react中<link>和<navlink>区别
两者都是实现路由的跳转.但
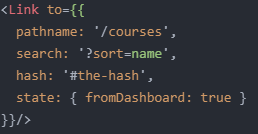
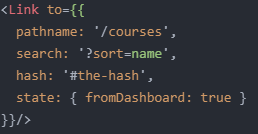
点击<Link>时,url会更新,组件会被重新渲染,但是页面不会重新加载...使用to链接组件时,它的值既可是字符串,也可以是location对象(包含pathname、search、hash、与state属性)如果其值为字符串,将会被转换为location对象

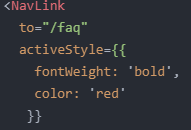
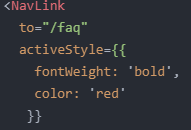
点击<navlink>时,会在匹配上当前的url的时候给已经渲染的元素添加参数.

两者都是实现路由的跳转.但
点击<Link>时,url会更新,组件会被重新渲染,但是页面不会重新加载...使用to链接组件时,它的值既可是字符串,也可以是location对象(包含pathname、search、hash、与state属性)如果其值为字符串,将会被转换为location对象

点击<navlink>时,会在匹配上当前的url的时候给已经渲染的元素添加参数.

【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· winform 绘制太阳,地球,月球 运作规律
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· AI与.NET技术实操系列(五):向量存储与相似性搜索在 .NET 中的实现
· 超详细:普通电脑也行Windows部署deepseek R1训练数据并当服务器共享给他人
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理