Visual Studio Code,完美的编辑器

今日凌晨,微软的文本(代码)编辑器 Visual Studio Code(简称 VS Code),发布了首个正式版,距离首个 beta 版上线时间刚好一年。
在十多年的编程经历中,我使用过非常多的的代码编辑器(包括 IDE),例如 FrontPage、Dreamweaver、EditPlus、EmEditor、Notepad++、Apatana、MyEclipse、TextMate、Coda、VIM、Intellij IDEA、Sublime Text、PhpStorm、Atom、Brackets、MacVIM、Xcode 等等。
它们都是很优秀的编辑器,尤其是 Sublime Text 和 PhpStorm ,十分适合 web 开发。
只可惜它们都不够完美,因为「一款完美的编辑器」至少应该包含以下「5F 特点」:
-
Fast,启动速度快、打开文件速度快、文件搜索速度快;
-
Fantastic,界面设计简洁大方,主题配色赏心悦目,布局合理,体验流畅;
-
Fundamental,基础功能齐全,能在文本编辑(Editor)与集成开发环境(IDE)之间取得很好的平衡;
-
Flexible,编辑器应该有丰富的扩展插件(及其生态市场),以满足用户个性化扩展需求;
-
Free,免费和开源。
VS Code 以上 5F 都做得非常好,它很有希望成为第一款完美的代码编辑器。
我之所以如此看好 VS Code,还因为它的软件设计理念和它背后的团队:
-
VS Code 基于 Electron,是跨平台开源编辑器的主流方向,并且使用 TypeScript 解决了性能诟病;
-
VS Code 由 Monaco 发展而来,其架构师为大名鼎鼎的「GoF 设计模式」作者之一 Erich Gamma;
-
微软在 Visual Studio 项目中积累了长达二十年的编辑器 IDE 设计经验;
-
VS Code 借鉴了大量 Sublime Text 和 PhpStorm 的优秀特性与插件生态。
从软件架构、资金资源和开发经验来看,VS Code 团队超过了有史以来任何一个编辑器团队。
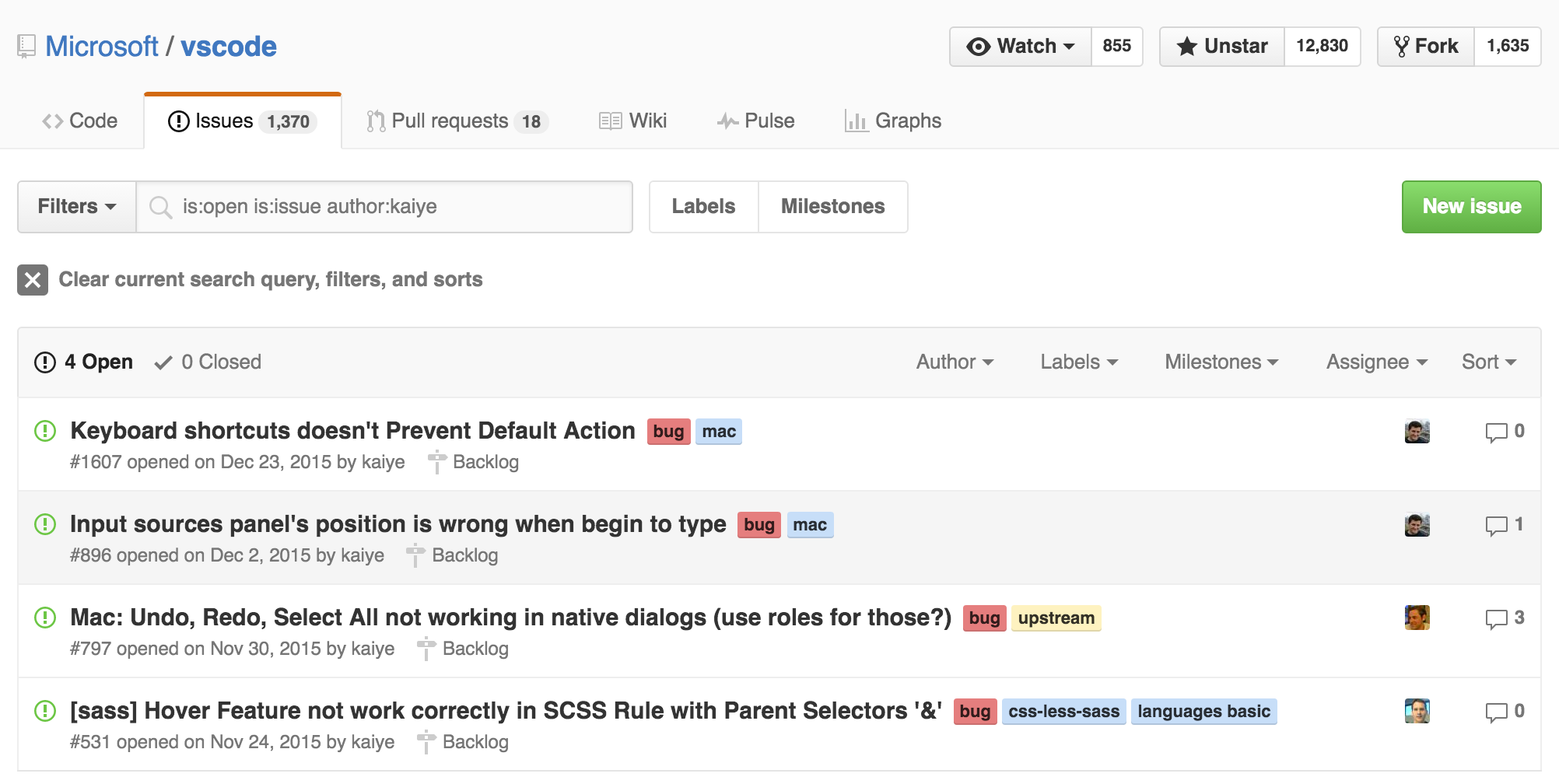
更令人激动的是,VS Code 完全开源和免费(终于可以不再愧疚的使用破解版编辑器了好吗 - -),在开源社区的帮助下,VS Code 还在不断地发展和改进中。在 Github 上仅五个月时间,就有超过 1370 多条 Issues 建议。从我的实际体验来看,每条 Issues 都能在当天收到 VS Code 团队的快速反馈与跟进。

有句话应用在 VS Code 团队身上特别适合:
比你优秀的人不可怕,可怕的是比你优秀的人比你更努力。
更可怕的是,他们还是富二代,不差钱。
VS Code 1.0 正式版中修复了许多问题,并且加入了中文语言支持(但最好还是用英文),是一款值得学习并使用的编辑器。在此,猫哥正式向各位程序员和编程爱好者们,推荐这款我最喜爱的编辑器。感兴趣的朋友可继续查看《Visual Studio Code 配置指南》,这份入门指南将会在 Github 上不断完善和更新。





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· go语言实现终端里的倒计时
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· 周边上新:园子的第一款马克杯温暖上架
· Open-Sora 2.0 重磅开源!
· 分享 3 个 .NET 开源的文件压缩处理库,助力快速实现文件压缩解压功能!
· Ollama——大语言模型本地部署的极速利器
· DeepSeek如何颠覆传统软件测试?测试工程师会被淘汰吗?