【开源EFW框架】框架中自定义控件GridBoxCard使用实例说明
EFW框架源代码下载V1.3:http://pan.baidu.com/s/1c0dADO0
EFW框架实例源代码下载:http://pan.baidu.com/s/1eQCc69G
在《二十五、EFW框架Winform前端开发之自定义控件》中列出了EFW框架中的强大自定义控件及每个控件的API说明,但是对如何使用这些控件还不是很明白,本章通过实例的方式详细说明GridBoxCard控件的使用方法;
本文要点:
1.实例功能说明
2.控件属性设置
3.编写后台代码
1.实例功能说明
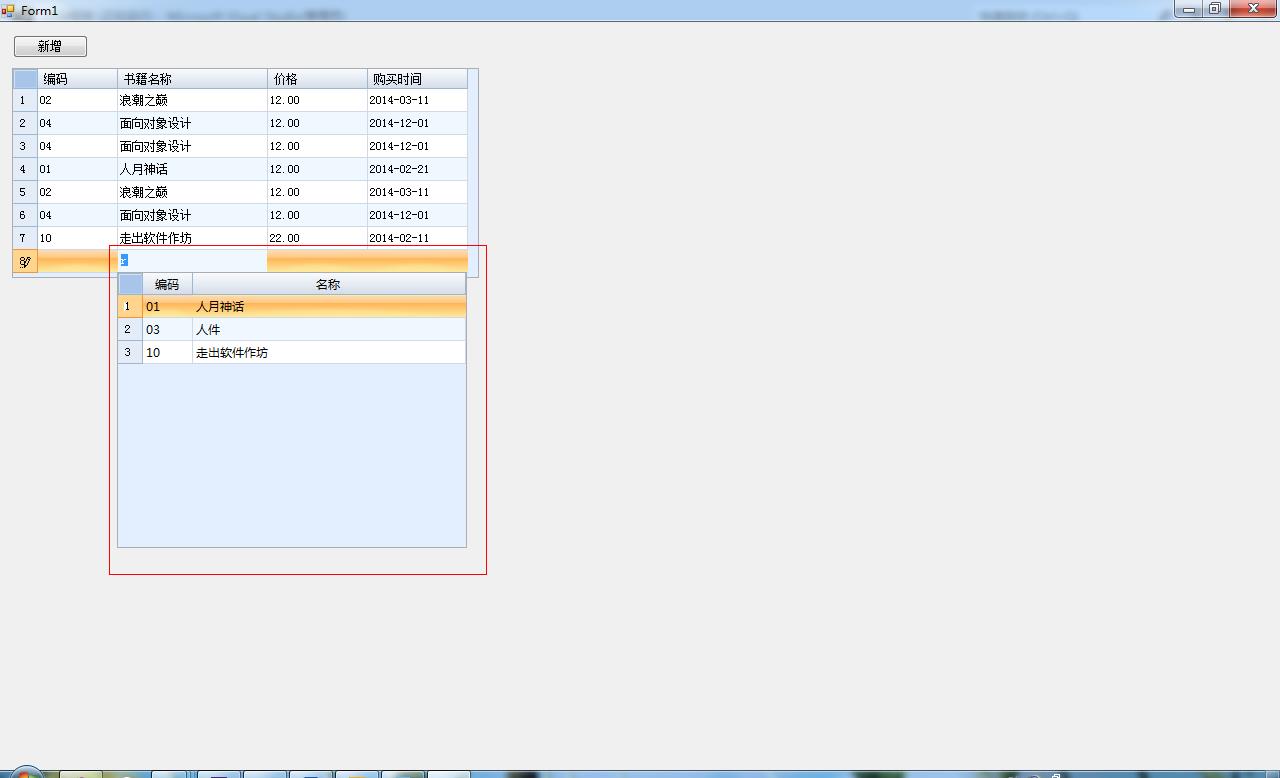
效果图:

制作一个书单在网格中,点击“新增”按钮网格新增空白行,焦点定位在书籍名称列,并弹出下拉书籍目录,可以通过拼音五笔码过滤书籍,回车选定书籍添加到网格中,再选择下一本书籍,如此在网格中生成了一个自定义的书单。
2.控件属性设置
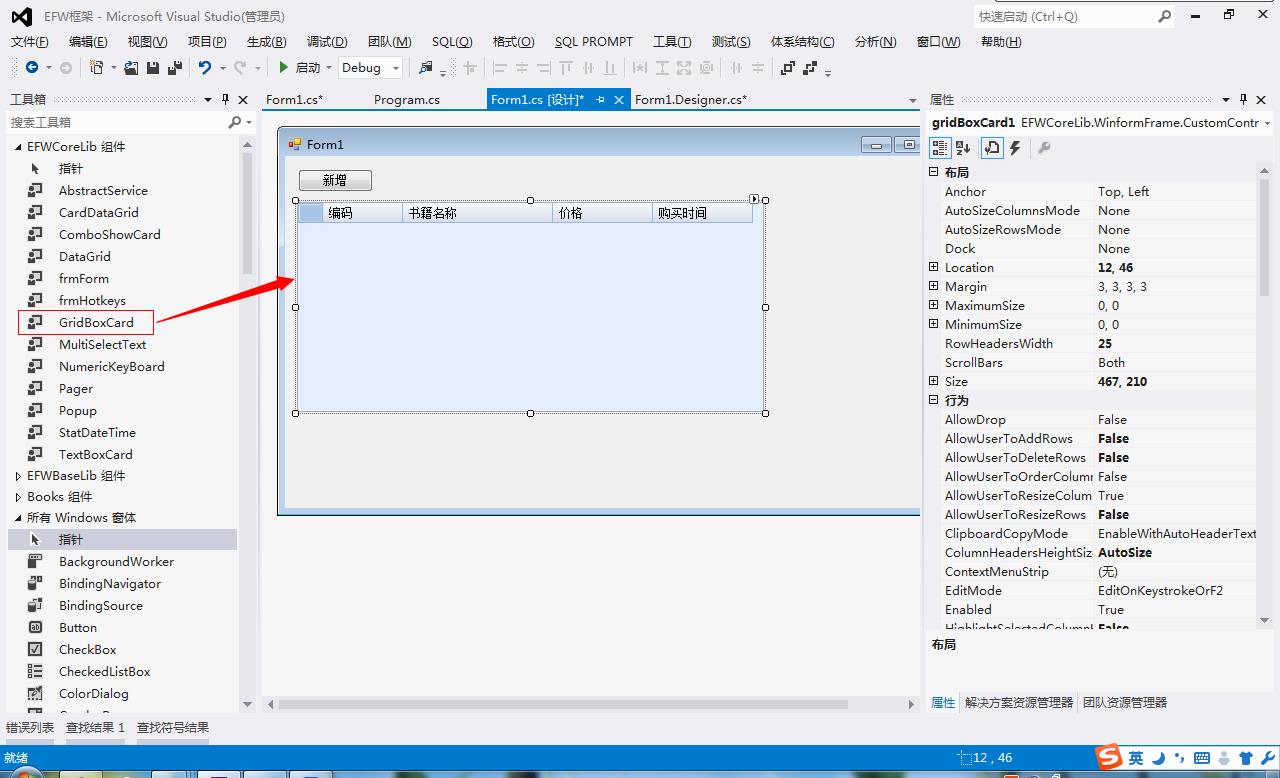
1)将工具栏中的GridBoxCard控件拖入窗体,并设置好网格的列;其中ReadOnly属性为false,打开Columns属性中“书籍名称”列的ReadOnly设置为false,其他的几列都设置为true;

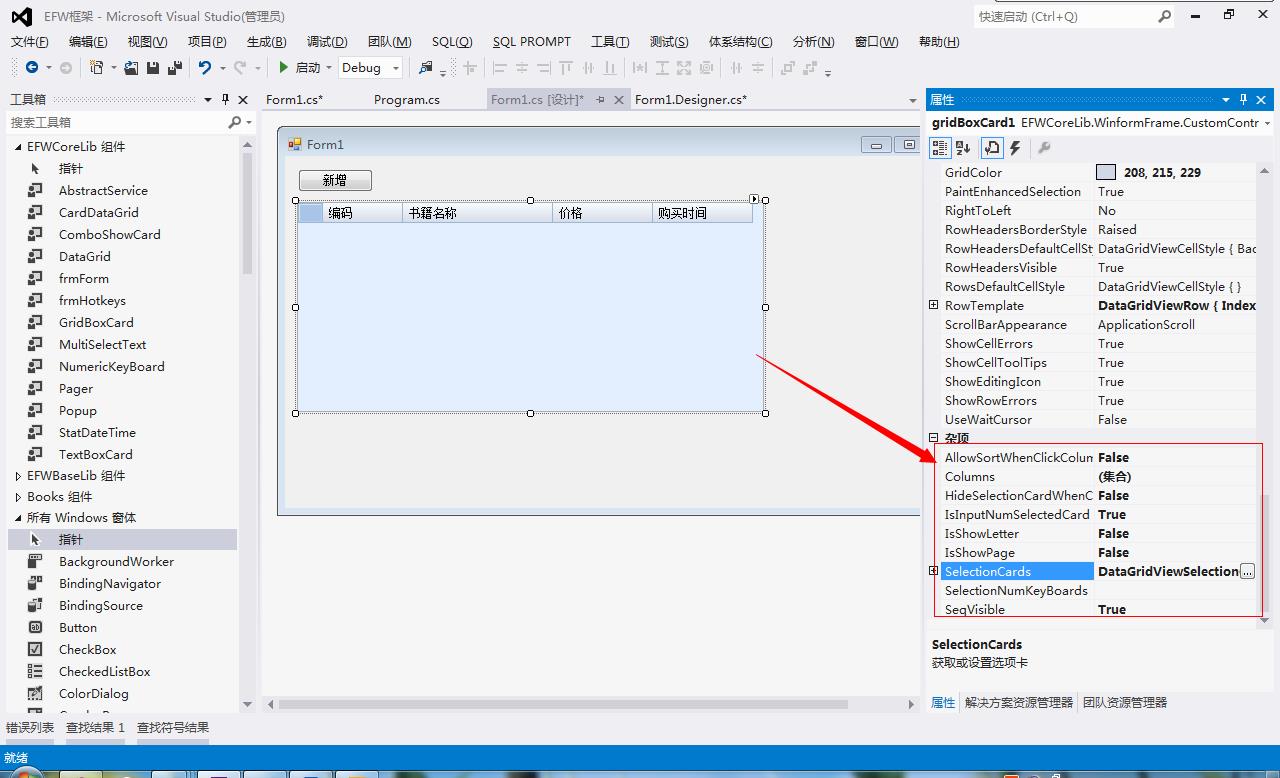
2)设置GridBoxCard控件的一些自定义属性,特别是SelectionCards属性,点击添加一个成员,如果有多列需要绑定下拉网格,那么这里就要添加多个成员,此处只需要将“书籍名称“这列 绑定下拉网格;

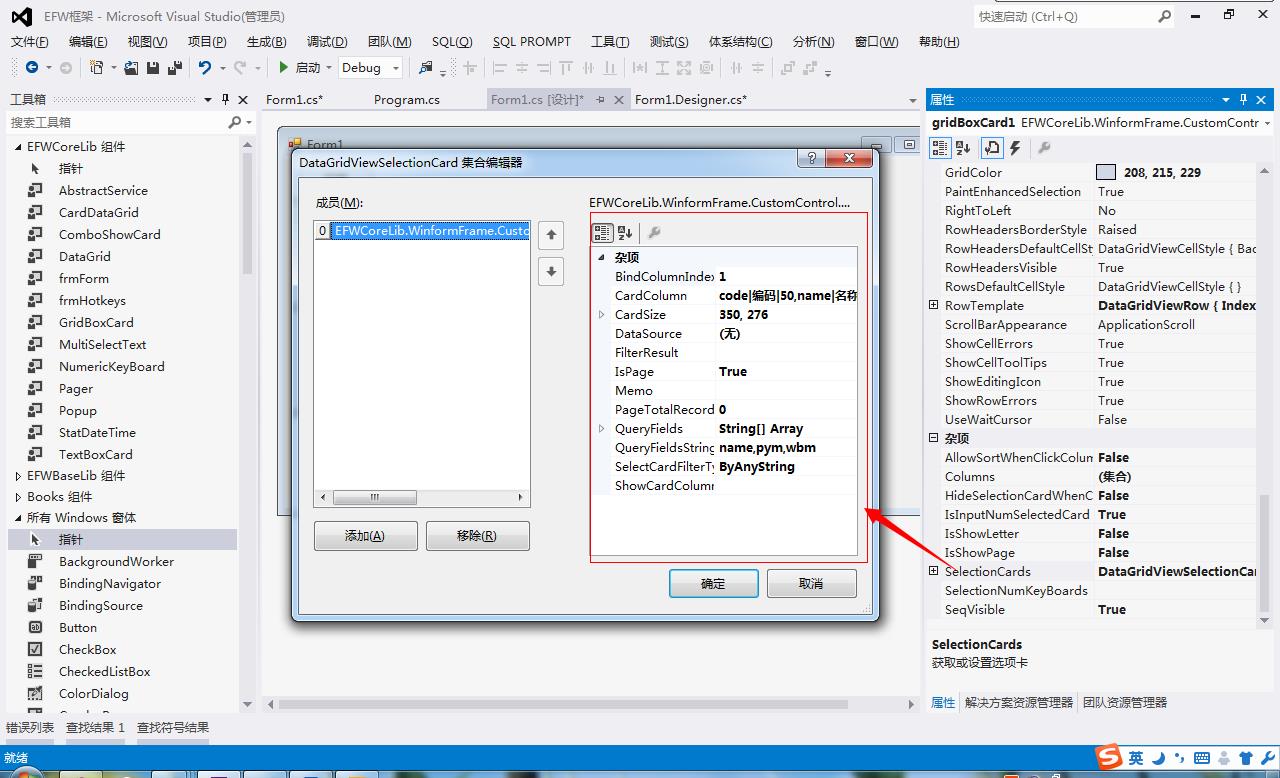
