1.nvm、node、vue安装、vue项目创建打包
nvm、node、vue安装、创建vue项目
- nvm作用:可以管理多个版本的node,切换node版本,下载node。
前情提要
一、常用命令
1、nvm查看安装了的node
| nvm ls |
| nvm list //查看安装的node版本,如果所有的版本前面都没有*,说明node指定版本没成功,运行node -v 会提示 ‘node’不是内部或外部命令 |
2、nvm下载node
| //x.x.x 版本号 |
| nvm install x.x.x |
| nvm install 16.15.0 |
| nvm install 16.18.0 |
| nvm install 18.12.0 |
3、nvm切换node版本
4、查看版本
| //看nvm版本 |
| nvm -v |
| //看node版本 |
| node -v |
二、安装步奏
1、 node全部卸载掉
2、安装nvm
3、安装node
4、使用nvm use 命令切换到指定版本
5、配置npm安装的:全局模块路径,缓存的路径
| npm config set prefix "D:\Develop\App\NodeNvmAll\Node_Global" |
| |
| npm config set cache "D:\Develop\App\NodeNvmAll\Node_Cache" |
6、配置全局环境变量
| //查看全局配置:上面的:D:\Develop\App\NodeNvmAll\Node_Global\node_modules |
| npm root -g |
- 把路径配置到PATH中
- 经过测试,应该把环境变量配置到全局模块即可:D:\Develop\App\NodeNvmAll\Node_Global
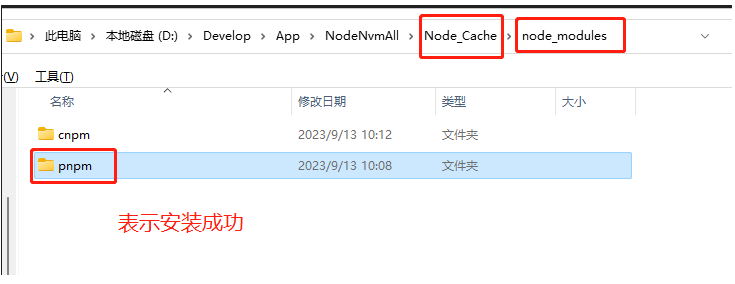
7、安装一个模块进行测试
-
看是否安装在了设置的D盘路径下
-
(可以跳过这步,直接第8步)
| //安装 |
| npm install pnpm -g |
| //验证 |
| pnpm -v |

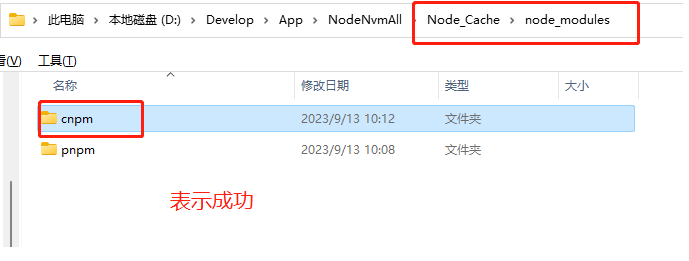
8、安装、配置淘宝镜像
| //安装 |
| npm install -g cnpm --registry=https://registry.npm.taobao.org |
| //验证 |
| cnpm -v |

| npm config set registry https://registry.npm.taobao.org |
| //查看所有配置 |
| npm config ls |
| 或 |
| //查看npm当前镜像源(推荐) |
| npm config get registry |
三、安装vue
1、安装vue,只需执行1
| //1、全局安装 |
| npm i -g @vue/cli |
| //2、卸载全局 |
| npm uninstall vue-cli -g |
| //3、升级 |
| npm update -g @vue/cli |
2、验证vue
3、新建项目-自定义配置(推荐)
| 1、首先切换到项目目录 |
| 2、执行:vue create 项目名 |
| 3、其他自己百度 |
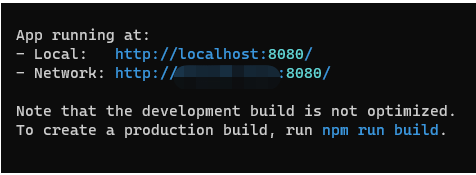
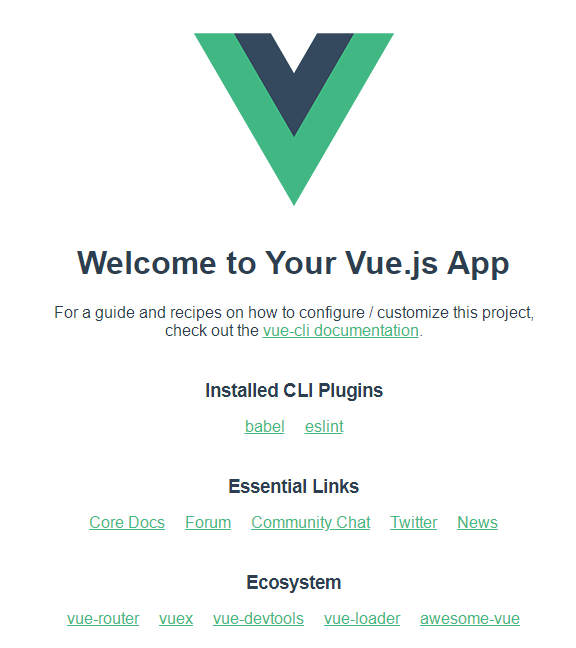
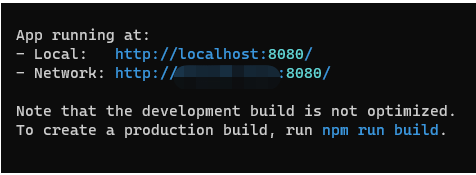
| 4、运行项目:npm run serve |

成功:

4、vue打包
四、总结
- 如果pnpm、cnpm、vue都无法查看版本,说明全局环境变量配置错误,需要配置到全局模块路径即可,不需要配置到:全局模块路径\node_modules









【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 【自荐】一款简洁、开源的在线白板工具 Drawnix
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
· Docker 太简单,K8s 太复杂?w7panel 让容器管理更轻松!