js实现计算血型的方法
1.自定义爸爸血型
2.自定义妈妈血型
实现:宝宝可能的血型和不可能的血型
引入js
<script type="text/javascript" src="xuexing.js" ></script>
xuexing.js代码:
function checkBloodtype(obj){
var bloodresult='' ;
var b1 = document.getElementById('select1').value;
var b2 = document.getElementById('select2').value;
if(b1=='A' && b2=='B') bloodresult='鍙兘涓� <b class="red">A</b> 鍨嬨€�<b class="red">B</b> 鍨嬨€�<b class="red">AB</b> 鍨嬨€�<b class="red">O</b> 鍨�' ;
if(b1=='B' && b2=='A') bloodresult='鍙兘涓� <b class="red">A</b> 鍨嬨€�<b class="red">B</b> 鍨嬨€�<b class="red">AB</b> 鍨嬨€�<b class="red">O</b> 鍨�' ;
if(b1=='A' && b2=='A') bloodresult='鍙兘涓� <b class="red">A</b> 鍨嬫垨 <b class="red">O</b> 鍨嬶紝涓嶅彲鑳戒负 <b class="red">B</b> 鍨� 鍜� <b class="red">AB</b> 鍨�' ;
if(b1=='A' && b2=='O') bloodresult='鍙兘涓� <b class="red">A</b> 鍨嬫垨 <b class="red">O</b> 鍨嬶紝涓嶅彲鑳戒负 <b class="red">B</b> 鍨� 鍜� <b class="red">AB</b> 鍨�' ;
if(b1=='O' && b2=='A') bloodresult='鍙兘涓� <b class="red">A</b> 鍨嬫垨 <b class="red">O</b> 鍨嬶紝涓嶅彲鑳戒负 <b class="red">B</b> 鍨� 鍜� <b class="red">AB</b> 鍨�' ;
if(b1=='A' && b2=='AB') bloodresult='鍙兘涓� <b class="red">A</b> 鍨嬨€�<b class="red">B</b> 鍨� 鍙� <b class="red">AB</b> 鍨嬩箣涓€锛屼笉鍙兘涓� <b class="red">O</b> 鍨�' ;
if(b1=='AB' && b2=='A') bloodresult='鍙兘涓� <b class="red">A</b> 鍨嬨€�<b class="red">B</b> 鍨� 鍙� <b class="red">AB</b> 鍨嬩箣涓€锛屼笉鍙兘涓� <b class="red">O</b> 鍨�' ;
if(b1=='B' && b2=='B') bloodresult='鍙兘涓� <b class="red">B</b> 鍨嬫垨 <b class="red">O</b> 鍨嬶紝涓嶅彲鑳戒负 <b class="red">A</b> 鍨嬪拰 <b class="red">AB</b> 鍨�' ;
if(b1=='B' && b2=='O') bloodresult='鍙兘涓� <b class="red">B</b> 鍨嬫垨 <b class="red">O</b> 鍨嬶紝涓嶅彲鑳戒负 <b class="red">A</b> 鍨嬪拰 <b class="red">AB</b> 鍨�' ;
