
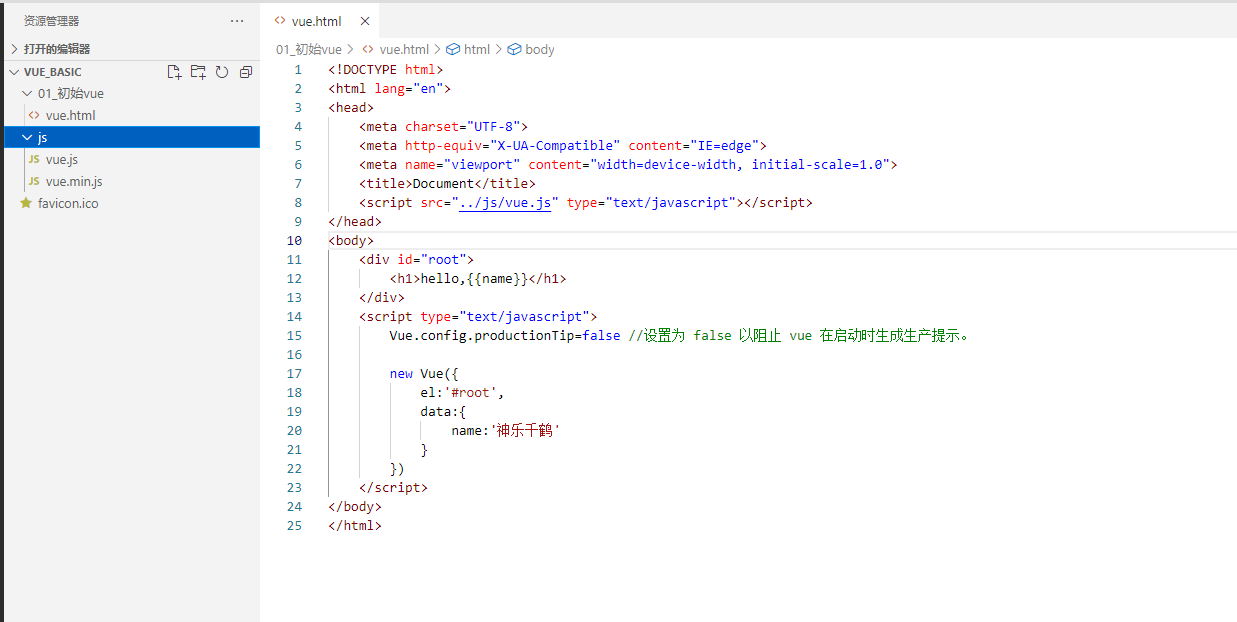
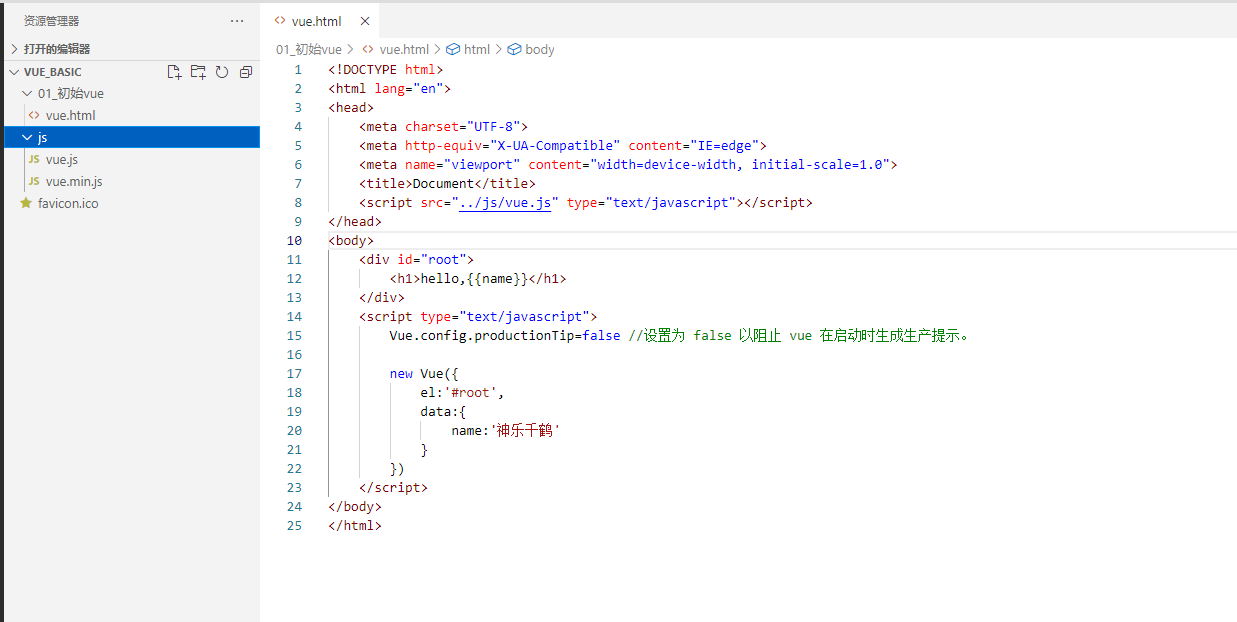
目录结构

示例代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script src="../js/vue.js" type="text/javascript"></script>
</head>
<body>
<div id="root">
