webpack
-
webpack做的事情是,分析你的项目结构,找到JavaScript模块以及其它的一些浏览器不能直接运行的拓展语言(Scss,TypeScript等),并将其打包为合适的格式以供浏览器使用。
-
webpack的解释参考:https://www.jianshu.com/p/fb479435eba0
1.安装webpack
先停止项目:

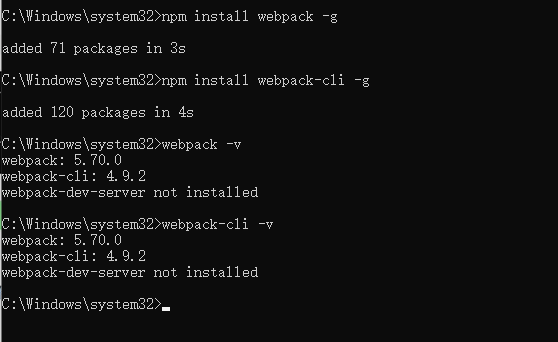
npm install webpack -g
npm install webpack-cli -g

2.使用webpack
- 创建项目,在idea中打开

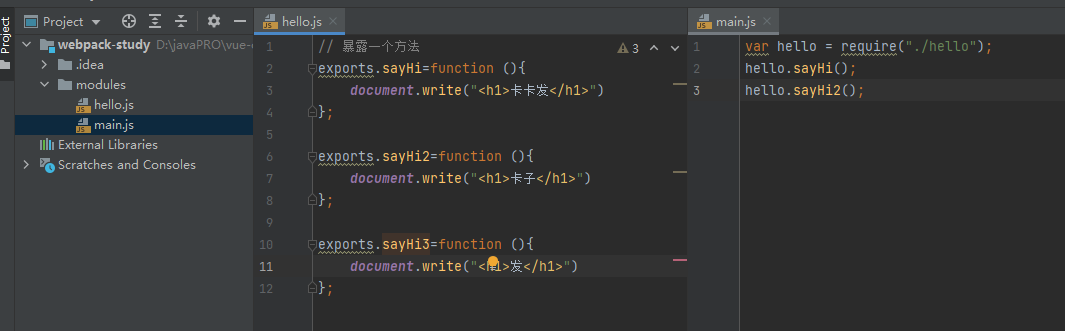
- 新建一个modules的目录,新建一个hello.js和main.js

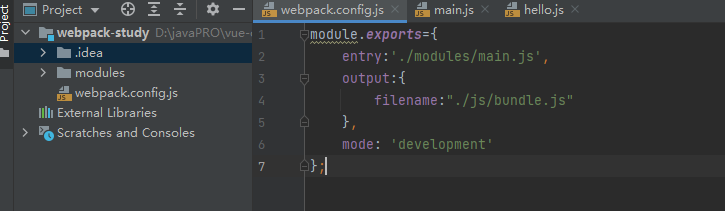
- 在项目根目录建立一个webpack.config.js文件

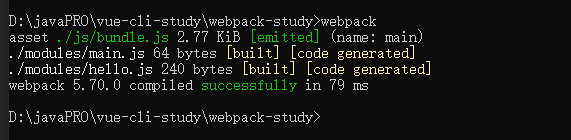
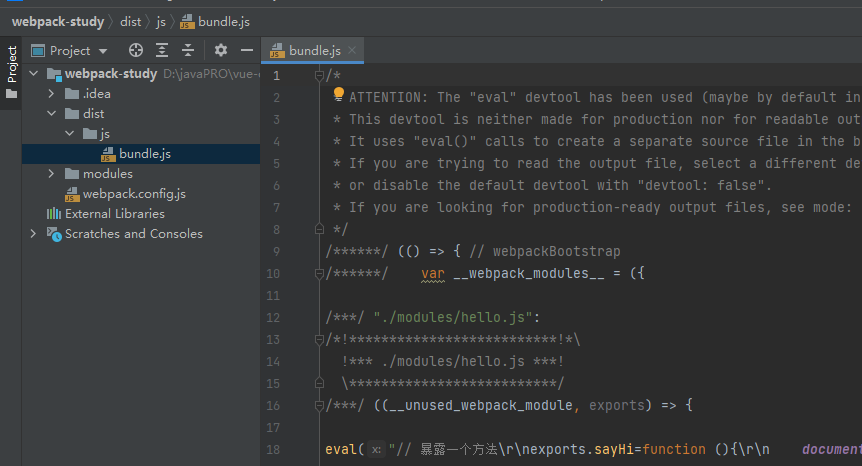
- 执行webpack命令(注意要在管理员模式下)


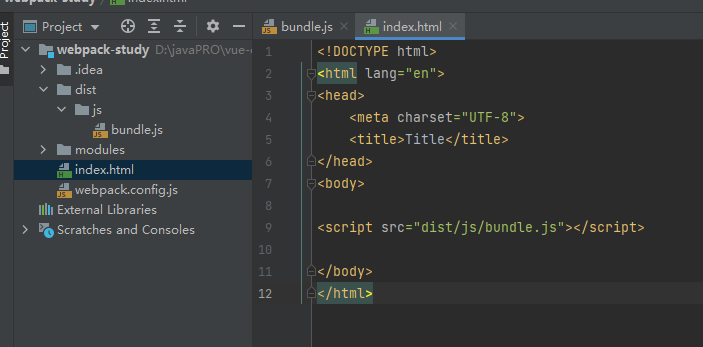
- 根目录新建一个index.html,导入bundle.js




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· 阿里巴巴 QwQ-32B真的超越了 DeepSeek R-1吗?
· 【译】Visual Studio 中新的强大生产力特性
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 【设计模式】告别冗长if-else语句:使用策略模式优化代码结构