efwplusUI框架,支持在Liunx服务器运行的Web开发框架,C#开发
efwplusUI开发框架
这是一个简单Web框架,前台采用amaze UI +requireJS+handlebarsJS,后台采用WebApi+MongoDB,用Nginx做Http服务器,随着.Net Core的跨平台,所以此框架也是可以在Liunx下运行。
为了保持WebApi接口访问安全,每次请求都增加了Token验证。
为什么用amaze UI 而没有用bootstrap,主要还是考虑到移动端amaze UI效果更好点,但amaze UI很多地方都不是很好用,特别是哪些扩展插件。
为什么用requireJS+handlebarsJS 来解决前台代码模块化,而没有用Vue.JS、angularjs、React,还是由于自己对Jquery熟悉一点、对Jquery相关插件熟悉一点,不想浪费而已。
用了这么多UI框架,个人觉得最好用的还是JqueryEasyUI,用起来真的相当省心省时。
- 下载程序
- 启动efwplusNginxHost.exe

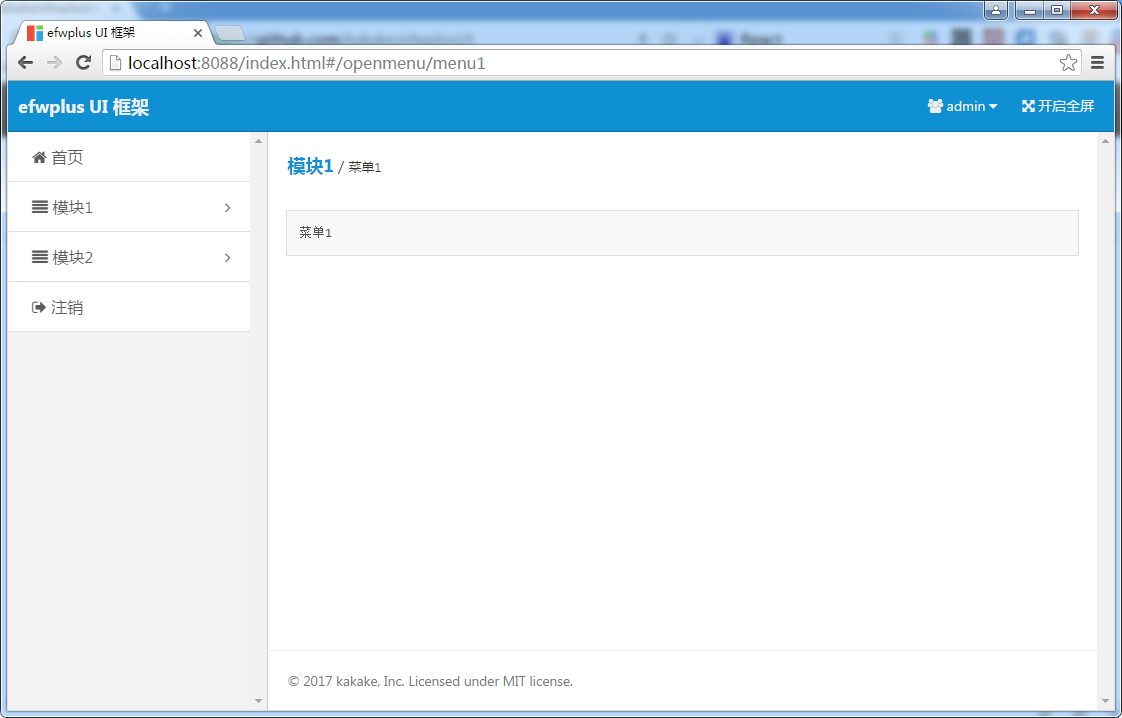
- PC端效果

- 手机端效果

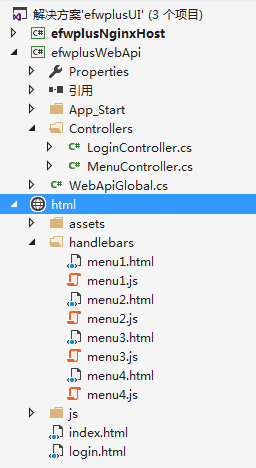
- 代码工程结构

- 相关配置
<configuration>
<appSettings>
<add key="WebApiUri" value="http://localhost:8021"></add>
<add key="mongodb_binpath" value="C:\MongoDB\Server\3.2\bin"/>
<add key="mongodb_conn" value="mongodb://localhost:27017"/>
</appSettings>
</configuration>
- 数据库MongoDB

快速开始
- MenuController.cs
编写后台WebApi控制器代码,向前台提供接口数据
public class MenuController : ApiController
{
[HttpGet]
public object getmenu1()
{
return "菜单1";
}
[HttpGet]
public object getmenu2()
{
return "菜单2";
}
[HttpGet]
public object getmenu3()
{
return "菜单3";
}
[HttpGet]
public object getmenu4()
{
return "菜单4";
}
}
- menu1.html
编写前台展示Html页面,主界面是通过require.js动态装载此页面
<script id="menu1-template" type="text/x-handlebars-template">
<div class="am-u-sm-12 am-u-sm-centered">
<pre>{{data}}</pre>
</div>
</script>
- menu1.js
编写前台页面对应的JS脚本代码,是采用AMD规范封装为一个模块
define(['jquery', 'common', "handlebars.min", "text!../../handlebars/menu1.html"], function ($, common, Handlebars, html_template) {
//通用
function show_common(menuId, para, urls, templates, callback, errorcallback) {
if (!urls[menuId] || !templates[menuId]) {
$('#content_body').html(html_template);//加载html模板文本
//设置多个url和模板
urls[menuId] = para;
templates[menuId] = Handlebars.compile($("#" + menuId + "-template").html());
}
common.simpleAjax(urls[menuId], {}, function (data) {
var context = { data: common.toJson(data) };
var html = templates[menuId](context);
$('#content_body').html(html);
if (callback) {
callback(data);
}
}, errorcallback);
}
//
function show_page(menuId, urls, templates) {
show_common(menuId, "menu/getmenu1", urls, templates);
}
return {
showpage: show_page
};
});




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 周边上新:园子的第一款马克杯温暖上架
· Open-Sora 2.0 重磅开源!
· 分享 3 个 .NET 开源的文件压缩处理库,助力快速实现文件压缩解压功能!
· Ollama——大语言模型本地部署的极速利器
· [AI/GPT/综述] AI Agent的设计模式综述