Chrome扩展插件的开发--获取网页Cookies
Chrome扩展插件的开发--获取网页Cookies
Chrome浏览器在浏览器类应用软件中一直居于榜首,很多人选择Chrome浏览器不仅仅是因为它的稳定,还有它丰富的可拓展性。那么有没有想自己开发一款自己的谷歌浏览器插件呢?本文将介绍大家手动开发一个谷歌浏览器插件获取cookies.
1.Chrome插件开发文档
https://developer.chrome.com/docs/extensions/mv3/
2.官网入门demo
3.getCookies
· manifest.json
开发插件必须提供该文件,用来配置插件所有的必要信息,比如插件名字、描述、版本号、图标等;
· 插件弹窗popup
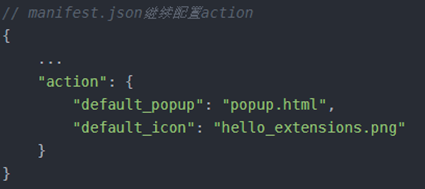
点击插件图标会弹出一个窗体,这个窗体就是 popup 。在 manifest.json 的 action 字段配置 popup, 其中 default_popup 指定点击 popup 后显示的 html 内容,路径位置相对于配置文件,另外default_icon设置的是扩展插件图片,路径位置相对于配置文件;

|
// manifest.json继续配置action { ... "action": { "default_popup": "popup.html", "default_icon": "hello_extensions.png" } } |

|
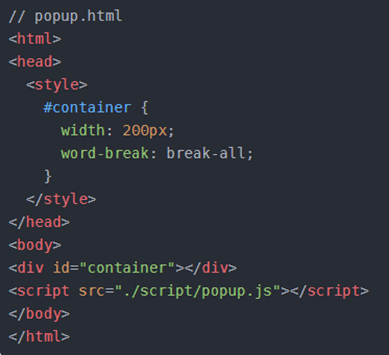
// popup.html <html> <head> <style> #container {
width: 200px; word-break: break-all; } </style> </head> <body> <div id="container"></div> <script src="./script/popup.js"></script> </body> </html> |
· 权限配置
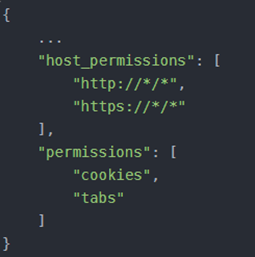
获取cookies需要先在manifes.json中添加对应权限;host_permissions中设置哪些网站下该插件可以获取 permissions 里列举的权限;

{
... "host_permissions": [ "http://*/*", "https://*/*" ], "permissions": [ "cookies", "tabs" ] } |
· popup.js
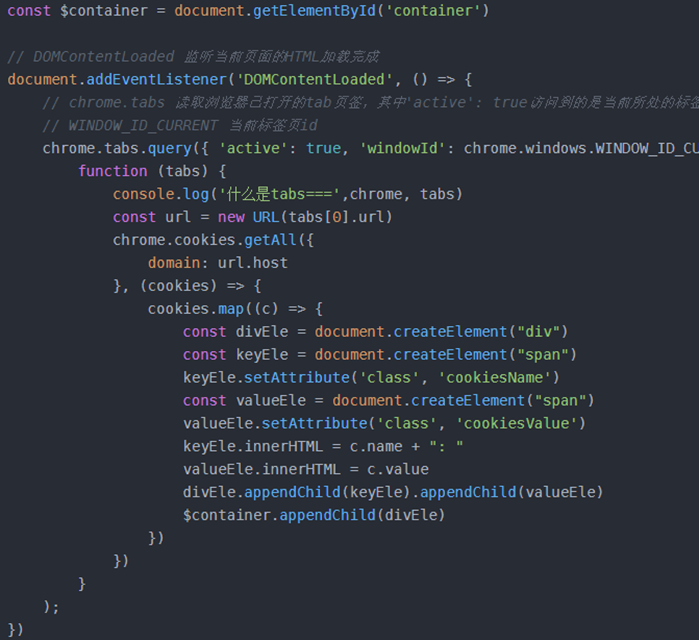
在开发插件时,不能将 js 代码直接写在 html 文件里,否则会报错,必须要单独新建一个 js 文件,然后通过 script 标签引用该文件;通过在popup.js内调用chrome获取cookies的API来获取所访问网页的cookies,并把结果展示到popup.html弹窗内部;

const $container = document.getElementById('container')
// DOMContentLoaded 监听当前页面的HTML加载完成 document.addEventListener('DOMContentLoaded', () => {
// chrome.tabs 读取浏览器已打开的tab页签,其中'active': true访问到的是当前所处的标签页 // WINDOW_ID_CURRENT 当前标签页id chrome.tabs.query({ 'active': true, 'windowId': chrome.windows.WINDOW_ID_CURRENT },
function (tabs) {
console.log('什么是tabs===',chrome, tabs)
const url = new URL(tabs[0].url) chrome.cookies.getAll({
domain: url.host }, (cookies) => {
cookies.map((c) => {
const divEle = document.createElement("div")
const keyEle = document.createElement("span")
keyEle.setAttribute('class', 'cookiesName')
const valueEle = document.createElement("span")
valueEle.setAttribute('class', 'cookiesValue')
keyEle.innerHTML = c.name + ": " valueEle.innerHTML = c.value divEle.appendChild(keyEle).appendChild(valueEle) $container.appendChild(divEle) }) }) } ); }) |
4.插件在chrome浏览器内导入使用
· 打开chrome的插件管理页面chrome://extensions
· 打开该页面右上角的开发者模式
· 点击加载已解压的扩展程序,上传本地文件即可导入插件
· 点击浏览器右上角扩展程序图标可以将自己的插件固定到浏览器顶部
5.相关API
本文来自博客园,作者:kaizi1992,转载请注明原文链接:https://www.cnblogs.com/kaigejava/p/16840718.html



【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】凌霞软件回馈社区,博客园 & 1Panel & Halo 联合会员上线
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】博客园社区专享云产品让利特惠,阿里云新客6.5折上折
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 清华大学推出第四讲使用 DeepSeek + DeepResearch 让科研像聊天一样简单!
· 实操Deepseek接入个人知识库
· 易语言 —— 开山篇
· 一个费力不讨好的项目,让我损失了近一半的绩效!
· 【全网最全教程】使用最强DeepSeekR1+联网的火山引擎,没有生成长度限制,DeepSeek本体