thymeleaf 引入js css 无效
<link th:href="@{/css/style.css}" rel="stylesheet" type="text/css" />
<script type="text/javascript" th:src="@{/js/jquery.min.js}"></script>
<script type="text/javascript" th:src="@{/js/global.js}"></script>
<script type="text/javascript" th:src="@{/js/slide_show.js}"></script>
首先link 和 script 如上图写,
第二就是
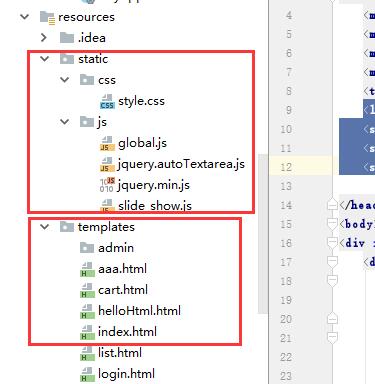
1. css 那些要放在static下
2,模板放在templates下