css的三种不同的引入方式解析
css一般是通过引入的方式来控制整个前端页面的展示、分布,且css的引入方式有3种,下面将举例说明css的3种引入形式,如下:
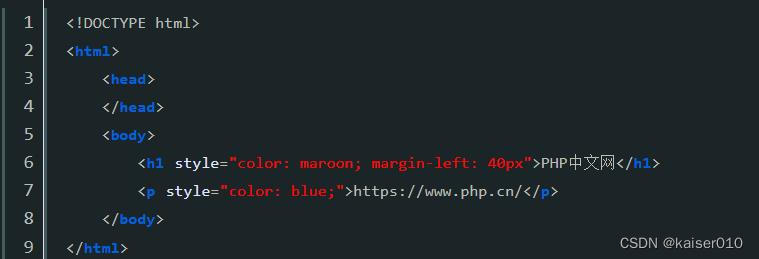
1、行内式引入:将style属性直接赋值到猴哥html标签上来达到控制html的目的,这种引入CSS的方式是分散灵活方便,但缺乏整体性和规划性,不利于后期的修改和维护,当需要修改网站的样式时,一个相同的修改可能涉及多个地方,维护成本高。使用STYLE属性的样式效果最强,会覆盖掉其它几种引入方式的相同样式效果。
2、嵌入式引入:在<style>...</style>中通过代码控制

3、外部引入:将代码单独写在一个独立的css文件中,然后引入进html文件中

1)、使用link
链接样式是指在外部定义CSS样式表并形成以.CSS为扩展名文件,然后在页面中通过<link>链接标记链接到页面中,而且该链接语句必须放在页面的<head>标记区。

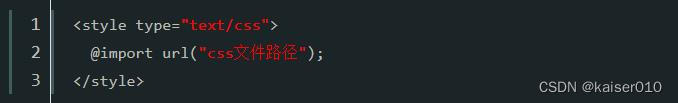
2)、使用@import
导入式是通过@import在<style>标签中进行声明的

参考文章:http://www.theicstock.com/gonglve/1013.html


