jQuery-ajax-实现注册功能
1)编写js代码
register.html中的注册表单部分:
<form id="form-reg" class="form-horizontal" role="form">
<!--用户名-->
<div class="form-group">
<label class="col-md-3 control-label">名字:</label>
<div class="col-md-8">
<input name="username" type="text" class="form-control" placeholder="请输入用户名">
</div>
</div>
<!--密码-->
<div class="form-group">
<label class="col-md-3 control-label"> 密码:</label>
<div class="col-md-8">
<input name="password" type="text" class="form-control" placeholder="请输入密码">
</div>
</div>
<!--确认密码-->
<div class="form-group">
<label class="col-md-3 control-label"> 确认密码:</label>
<div class="col-md-8">
<input type="text" class="form-control" placeholder="请再次输入密码">
</div>
</div>
<!--提交按钮-->
<div class="form-group">
<label class="col-md-3 control-label"></label>
<div class="col-md-8">
<input id="btn-reg" class="btn btn-primary" type="button" value="立即注册" />
<span class="pull-right"><small>已经有账号?</small><a href="login.html">登录</a></span>
</div>
</div>
</form>
注册页面的js代码:
//serialize()是jQuery的一个方法,可以自动的获取表单的每个控件的值,并且拼接成形如username=tom&password=123456的结构
<script type="text/javascript">
//1.监听注册按钮是否被点击,如果被点击则执行一个匿名方法function(){}
$("#btn-reg").click(function () {
//console.log($("#form-reg").serialize());
//2.发送Ajax的异步请求来完成注册功能
$.ajax({
url:"/users/add",
type:"post",
//$("#form-reg")先获取整个表单
data:$("#form-reg").serialize(),
dataType:"json",
success:function (backData) { //backData:后端返回给前端的数据
if (backData.state==200){
alert("注册成功!");
}else{
alert("注册失败!");
}
},
error:function (xhr) {
alert("注册时产生未知错误:"+xhr.status);
}
});
//ajax中function(){}可以简写为{},但是jQuery中不能省略
});
</script>
上面的js代码中:state是后端自己定义的字段,而status是官网所提供的,注意区分。

2)测试
访问这个地址测试:http://localhost:8080/web/register.html
为什么是访问这个地址?

结果:测试成功


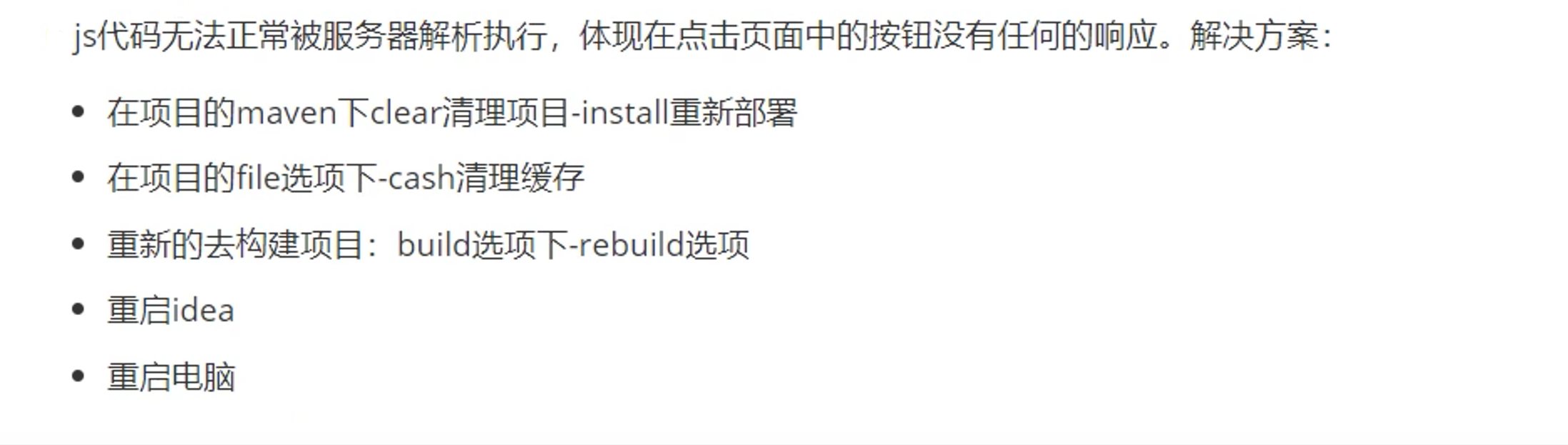
3)注意事项

标签:
电脑商城项目实战__笔记


【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· ollama系列01:轻松3步本地部署deepseek,普通电脑可用
· 25岁的心里话
· 按钮权限的设计及实现