一些常用命令
1.查看当前IP地址:
ifconfig | grep inet
2.启动API:
php artisan serve --host=0.0.0.0
3.查看larval的命令:
php artisan list
4.开启docker,进入到对应文件夹
docker-compose up -d
5.docker常用:
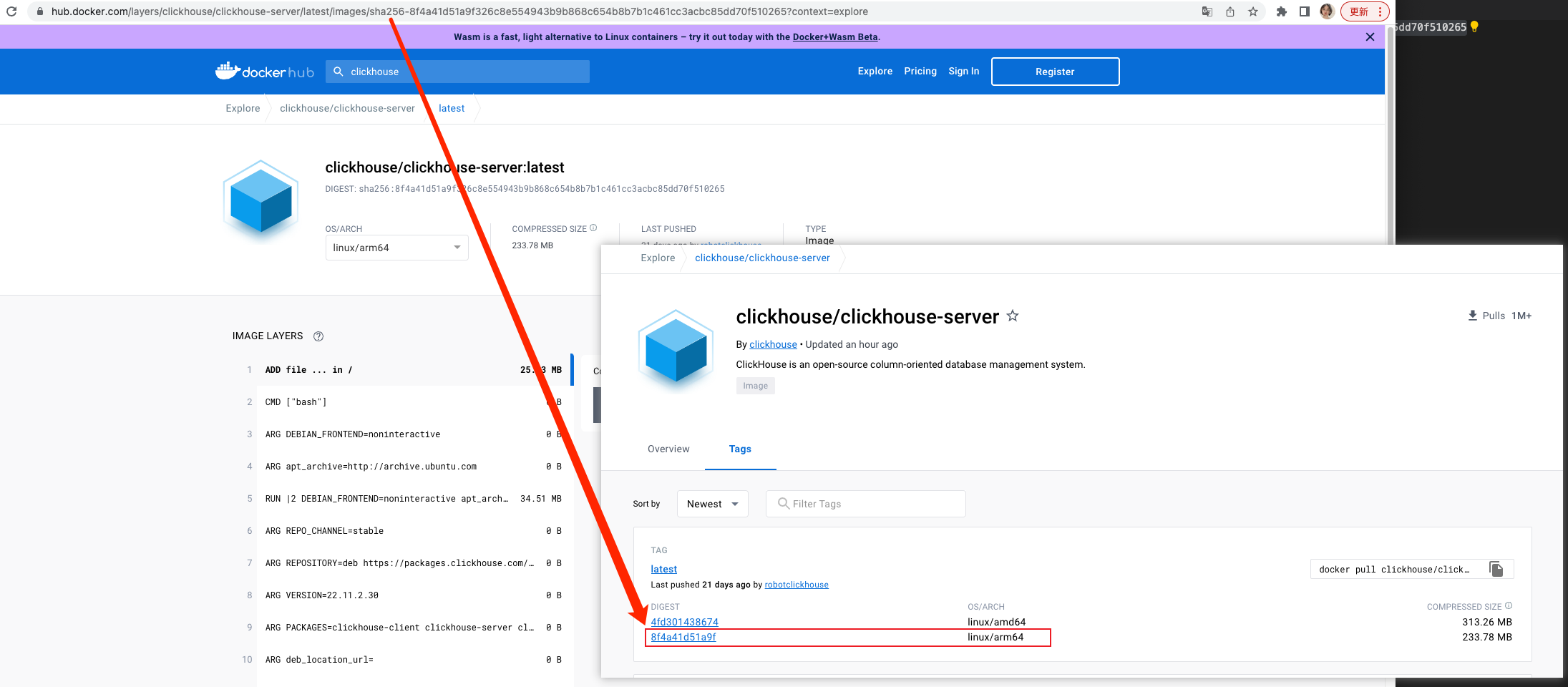
docker pull clickhouse/clickhouse-server:latest@sha256:8f4a41d51a9f326c8e554943b9b868c654b8b7b1c461cc3acbc85dd70f510265

关闭docker,进入到对应文件夹
docker-compose down
重启某个服务
docker restart vector
查看docker的日志
docker logs -f vector
进入正在运行的容器并以命令行交互:
方式一不进入容器
docker exec -it contains id 要执行的命令(bashshell)
方式二进入容器
docker attach contains iddocker logs -f vector
6.composer安装命令:
composer install
7.composer更新命令:
composer update
8.laravel清除全部缓存
php artisan optimize
前端相关:
项目安装:
npm run docker:dev-build
项目运行:
npm run docker:dev
采用taobao的镜像地址:
npm config set registry https://registry.npm.taobao.org
查看是否安装成功:
npm config get registry
查看包的安装位置:
npm root -g
修改npm包和缓存的安装位置:
# 查看自己的安装源 npm config get registry # 更换npm源为国内淘宝镜像 npm config set registry http://registry.npm.taobao.org/ # 或者更换为国内npm官方镜像 npm config set registry http://registry.cnpmjs.org/ # 还原npm源 npm config set registry https://registry.npmjs.org/ npm i umi-request 安装后会出现一个utils文件夹import request from 'umi-request'
git reset head
checkout .
git config pull.rebase false
React 数字处理成千分位方法:
const formatNumber = (value) => { value += ''; const list = value.split('.'); const prefix = list[0].charAt(0) === '-' ? '-' : ''; let num = prefix ? list[0].slice(1) : list[0]; let result = ''; while (num.length > 3) { result = `,${num.slice(-3)}${result}`; num = num.slice(0, num.length - 3); if (num) { result = num + result; } return `${prefix}${result}${list[1] ? `.${list[1]}` : ''}`; } }





