集成iscroll 下拉加载更多 jquery插件
一个插件总是经过了数月的沉淀,不断的改进而成的。最初只是为了做个向下滚动,自动加载的插件。随着需求和功能的改进,才有了今天的这个稍算完整的插件。
一、插件主功能:
1、下拉加载
2、页面滚动到底部自动加载
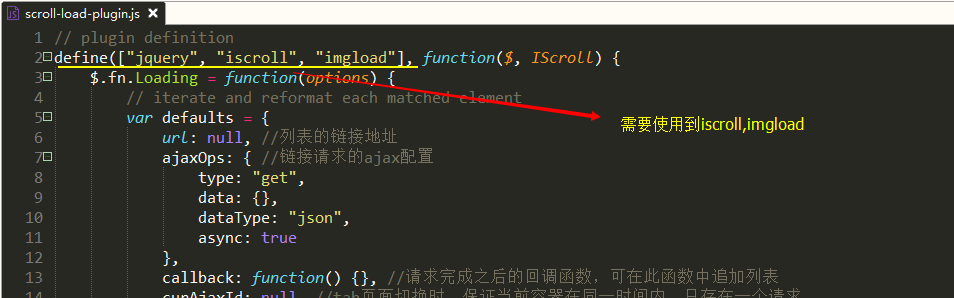
二、插件集成组件:
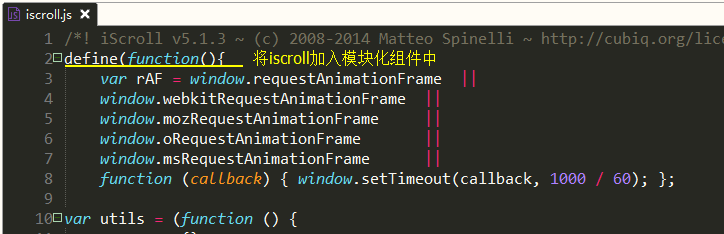
iscroll,imgLoad
其中iscroll修复了在ios9.0以上,滑动时触摸屏幕会出现闪屏的情况。
三、插件适用:移动端,为解决在ios下面适用div滚动,不流畅。,移动端的滚动到底部自动加载数据。
四、插件API
1、配置

1 { 2 url: null, //列表的链接地址 3 ajaxOps: { //链接请求的ajax配置 4 type: "get", 5 data: {}, 6 dataType: "json", 7 async: true 8 }, 9 callback: function() {}, //请求完成之后的回调函数,可在此函数中追加列表 10 curAjaxId: null, //tab页面切换时,保证当前容器在同一时间内,只存在一个请求 11 loadType: "load", //默认滚动到底部自动加载,值有:"uplaod"下拉加载,"download"上拉加载 12 isShowEmpty: true, //没有列表记录时,是否显示空记录页面。为false时,没有数据记录则显示没有更多 13 offsetHeight: 0 //页面高度减去此参数,就是列表容器的高度 14 };
2、对外接口

1 //重新设置ajax请求参数,包括url等 2 $.fn.setParam = function(values) { 3 if (this[0] && this[0].t) { 4 return this[0].t.setParam(values); 5 } 6 return null; 7 }; 8 //刷新scroll列表,内容有变的情况下,需要刷新列表,具体看参详iscroll 9 $.fn.refresh = function() { 10 if (this[0] && this[0].t) { 11 return this[0].t.refresh(); 12 } 13 return null; 14 }; 15 //重新设置列表外围容器的高度 16 $.fn.reSetHeight = function(height) { 17 if (this[0] && this[0].t) { 18 return this[0].t.reSetHeight(height); 19 } 20 return null; 21 }; 22 //滚动到列表内,某个元素内,具体参详iscroll 23 $.fn.scrollToElement = function(el, time, offsetX, offsetY, easing) { 24 if (this[0] && this[0].t) { 25 return this[0].t.scrollToElement(el, time, offsetX, offsetY, easing); 26 } 27 return null; 28 }
五、实例讲解
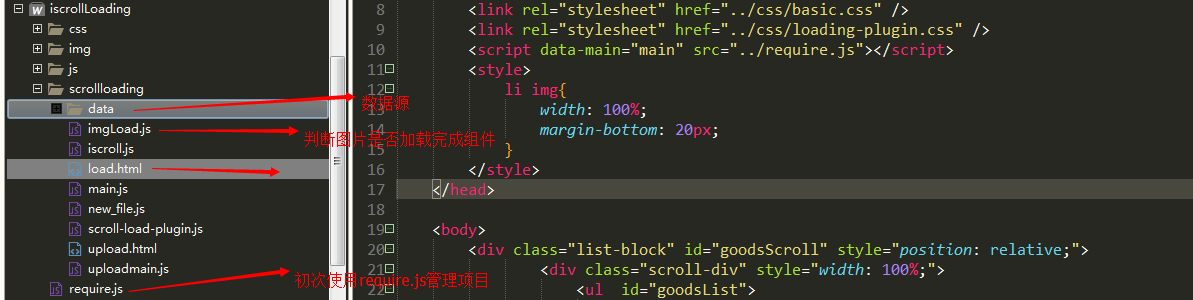
1、目录结构

