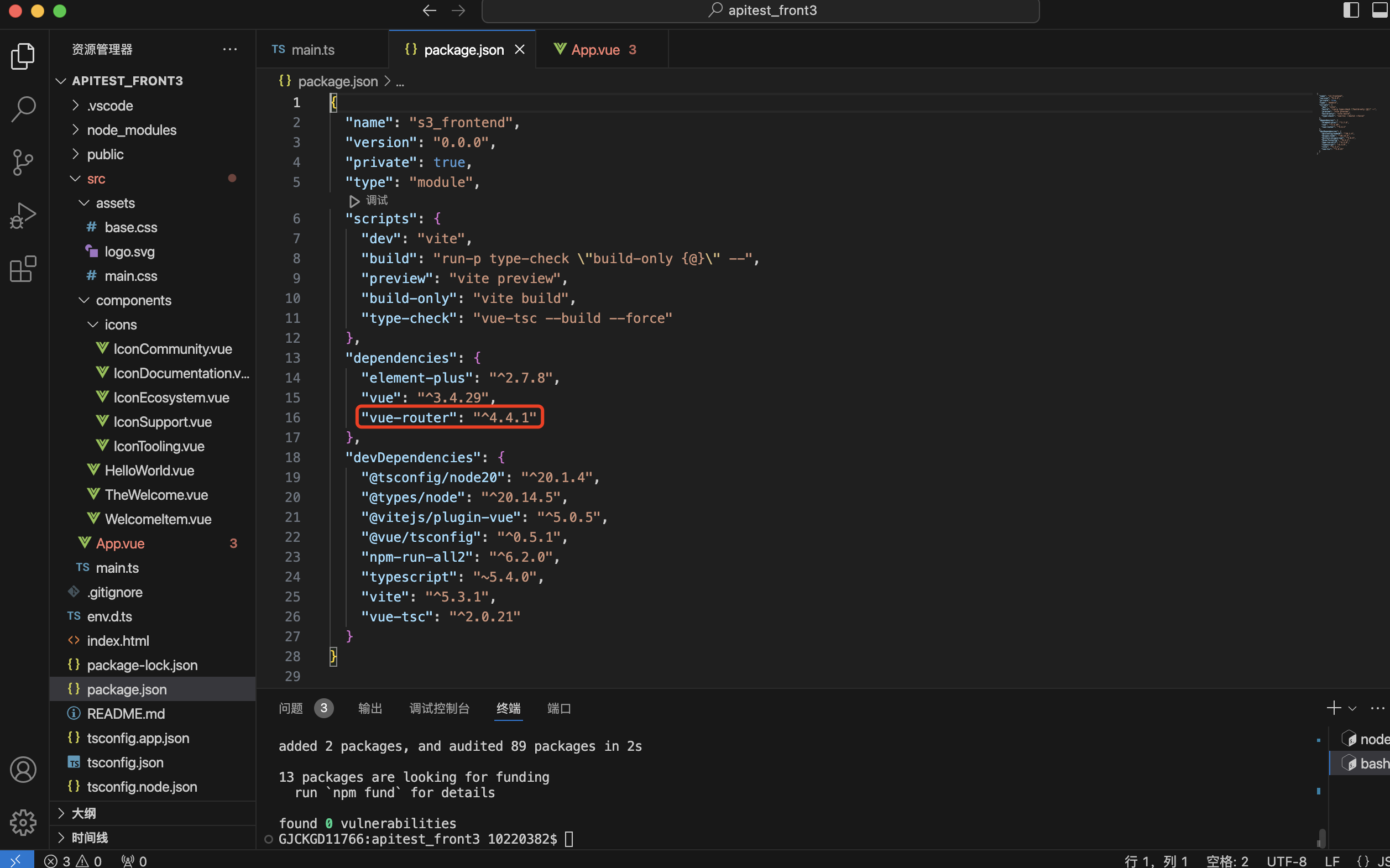
1)下载路由依赖包:npm i vue-router
2)创建路由实例

import {
createRouter, createWebHistory
} from 'vue-router'
// 路由配置表
const routes = [
{
path: '/login',
name: 'login',
component: () => import(/* webpackChunkName: "about" */ '@/views/login/login.vue'),
meta: { title: '登录' }
},
{
path: '/',
redirect: '/workbench'
},
{
path: '/workbench',
name: 'workbench',
// route level code-splitting
// this generates a separate chunk (about.[hash].js) for this route
// which is lazy-loaded when the route is visited.
