js实现二维码在线解码的方法
js实现二维码在线解码的方法,js实现二维码在线解码代码教程如下:
选择一张二维码图片
计算结果:解析出当前二维码的网址
js实现代码:
$(function () {
document.getElementById("uploadBtnd").onchange = function (e) {
var canvas = $('#decode-canvas')[0],
ctx = canvas.getContext('2d'),
file = e.target.files[0],
reader = new FileReader();
reader.onload = (function (e) {
var img = new Image();
img.onload = function () {
canvas.width = img.width;
canvas.height = img.height;
ctx.drawImage(img, 0, 0);
};
img.src = e.target.result;
});
file && reader.readAsDataURL(file);
};
});
function renderLogo(canvas, url) {
var img = new Image(),
ctx = canvas.getContext('2d'),
canvasSize = 200;
if (!url) {
ctx.fillStyle = 'rgb(255, 255, 255)';
ctx.fillRect(0, 0, canvasSize, canvasSize);
return;
}
img.onload = function () {
var imgSize, zoom,
imgW = img.width, imgH = img.height;
canvas.width = canvasSize;
canvas.height = canvasSize;
ctx.fillStyle = 'rgb(255, 255, 255)';
ctx.fillRect(0, 0, canvasSize, canvasSize);
imgSize = Math.max(imgW, imgH);
if (imgSize > canvasSize) {
zoom = canvasSize / imgSize;
imgW = imgW * zoom;
imgH = imgH * zoom;
}
ctx.drawImage(img, (canvasSize - imgW) / 2, (canvasSize - imgH) / 2, imgW, imgH);
};
img.src = url;
}
$('#decode-btn').on('click', function () {
result = $('#decode-canvas').QRDecode(function (e) {
$("#decoderes").val(e.message);
throw e;
});
if (result) {
$("#decoderes").val(result);
}
});
function empty() {
$("#decoderes").val("");
$("#uploadBtnd").val("");
}
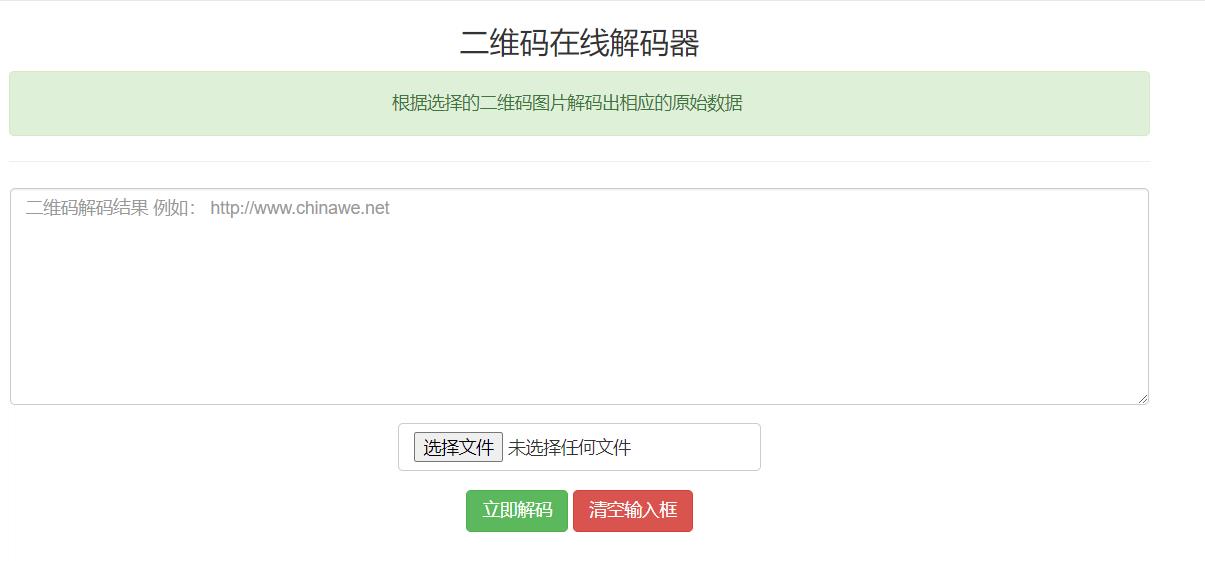
显示效果:二维码解码器

参考文章:http://www.itmacom.com/gl/33457.html
其他类似js实现在线工具



