ReactJS
ReactJS
React教程:http://www.runoob.com/react/react-tutorial.html
React中文官方文档:https://doc.react-china.org/
React Native教程:http://wiki.jikexueyuan.com/project/react-native/
React 是一个用于构建用户界面的 JAVASCRIPT 库。
React主要用于构建UI,很多人认为 React 是 MVC 中的 V(视图)。
React 起源于 Facebook 的内部项目,用来架设 Instagram 的网站,并于 2013 年 5 月开源。
React 拥有较高的性能,代码逻辑非常简单,越来越多的人已开始关注和使用它。
React JS与React Native的区别:
1,React Js的目的是为了使前端的V层更具组件化,能更好的复用,它能够使用简单的html标签创建更多的自定义组件标签,内部绑定事件,同时可以让你从操作dom中解脱出来,只需要操作数据就会改变相应的dom。(react适用于web端app)
2,React Native的目的是希望我们能够使用前端的技术栈就可以创建出能够在不同平台运行的一个框架。可以创建出在移动端运行的app,但是性能可能比原生app差一点。(reactnative适用于手机端app)
React入门实战-慕课网(https://www.imooc.com/video/10427/0)
(一)React入门课程介绍
首次被提出是在2014年F8(FaceBook组织的年度峰会。马拉松限制在8小时内)大会上。
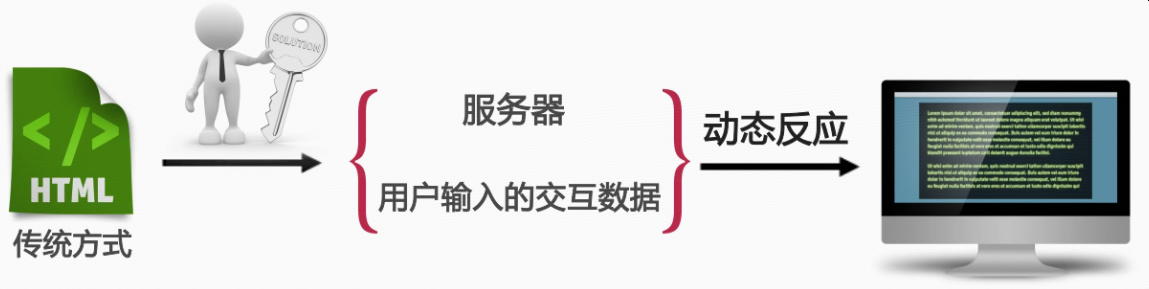
传统方式:

代码量越来越大,越来越难以维护。基于此。先是Google提出了自己的前端开发框架:AngularJS(将对Dom的直接操作释放,通过dereactive实现复杂的DOM修改。但AngularJS存在一些问题,其整体作为一个MVVM框架显得过重。不适用于性能要求比较高的站点,如:移动端的Web站。其UI组件的封装比较复杂。不利于重用。而React解决了这些问题).
初识React:
1、React不是一个完整的MVC,MVVM框架。(其只负责View层)
2、React跟Web Components不冲突
3、React的特点就是“轻”
4、组件化的开发思路
React应用场景:
1、复杂场景下的高性能
2、重用组件库,组件组合
3、“懒”
立项-》开发-》上线
学习React知识前,需要掌握知识:
1、JS、CSS基础
2、Sass,Compass
3、Yeoman,Grunt,Webpack(前端自动化方案)
4、CommonJS,NodeJS
5、Git,GitHub
(二)React-JSX-Style
1、React官网:https://reactjs.org/

Get Started进入代码。。。
2、JSX(javascript xml)
JSX是facebook为react开发语法堂(计算机语言中添加的某种语法。语法对语言功能并没有影响,但更方便程序员使用)。类似有CoffeeScript、TypeScript。
最终都会被解析为JS,才能被浏览器解析并执行。

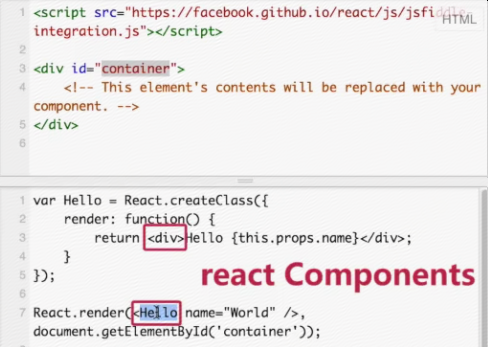
注意:div和Hello为React的Components实例。而不是真实的DOM节点。React的Components最终呈现到页面通过React.render方法。
如:
React.render(<Hello name="World" />,document.getElementById('container'))
//参数1:Hello为要渲染的Components ,参数2:为渲染的位置
//翻译为:将Hello的渲染结果插入到container的容器中
注意2:React的自定义component (Hello)声明方式:
var Hello=React.createClass({ //通过createClass创建,参数为是JS的一个Object
render:function(){ //key=render & value=function,function的返回值直接决定了Hello component最终被渲染的结构
return <div>Hello {this.props.name}</div>; //${this.props.name}表示取JS表达式的值 ,this表示当前react component的实例(Hello),
//props指再添加react component时所指定的属性的集合(React.render(<Hello name="World" />,document.getElementById('container')))
}
})

