关于px,em,pt,ppi,dpi,dp,dip和sp
px不解释
em是相对长度单位。相对于当前对象内文本的字体尺寸。如当前对行内文本的字体尺寸未被人为设置,则相对于浏览器的默认字体尺寸16px,html和css中推荐字体使用em是为了便于浏览器实现缩放功能。
pt是磅,固定长度的度量单位,1/72 英寸。下面是office中的字号磅数毫米换算(因为word中板式都是按物理长度单位设计的,便于打印,例如A4型210mm×297mm)。
字号 磅数 毫米
七号 5.25 1.84
小六 7.78 2.46
六号 7.87 2.8
小五 9.13 3.15
五号 10.5 3.67
小四 12 4.2
四号 13.75 4.81
三号 15.75 5.62
小二 18 6.36
二号 21 7.35
小一 24 8.5
一号 27.5 9.63
小初 36 12.6
初号 42 14.7
--------------------------------------------------------------------------------
ppi (pixels per inch):图像的采样率 (在图像中,每英寸所包含的像素数目) ,可以指屏幕的。
dpi (dots per inch): 打印分辨率 (每英寸所能打印的点数,即打印精度),因为屏幕中的点是像素,说屏幕的dpi也等于ppi。
例如:希望打印照片的尺寸是4*3inch,而打印分辨率横向和竖向都是300dpi,则需要照相机采集的像素数至少为(300*4)*(300*3)=1080000像素,约一百万像素。采集的像素数过低会降低图像的打印质量,过高也不能提升打印质量。
PhotoShop中的分辨率默认是指ppi,因为它也是要打印出来东西,打印时指定物理长度单位(英寸毫米等),所以屏幕中图像像素数根据ppi而变,默认ppi是72,这是15寸显示器分辨率为800*600时的ppi。

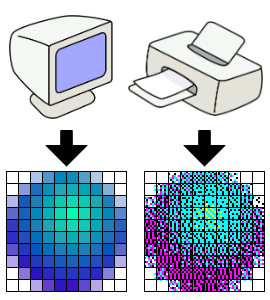
A 10 × 10-pixel image on a computer display usually requires many more than 10 × 10 printer dots to accurately reproduce, due to limitations of available ink colours in the printer. The whole blue pixels making up the sphere are reproduced by the printer using cyan, magenta, and black.
显示器中的一个像素通过红、绿、蓝(RGB)三个点的强弱搭配(电信号强弱)显示出来,那么打印机要打印出一个像素,需要利用很多CMYK4种颜色的点搭配来显示(通过4种颜色点的多少来组合成各种颜色)。
PS:关于CMYK:青色Cyan、品红色Magenta、黄色Yellow。而K取的是black最后一个字母。从理论上来说,只需要CMY三种油墨就足够了,它们三个加在一起就应该得到黑色。但是由于目前制造工艺还不能造出高纯度的油墨,CMY相加的结果实际是一种暗红色。所以加入黑色,同时因为黑色需求量大,这样在更换墨盒时只需要更换黑色墨盒就能大大的降低成本,帮助环保。
--------------------------------------------------------------------------------
dp,dip,sp均为android中的概念。
dp即dip(Density-independent pixel),抽象概念,在每英寸160像素(DPI=160)的屏幕上1dp=1px。

So where do you begin when designing for multiple screens? One approach is to work in the base standard (medium size, MDPI) and scale it up or down for the other buckets. Another approach is to start with the device with the largest screen size, and then scale down and figure out the UI compromises you'll need to make on smaller screens.
即一个android程序提供多套图片资源和配置文件就可以适应各种屏幕,比如一个程序定义一行四个按钮,每个按钮宽60dp, 我的手机galaxy nexus的4.65寸1280*720屏幕中(密度320DPI,1dp=2px),调用的每个图片都是宽120像素的,而在htc的3.8寸800*480的屏幕中(密度240DPI,1dp=1.5px)同样一行显示4个图片,每个图片宽90像素。由于长宽比例不同,实际效果会有长或宽的间隙不同的问题,估计可以在布局文件中调整,下面是官方文档中的定义。
A virtual pixel unit that you should use when defining UI layout, to express layout dimensions or position in a density-independent way.
The density-independent pixel is equivalent to one physical pixel on a 160 dpi screen, which is the baseline density assumed by the system for a "medium" density screen. At runtime, the system transparently handles any scaling of the dp units, as necessary, based on the actual density of the screen in use. The conversion of dp units to screen pixels is simple: px = dp * (dpi / 160). For example, on a 240 dpi screen, 1 dp equals 1.5 physical pixels. You should always use dp units when defining your application's UI, to ensure proper display of your UI on screens with different densities.
sp个人理解类似em,是为了让程序中的字体大小便于缩放而设计,是设备无关的相对值。