<h1>hello,{{name}}</h1>
</div>
<script type="text/javascript">
Vue.config.productionTip=false //设置为 false 以阻止 vue 在启动时生成生产提示。
new Vue({
el:'#root',
data:{
name:'神乐千鹤'
}
})
</script>
</body>
</html>
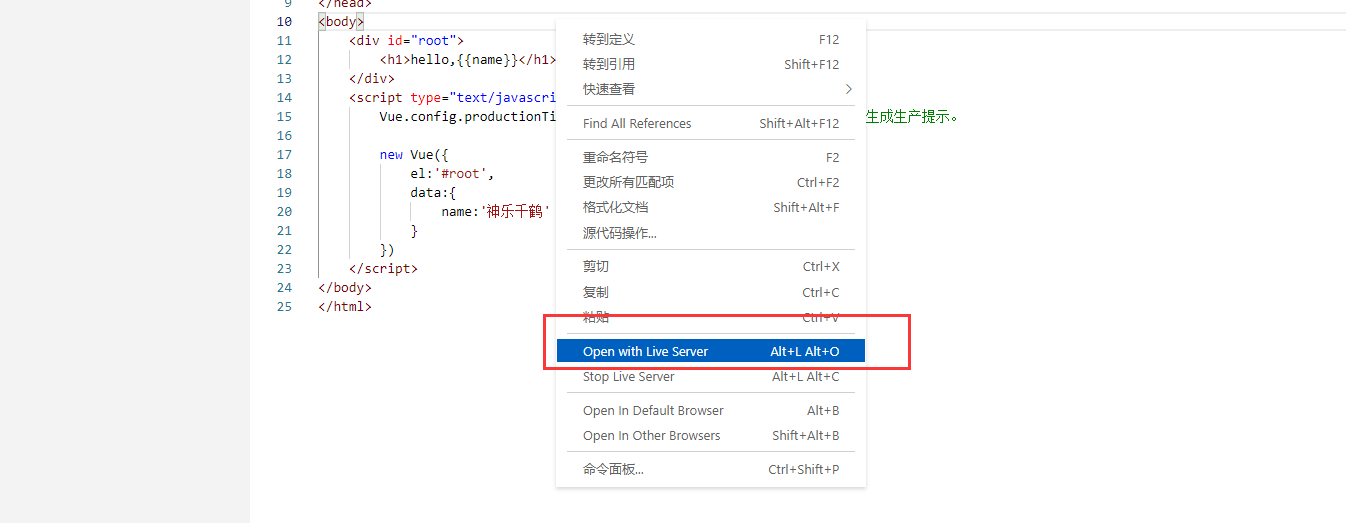
右键运行