html 复选框checkbox
统计选中复选框的个数
<html> <head> <title> </title> <script> function static_num() { document.getElementById("btnOperate").onclick = function () { var arr = new Array(); var items = document.getElementsByName("category"); for (i = 0; i < items.length; i++) { if (items[i].checked) { arr.push(items[i].value); } } alert("选择的个数为:" + arr.length); }; }; </script> </head> <body> <p><input type="checkbox" name="category" value="今日话题" />今日话题 </p> <p><input type="checkbox" name="category" value="视觉焦点" />视觉焦点</p> <p><input type="checkbox" name="category" value="财经" />财经</p> <p><input type="checkbox" name="category" value="汽车" />汽车</p> <p><input type="checkbox" name="category" value="科技" />科技</p> <p><input type="checkbox" name="category" value="房产" />房产</p> <p><input type="checkbox" name="category" value="旅游" />旅游</p> <p><input id="btnOperate" type="button" value="选择" onclick="static_num()" /></p> </body> </html>
注:通过name标签获得对象:items = document.getElementsByName()
效果

点击复选框,执行相应的函数
<html> <head> <title> </title> <script> function mini(txt) { document.getElementById('show_text').innerHTML = txt; } </script> </head> <body> <input type="checkbox" name="category" value="今日话题" onclick="mini('你好')"/>今日话题 <div id="show_text"> </div> </body> </html>
注:通过id获得对象:document.getElementsById()
效果

复选框的状态
<html> <head> <title> </title> <script> function my_func() { var items = document.getElementsByName("category"); document.getElementById("node" + String(1)).innerHTML = "node1" + ":" + items[0].checked; document.getElementById("node2" ).innerHTML = "node2" + ":" + items[1].checked; } </script> <div id="node1">node1</div> <div id="node2">node2</div> </head> <body> <p><input type="checkbox" checked name="category" value="今日话题" onclick="my_func()"/>今日话题 </p> <p><input type="checkbox" checked name="category" value="视觉焦点" onclick="my_func()"/>视觉焦点</p> </body> </html>
注:checked属性反映复选框的状态
效果
执行前

执行后



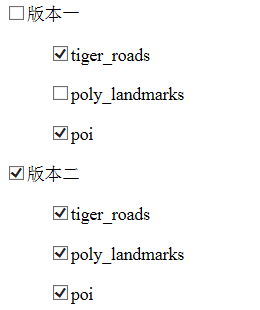
层次关系,选中父节点,子节点全部选中
<html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <script> function allSelect(check_v, checkname) { var v_item = document.getElementsByName(check_v); var items = document.getElementsByName(checkname); for (var i = 0; i < items.length; ++i) { if (v_item[0].checked) { items[i].checked = true; } else { items[i].checked = false; } } } function singleSelect2parent(check_v, checkname) { var v_item = document.getElementsByName(check_v); var items = document.getElementsByName(checkname); var childStatus = true; for (var i = 0; i < items.length; ++i) { childStatus = (childStatus && items[i].checked); } if (childStatus) { v_item[0].checked = true; } else { v_item[0].checked = false; } } </script> </head> <body> <p> <input type="checkbox" checked name="checkbox_v1" value="version1" onclick="allSelect('checkbox_v1', 'checkbox1')">版本一</p> <ul> <p> <input type="checkbox" checked name="checkbox1" value="layer1" onclick="singleSelect2parent('checkbox_v1', 'checkbox1')">tiger_roads</p> <p> <input type="checkbox" checked name="checkbox1" value="layer2" onclick="singleSelect2parent('checkbox_v1', 'checkbox1')">poly_landmarks</p> <p> <input type="checkbox" checked name="checkbox1" value="layer3" onclick="singleSelect2parent('checkbox_v1', 'checkbox1')">poi</p> </ul> <p> <input type="checkbox" name="checkbox_v2" value="version2" onclick="allSelect('checkbox_v2', 'checkbox2')">版本二</p> <ul> <p> <input type="checkbox" name="checkbox2" value="layer1" onclick="singleSelect2parent('checkbox_v2', 'checkbox2')" >tiger_roads</p> <p> <input type="checkbox" name="checkbox2" value="layer2" onclick="singleSelect2parent('checkbox_v2', 'checkbox2')">poly_landmarks</p> <p> <input type="checkbox" name="checkbox2" value="layer3" onclick="singleSelect2parent('checkbox_v2', 'checkbox2')">poi</p> </ul> </body> </html>
注:<input type="checkbox" checked> type="checkbox" 后面的checked表示复选框默认是选中的。
效果




 浙公网安备 33010602011771号
浙公网安备 33010602011771号