修改样式不能用class,因为class在JS语言的ES6标准里已经被声明为一个关键字,用于表示一个类。因此不能在标签中声明class。
修改样式可用className或style(内联样式: style="color:red;" -error用法 & stype={{"color:'red';"}} -正确写法)
注意:采用驼峰(fontSize)写法。

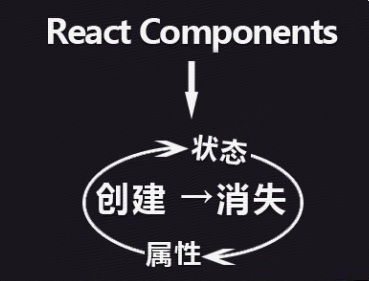
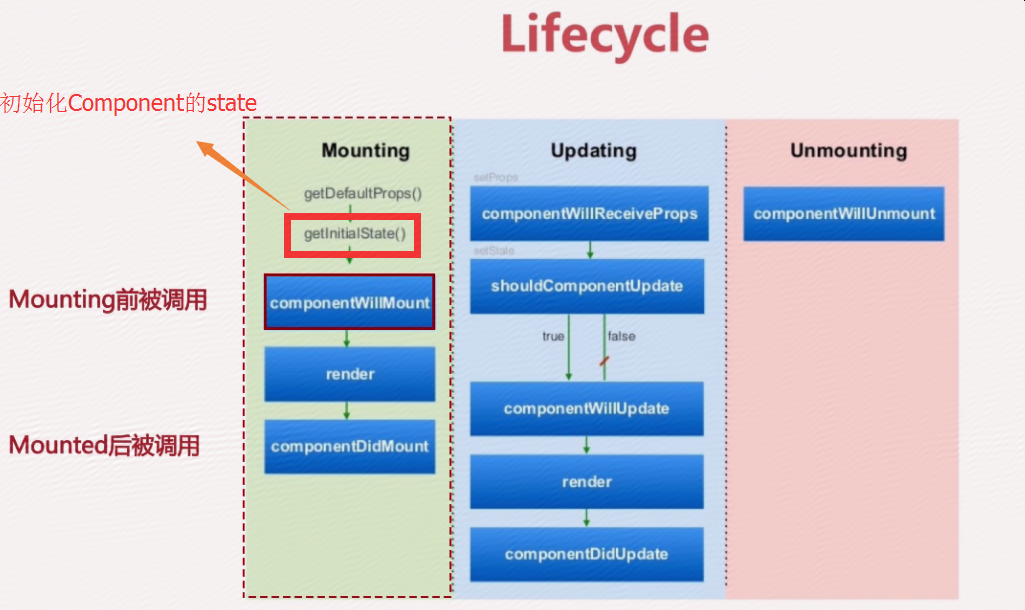
3、React-components-Lifecycle
React Components从创建到消失的生命周期,状态和属性在生命周期中是如何流转的。

首先介绍React components在浏览器中存在的三个状态:


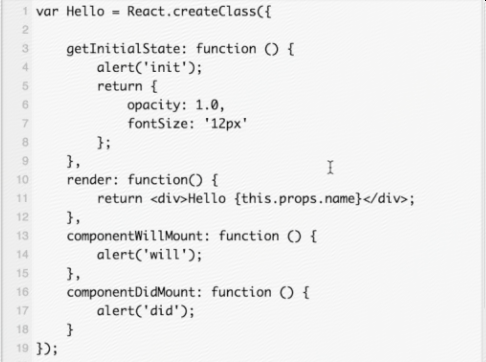
React Component State初始化:

如何应用:

props和state差异对比:
props:是组件调用方在调用组件时指定的。props一旦指定是不会变的。(专情)
state:私属于当前组件的,是可变的。(花心)
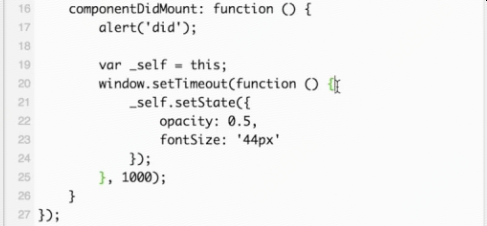
修改state值:
小知识点:this的使用
(this指component的实例Hello。将this保存一份。因为定义在windows.setTimeout(),this会变)

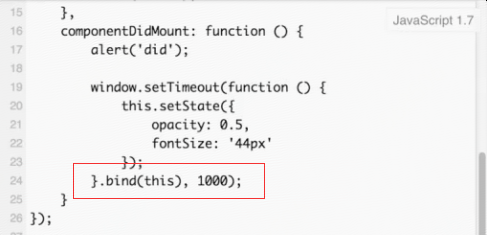
等价于《=》

注意:bind(this)指向funciton外面的this,但es5才有,低版本不支持。
4、React-Event-Listener