if(b1=='O' && b2=='B') bloodresult='鍙兘涓� <b class="red">B</b> 鍨嬫垨 <b class="red">O</b> 鍨嬶紝涓嶅彲鑳戒负 <b class="red">A</b> 鍨嬪拰 <b class="red">AB</b> 鍨�' ;
if(b1=='B' && b2=='AB') bloodresult='鍙兘涓� <b class="red">A</b> 鍨嬨€�<b class="red">B</b> 鍨� 鍙� <b class="red">AB</b> 鍨嬩箣涓€锛屼笉鍙兘涓� <b class="red">O</b> 鍨�' ;
if(b1=='AB' && b2=='B') bloodresult='鍙兘涓� <b class="red">A</b> 鍨嬨€�<b class="red">B</b> 鍨� 鍙� <b class="red">AB</b> 鍨嬩箣涓€锛屼笉鍙兘涓� <b class="red">O</b> 鍨�' ;
if(b1=='O' && b2=='O') bloodresult='鍙兘涓� <b class="red">O</b> 鍨嬶紝涓嶅彲鑳戒负 <b class="red">A</b> 鍨嬨€�<b class="red">B</b> 鍨嬪拰 <b class="red">AB</b> 鍨�' ;
if(b1=='O' && b2=='AB') bloodresult='鍙兘涓� <b class="red">A</b> 鍨嬫垨 <b class="red">B</b> 鍨嬶紝涓嶅彲鑳戒负 <b class="red">O</b> 鍨� 鍜� <b class="red">AB</b> 鍨�' ;
if(b1=='AB' && b2=='O') bloodresult='鍙兘涓� <b class="red">A</b> 鍨嬫垨 <b class="red">B</b> 鍨嬶紝涓嶅彲鑳戒负 <b class="red">O</b> 鍨� 鍜� <b class="red">AB</b> 鍨�' ;
if(b1=='AB' && b2=='AB') bloodresult='鍙兘涓� <b class="red">A</b> 鍨嬨€�<b class="red">B</b> 鍨嬪強<b class=\"red\">AB</b> 鍨嬩箣涓€锛屼笉鍙兘涓� <b class="red">O</b> 鍨�' ;
//alert(bloodresult);
document.getElementById("wtext").innerHTML=bloodresult;
document.getElementById('wresult').style.display = 'block';
var c = document.getElementById('wresult').innerHTML;
var i = '';
return {c:c, i:i};
//return false;
}
function wInit() {
document.getElementById('wtext').innerHTML = '';
// document.getElementById('wresult').style.display = 'none';
}
function handleWork(obj) {
// global callback
handleBegin();
var res = checkBloodtype(obj);
if (typeof res == 'object' && res != null) {
// global callback
handleFinish(res.c, res.i);
}
}
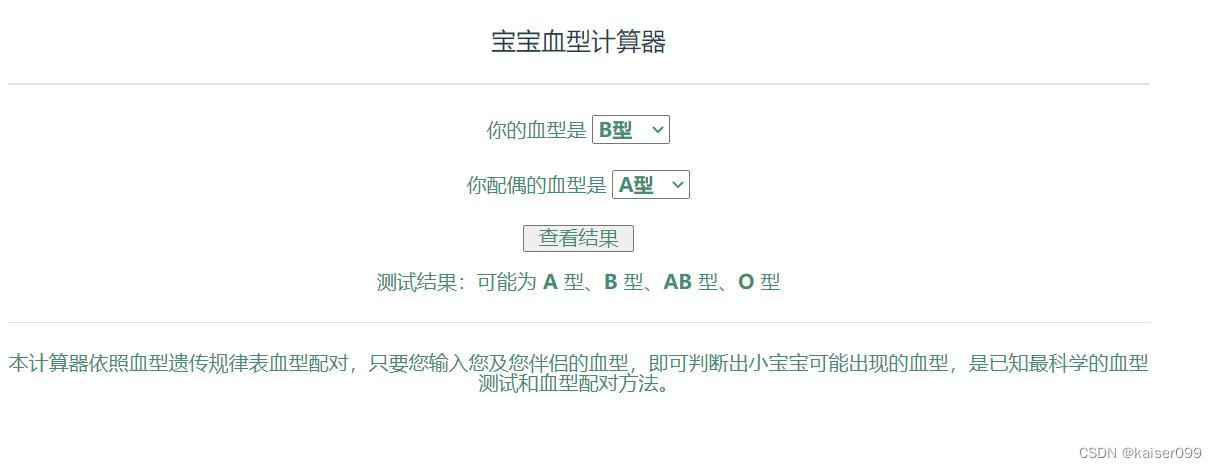
显示效果图:http://www.chinawe.net/tools/xuexing/