CSS3常用函数解析
css3中常用函数有3中,变量函数var()、计算函数calc()、和Webkit的css函数constant()和env(),这3种函数各有各的使用技巧。下面具体分享一下对于CSS3常用函数讲解,如下:
1.变量函数var()
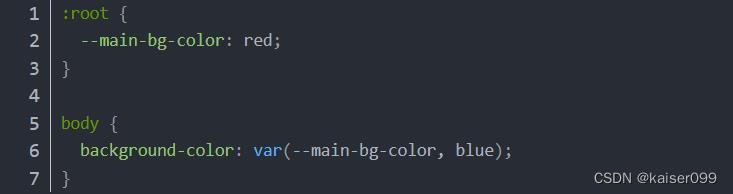
变量函数var()用于插入自定义的属性值。 第一个参数必需,为自定义属性的名称,名称需以 -- 开头;第二个参数可选,为备用值,在属性不存在的时候使用。 实例如下:

2.计算函数calc()
计算函数calc()用于动态计算长度值。使用注意点:
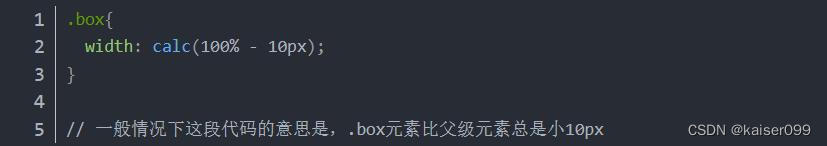
a.运算符前后都需要保留一个空格,例如:width: calc(100% - 10px);
b.任何长度值都可以使用calc()函数进行计算
c.calc()函数支持 “+”, “-”, “*”, “/” 运算
d.calc()函数使用标准的数学运算优先级规则
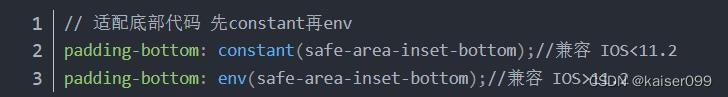
3.Webkit的css函数constant()和env()是IOS11新增特性,Webkit的css函数,用于设定安全区域与边界的距离,有4个预定义变量:
a.safe-area-inset-left:安全区域距离左边边界的距离
b.safe-area-inset-right:安全区域距离右边边界的距离
c.safe-area-inset-top:安全区域距离顶部边界的距离
d.safe-area-inset-bottom :安全距离底部边界的距离

参考文章:http://www.itmacom.com/gl/33446.html





