HTML引入css文件的4种方法
前端开发者一般都是使用HTML引入css文件的方法来控制前端效果,HTML引入css文件的4种方法分享如下:
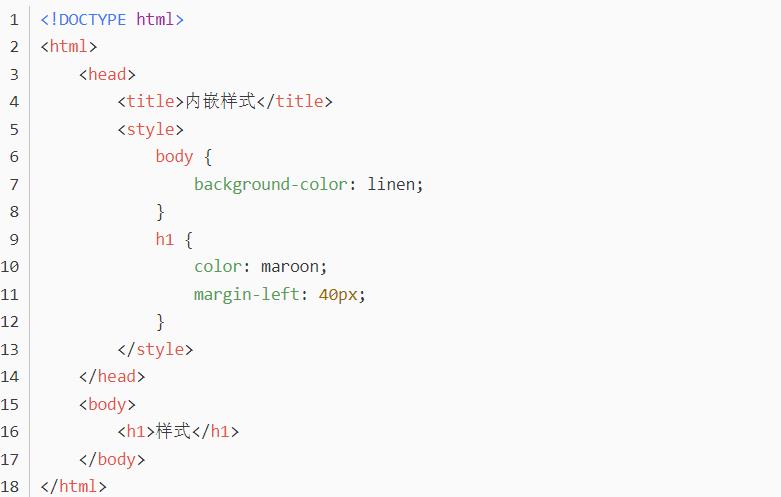
1.内嵌样式表,在HTML的<head>标签中的<style>标签中添加css样式,如下图:

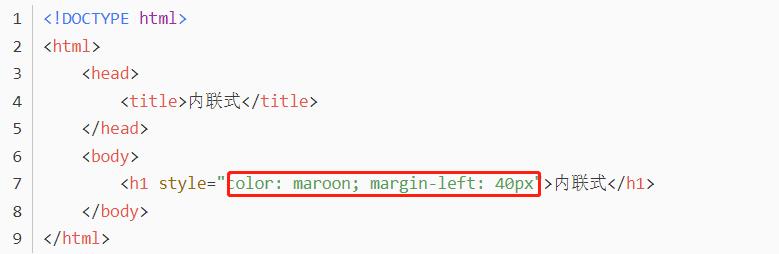
2.内联样式,在HTML标签的style属性中直接定义css样式,如下图:

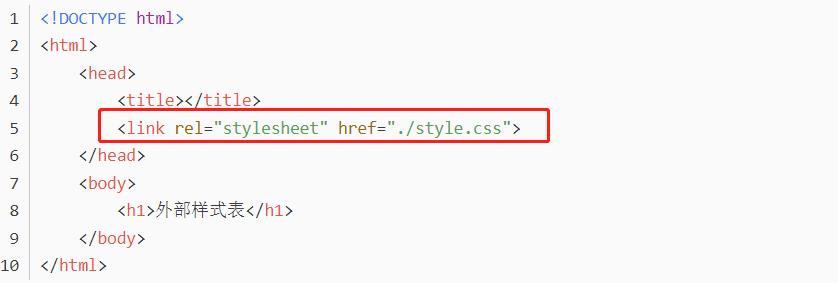
3.引用外部样式表,HTML的<link>标签将.css文件应用到 HTML文件种,如下图:

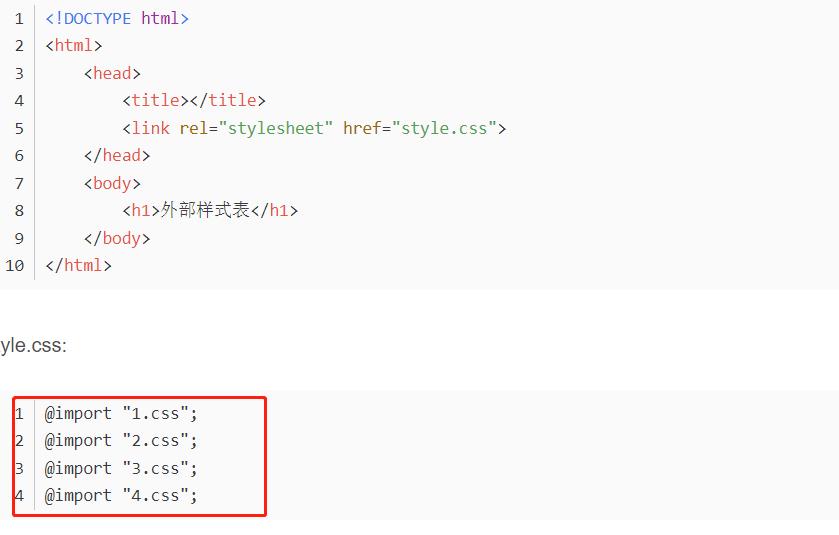
4.导入样式表,在html文件种使用@import来引用外部样式表,如下图:

参考文章:http://tishang.net/articles/1685882957.html



