css选择器命名规则
css是所有前端必不可少的元素,css命名是有讲究的,不是随便可以命名的,命名时要遵循css的命名规则才能正常使用,下面就将css选择器命名规则列出如下。
1.字符命名规则:ccss命名时建议只采用字符[a-zA-Z0-9],再加连字号(-)和下划线(_),应该避免使用中文。
2.css命名是慎用数字,就算要使用数字也不要以数字开头,这样就可以保证程序的兼容性能,以数字开始的类名、ID名仅在IE6/IE7/IE8下被识别,而其它浏览器下则不识别
3.严格区分ID和class,id在命名中只能使用一次,而class可以在命名中多次使用
4.标签要语义化,语义化标签能让css选择器的命名能够反映页面结构的功能区块
5.css命名时要严格区分大小写,尽量统一全部使用大写或者全部使用小写
顺便说一说css使用规则,css调用一般有3种情况
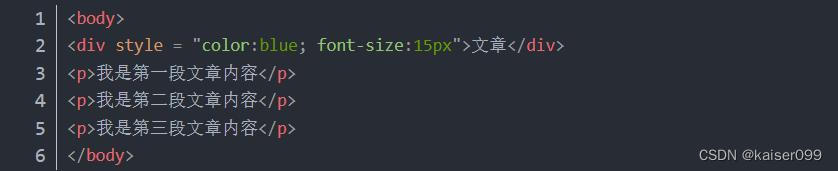
1.内联样式,在HTML元素中使用"style" 属性。
当特殊的样式需要应用到个别元素时,就可以使用内联样式。使用内联样式的方法是在标签中使用样式属性,样式属性可以是任何 CSS 属性。其作用范围是在当前标签内,使用较少
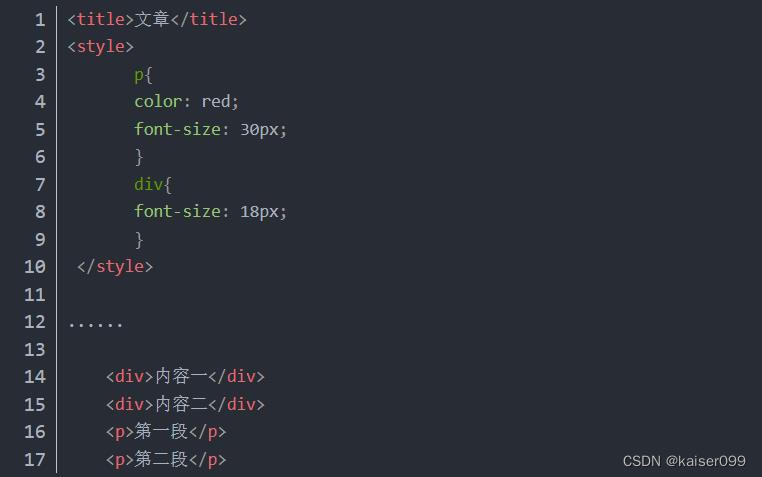
2.嵌套样式 ,在HTML文档头部 head 区域使用 style 元素 来包含CSS代码。
当单个文件需要特别样式时,就可以使用嵌套样式。通过在 head 部分定义 style 标签书写嵌套样式,在 style 标签中可以使用标签选择器,类选择器,id选择器等去给标签设置属性。

3.外联样式,使用外部 CSS 文件。
当样式需要被应用到很多页面的时候,将会使用外联样式。通过更改一个文件来改变所以页面的样式。此时我们需要在head标签中引入link标签。href中为需要引入的css文件。

单独的css文件时以css.为后缀名的文件,在该文件内可以直接设置标签样式,不要要包含在style标签中。