3)需要设置DataGridViewSelectionCard成员的属性,其中BindColumnIndex为列索引,”书籍名称“此列的索引是1,所以此处设置为1。其中CardColumn属性指定下拉网格显示的列”code|编码|50,name|名称|auto“表示显示两列”编码“和”名称“。其中QueryFieldsString属性指定过滤网格数据的列名”name,pym,wbm“表示可以通过名称、拼音码、五笔码三个字段进行过滤书籍;

3.编写后台代码
1)构建数据源“书籍字典”
//数据源 private DataTable GetData() { DataTable dt = new DataTable(); dt.Columns.Add("code"); dt.Columns.Add("name"); dt.Columns.Add("pym"); dt.Columns.Add("wbm"); dt.Columns.Add("price"); dt.Columns.Add("buydate"); dt.Rows.Add("01", "人月神话", "rysh", "rysh", "12.00", "2014-02-21"); dt.Rows.Add("02", "浪潮之巅", "lczd", "lczd", "12.00", "2014-03-11"); dt.Rows.Add("03", "人件", "rj", "rj", "12.00", "2014-08-01"); dt.Rows.Add("04", "面向对象设计", "mxdxsj", "mxdxsj", "12.00", "2014-12-01"); dt.Rows.Add("05", "架构之美", "jgzm", "jzzm", "12