代码
<!DOCTYPE html>
<html lang="en" xmlns:th="http://www.thymeleaf.org">
<head>
<meta charset="UTF-8">
<title>登录页</title>
<style>
form{
margin:0 auto;
width:500px;
height:168px;
margin-top:5px;
/*border:1px solid yellow;*/
}
body{
background-image: url("img/6.jpg");
}
</style>
</head>
<body>
<div style="margin-top: 70px;margin-left: 370px;">
<form method="post" action="/save">
<div style="margin-left: 50px;">
<div style="margin-bottom: 7px;">
<div style="display: inline;">用户名:</div>
<div style="display: inline;"><input name="userName" type="text"/><br></div>
</div>
<div style="margin-bottom: 7px;">
<div style="display: inline;padding-right: 16px;">密码:</div>
<div style="display: inline;"><input name="password" type="password"/><br></div>
</div>
<div style="margin-bottom: 7px;">
<div style="display: inline;padding-right: 16px;">性别:</div>
<div style="display: inline;"><input name="sex" type="radio" checked value="1"/>男 <input name="sex" type="radio" value="2"/>女<br></div>
</div>
<div style="margin-bottom: 7px;">
<div style="display: inline;padding-right: 16px;">生日:</div>
<div style="display: inline;"><input name="birthday" type="date"/><br></div>
</div>
<div style="margin-bottom: 7px;">
<div style="display: inline;padding-right: 16px;">邮箱:</div>
<div style="display: inline;"><input name="email" type="email"/><br></div>
</div>
<div style="margin-bottom: 7px;">
<div style="display: inline;padding-right: 16px;">爱好:</div>
<div style="display: inline;">
<input name="hobby" type="checkbox" checked value="1"/>唱歌
<input name="hobby" type="checkbox" value="2"/>跳舞
<input name="hobby" type="checkbox" value="3"/>读书
<input name="hobby" type="checkbox" value="4"/>电影
<input name="hobby" type="checkbox" value="5"/>游戏 <br>
</div>
</div>
<div style="margin-bottom: 7px;">
<div style="display: inline;padding-right: 16px;">地址:</div>
<div style="display: inline;">
<select name="address">
<option selected value="1">北京</option>
<option value="2">天津</option>
<option value="3">内蒙古</option>
</select><br>
</div>
</div>
<div style="padding-left: 376px;">
<input type="submit" value="注册" style="width: 150px;"/>
</div>
</div>
</form>
</div>
</body>
</html>
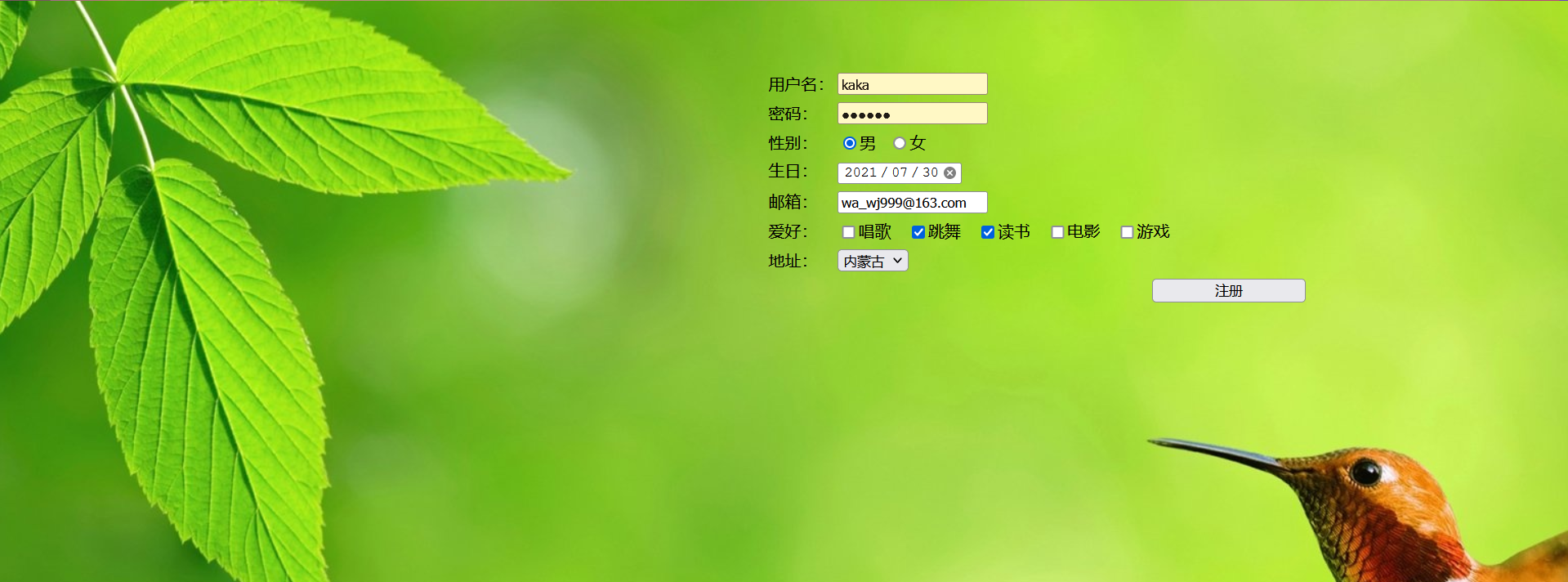
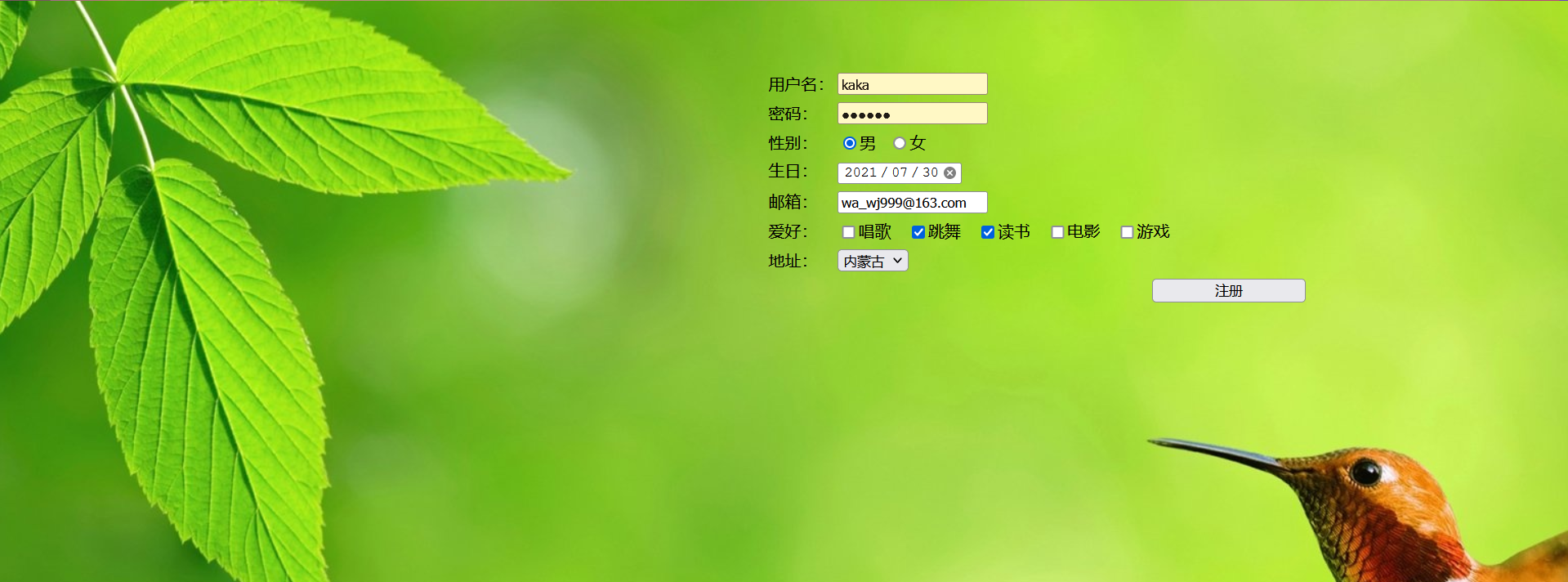
效果