原来IE才是最萌浏览器
CSS中写中文字符可能会导致样式失效,所以一般在写到font-family的时候会做个转码,这样通篇都是ASCII字符的CSS随便设置个啥@charset都能解析正常。例如:
font-family:宋体; /* 做个转码写成: */ font-family:\5B8B\4F53;
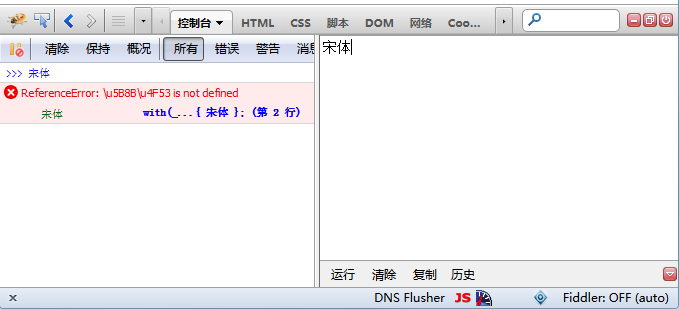
这个\5B8B\4F53咋弄的?简单的方法,打开firebug,在控制台输入“宋体”,然后会出来一个报错提示:ReferenceError: \u5B8B\u4F53 is not defined,其中的“\u5B8B\u4F53”就是JS中的“宋体”字符串unicode标准化之后的表示。在CSS中,去掉中间的小u就好了。如图:

嗯,做个小练习,“微软雅黑”几个字unicode后是多少?JS escape一下可以算出来
escape("微软雅黑").replace("%u","\\","g") |
那个,写了这么久跟标题一点关系都没啊- -!
好吧,我是今天看神飞发了个微博,发现这个列表里有个很好玩的雪人,很适合圣诞节的氛围吧:
☃
而且这个雪人在IE浏览器下看最卡哇伊!(难怪中国最Q小鸽子一直力挺IE的。。)
发现有个叫uni的插件可以按关键字查到不少unicode字符表情。例如,麻将骰子。
转成HTML实体编码就可以用在网页上了。HTML实体除了常用名外,还可以使用实体unicode名,例如把上面这个雪人用
escape("☃").replace("%u","&#x","g")
的方法转一下后的结果就可以用在网页上了。





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· go语言实现终端里的倒计时
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· 周边上新:园子的第一款马克杯温暖上架
· Open-Sora 2.0 重磅开源!
· 分享 3 个 .NET 开源的文件压缩处理库,助力快速实现文件压缩解压功能!
· Ollama——大语言模型本地部署的极速利器
· DeepSeek如何颠覆传统软件测试?测试工程师会被淘汰吗?