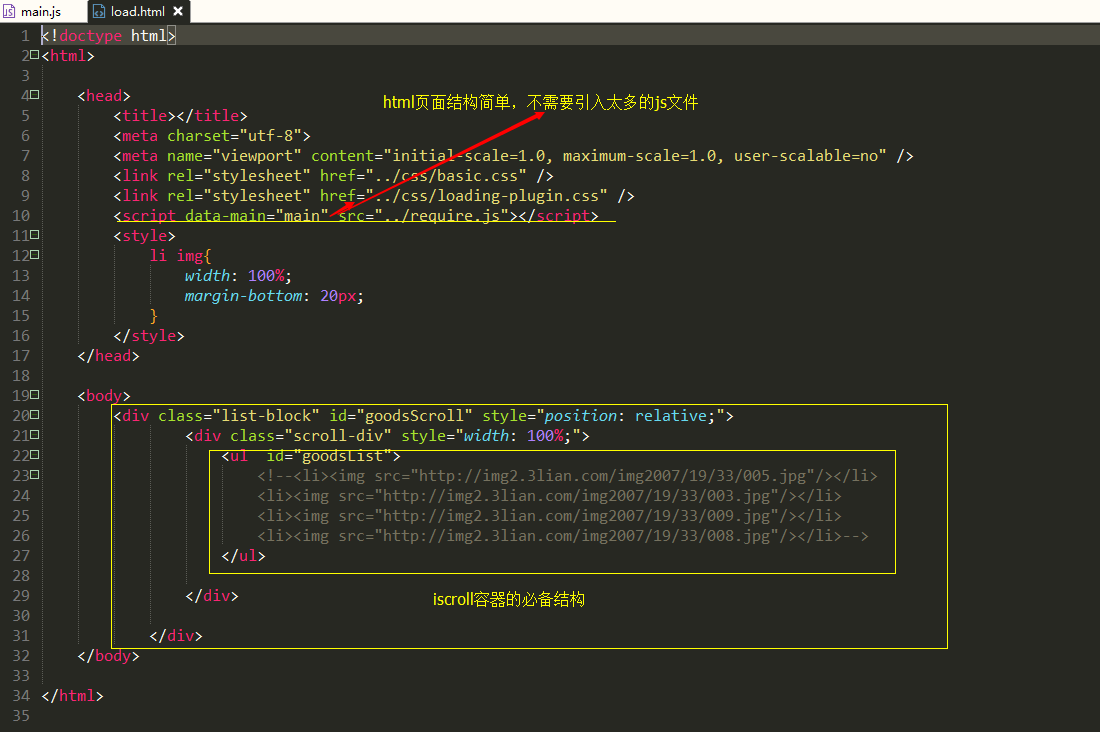
2、各个文件关键点





六、遇到的问题
在写此插件遇到最多的问题就是iscroll.js埋下的各种坑。关于这些坑的解决,网上已经有不少文章,这里就不赘述。在此分享一篇比较好的文章:【IScroll深入学习】解决IScroll疑难杂症
但是自ios9升级以来,在苹果下回出现新的问题。当iscroll正在滚动时,如果再去触摸屏幕会出现空白一闪。
解决此问题的方案是:在ios下不使用3D效果,直接改成2D效果。
更改源码位置在_translate()方法之中,位于代码836行。
更改代码:

1 var u = navigator.userAgent, app = navigator.appVersion; 2 var flag = !((!!u.match(/\(i[^;]+;( U;)? CPU.+Mac OS X/))||(u.indexOf('iPhone') > -1 || u.indexOf('Mac') > -1) || (u.indexOf('iPad') > -1)) 3 4 if(flag){ 5 this.scrollerStyle[utils.style.transform] = 'translate(' + x + 'px,' + y + 'px)' + this.translateZ; 6 }else{ 7 this.scrollerStyle[utils.style.transform] = 'translate(' + x + 'px,' + y + 'px)' ; 8 }
imgLoad.js的作用是为了解决页面中图片一部加载产生的问题,由于页面的大小发生了变化,必须调用 iscroll 的 refresh 方法,但是如果在图片加载完成之前调用refresh方法,iscroll计算出来的高度是错误的,因此只有在图片加载完成之后,在调用refresh方法。
重点讲讲配置参数中curAjaxId的来历:实际原型是这样的,在一个页面中有3个tab页签,每个tab页签请求的地址是一样的,但是在快速切换时,前一个点击的请求还没有完成就点击了第二个页签,而此时,他们所产生的数据又是append到同一个容器内,如是将会造成tab页签对应的数据乱串。解决此问题的方案有两个,一是每个页签对应自己的容器,页面初始化3个Loading。这样数据变不会出现乱串的结果,但此方法会导致页面的代码过于冗余,页面结构也相对复杂,于是就出现了curAjaxId。只要pageIndex的值为1,就会终止前面由此id发送的所有请求。这样便不会出现数据乱串的问题。
七、插件还需要扩展的地方
1、目前只支持json,对于html等没有做处理
2、由于是从自己项目中剥离出来简单重构的代码,对于ajax的错误处理没有给出
项目实例地址
https://github.com/kaisela/myjobs/tree/master/requirejs/iscrollLoading








【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· 阿里巴巴 QwQ-32B真的超越了 DeepSeek R-1吗?
· 【译】Visual Studio 中新的强大生产力特性
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 【设计模式】告别冗长if-else语句:使用策略模式优化代码结构