js摩斯密码翻译代码
js实现摩斯密码翻译功能,js摩斯密码翻译代码教程如下:
随机输入一些字符
实现结果:转换成摩斯密码
js实现代码如下:
// 缂栫爜
$("#encode").click(function() {
$('#result').val(xmorse.encode($('#input').val(), getoption()));
$('#play').show();
});
// 瑙g爜
$("#decode").click(function() {
$('#result').val(xmorse.decode($('#input').val(), getoption()) || '瑙g爜澶辫触锛岃纭杈撳叆鏄惁姝g‘');
$('#play').hide();
});
function getoption() {
return {
space: $('#space').val(),
short: $('#short').val(),
long: $('#long').val()
};
}
$("#play").click(function() {
var AudioContext = window.AudioContext || window.webkitAudioContext;
var ctx = new AudioContext();
var dot = 1.2 / 15;
var splits = getoption();
var t = ctx.currentTime;
var oscillator = ctx.createOscillator();
oscillator.type = "sine";
oscillator.frequency.value = 600;
var gainNode = ctx.createGain();
gainNode.gain.setValueAtTime(0, t);
$('#result').val().split("").forEach(function(letter) {
switch (letter) {
case splits.short:
gainNode.gain.setValueAtTime(1, t);
t += dot;
gainNode.gain.setValueAtTime(0, t);
t += dot;
break;
case splits.long:
gainNode.gain.setValueAtTime(1, t);
t += 3 * dot;
gainNode.gain.setValueAtTime(0, t);
t += dot;
break;
case splits.space:
t += 7 * dot;
break;
}
});
oscillator.connect(gainNode);
gainNode.connect(ctx.destination);
oscillator.start();
return false;
});x
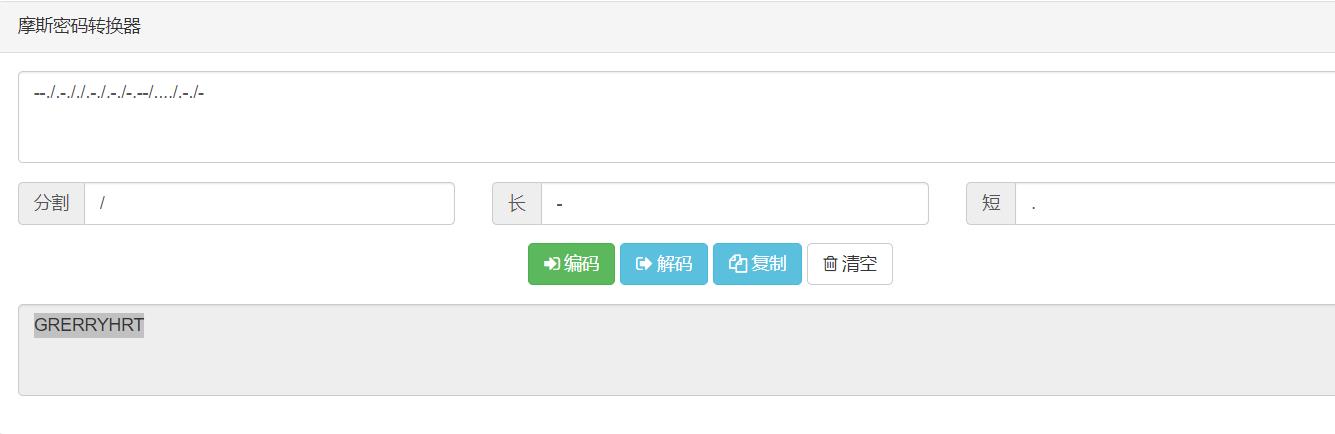
显示效果:摩斯密码翻译器

参考文章:http://tishang.net/articles/1685609555.html



