vue双向绑定(模型变化,视图变化,反之亦然)
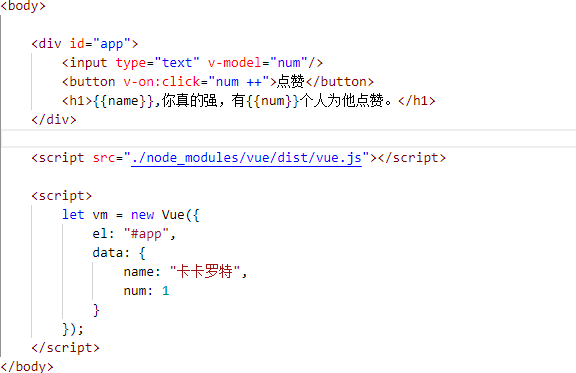
<body>
<div id="app">
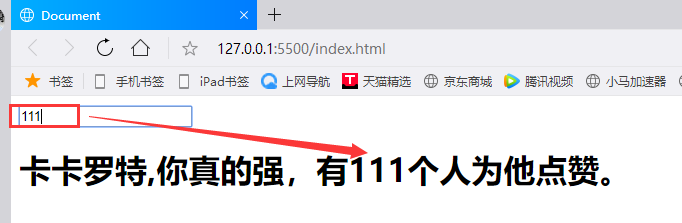
<input type="text" v-model="num"/>
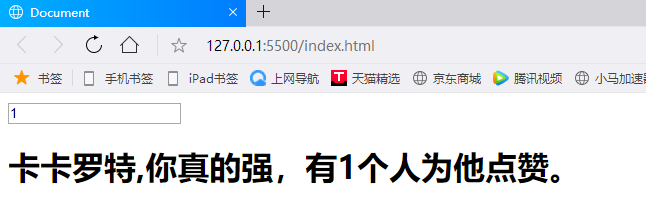
<h1>{{name}},你真的强,有{{num}}个人为他点赞。</h1>
</div>
<script src="./node_modules/vue/dist/vue.js"></script>
<script>
let vm = new Vue({
el: "#app",
data: {
name: "卡卡罗特",
num: 1
}
});
</script>
</body>

在输入框中输入任意数字,人数也在相应变化;

这就是双向绑定;
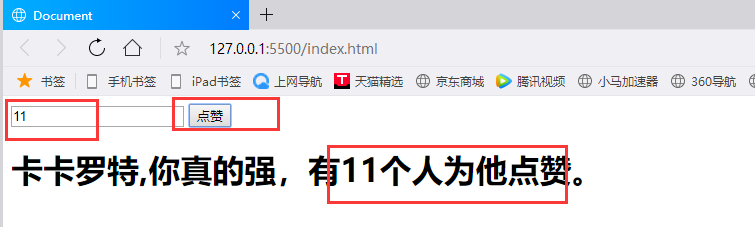
事件处理
点击点赞,输入框和人数同时在变化;




 浙公网安备 33010602011771号
浙公网安备 33010602011771号