component: () => import(/* webpackChunkName: "about" */ '@/views/workbench/index.vue'),
meta: { title: '工作台' }
},
]
// 创建 router 实例,然后传 `routes` 配置
const router = createRouter({
history: createWebHistory(),
routes,
})
// 登录权限判断也可以写在main.js文件中==>router.beforeEach((to, from, next) => {next()})
// 路由导航守卫(拦截器)的作用就是控制页面的访问状态
// beforeEach 是全局前置守卫,任何页面的访问都要经过这里
// to:要去的路由信息
// from:来自哪里的路由信息
// next:放行方法
router.beforeEach((to, from, next) => {
// 如果要访问的页面不是 /login,校验登录状态
// 如果没有登录,则跳转到登录页面
// 如果登录了,则允许通过
const token = window.localStorage.getItem('token')
// 校验非登录页面的登录状态
if (to.path !== '/login' && to.path !== '/register') {
if (token) {
// 已登录,允许通过
next()
} else {
// 没有登录,跳转到登录页面
next('/login')
}
} else {
// 登录&注册页面,正常允许通过
next()
}
})
router.afterEach((to, from) => {
if (from.path !== '/Login' && from.path !== '/' && to.path === '/Login') {
window.location.reload()
}
})
// 我们在组件中使用的 this.$router 其实就是这个模块中的 router
export default router
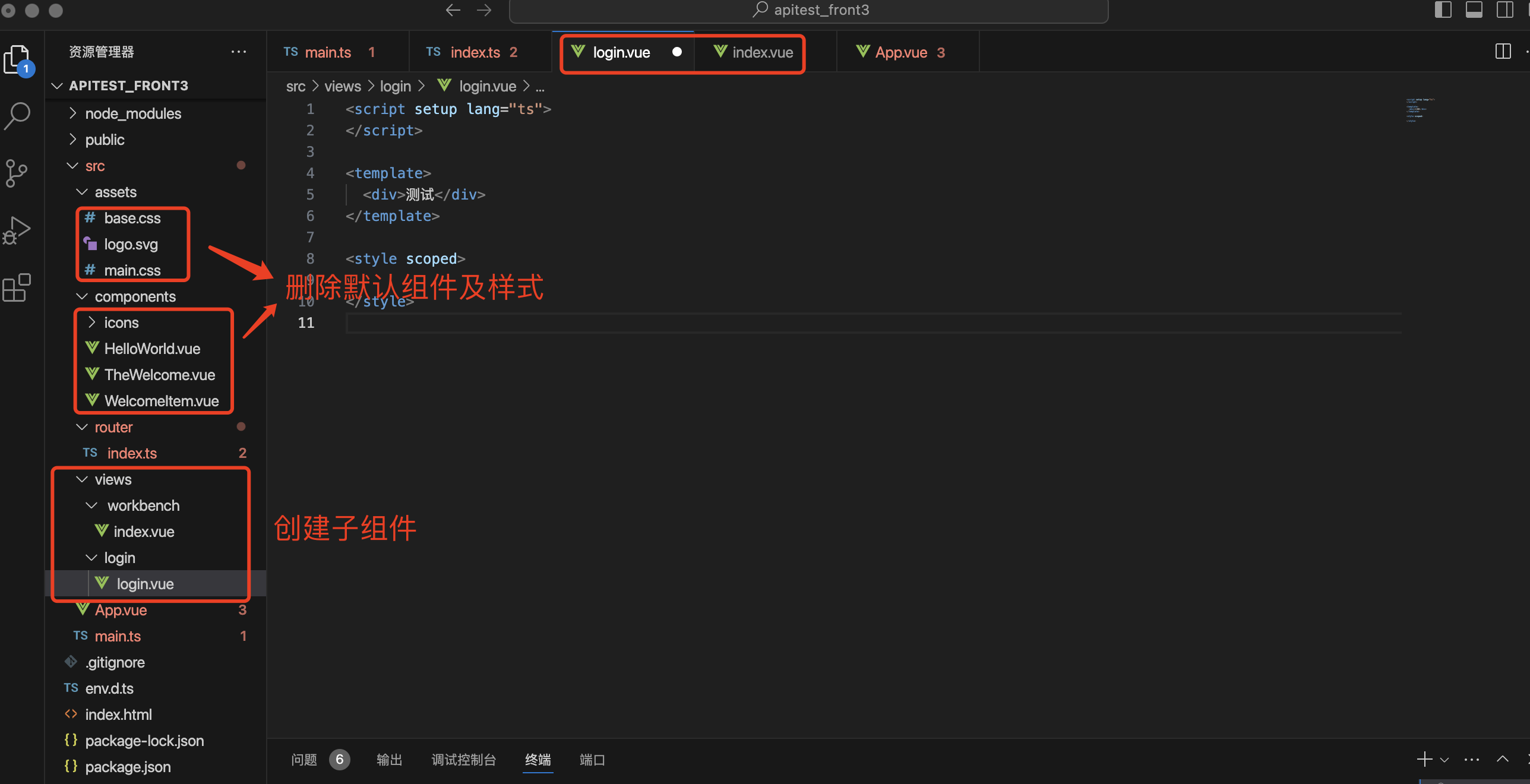
3)创建子
<script setup lang="ts">
</script>
<template>
<div>测试</div>
</template>
<style scoped>
</style>

4)配置main.ts(全局导入以及项目初始化)