.00", "2014-12-21"); dt.Rows.Add("06", "设计原本", "sjyb", "sjyb", "12.00", "2014-05-21"); dt.Rows.Add("07", "敏捷项目管理", "mjxmgl", "mjxmgl", "12.00", "2014-01-11"); dt.Rows.Add("08", "代码之美", "dmzm", "dmzm", "12.00", "2014-04-21"); dt.Rows.Add("09", "大道至简", "dzzj", "ddzj", "12.00", "2014-01-01"); dt.Rows.Add("10", "走出软件作坊", "zcrjzh", "zcfjzh", "22.00", "2014-02-11"); return dt; }
2)控件绑定数据源,分别给控件的DataSource和控件列的下拉网格绑定数据源
private void Form1_Load(object sender, EventArgs e) { DataTable dtsource = GetData().Clone(); //绑定数据源 gridBoxCard1.DataSource = dtsource; //绑定下拉网格数据源 gridBoxCard1.BindSelectionCardDataSource(0, GetData().Copy()); }
3)点击“新增”开始编辑网格数据
//新增 private void button1_Click(object sender, EventArgs e) { gridBoxCard1.AddRow(); }
4)选定下拉网格数据赋值给网格控件
//选定下拉网格行,数据赋值 private void gridBoxCard1_SelectCardRowSelected(object SelectedValue, ref bool stop, ref int customNextColumnIndex) { DataTable dt = (DataTable)this.gridBoxCard1.DataSource; int rowindex = gridBoxCard1.CurrentCell.RowIndex; dt.Rows[rowindex]["code"] = ((DataRow)SelectedValue)["code"]; dt.Rows[rowindex]["name"] = ((DataRow)SelectedValue)["name"]; dt.Rows[rowindex]["price"] = ((DataRow)SelectedValue)["price"]; dt.Rows[rowindex]["buydate"] = ((DataRow)SelectedValue)["buydate"]; }
总结:此控件适合于直接在网格中编辑数据的功能,下拉网格数据来源字典数据,这样用户操作起来非常直观;控件简化了对网格操作控制的代码,特别是列绑定下拉网格不需要过多代码,只要设置几个属性就行了;





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 周边上新:园子的第一款马克杯温暖上架
· Open-Sora 2.0 重磅开源!
· 分享 3 个 .NET 开源的文件压缩处理库,助力快速实现文件压缩解压功能!
· Ollama——大语言模型本地部署的极速利器
· [AI/GPT/综述] AI Agent的设计模式综述