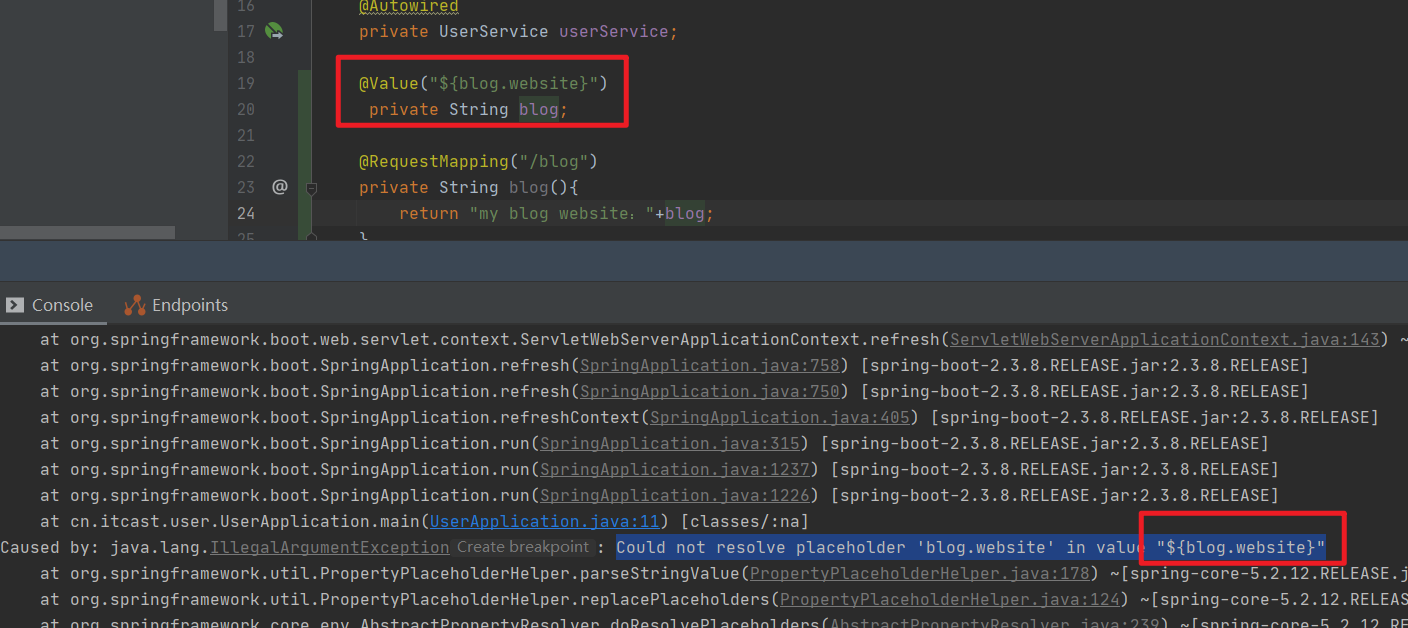
在使用Nacos作为统一配置中心的时候,项目中使用@Value注解从Nacos获取值,一直报错Could not resolve placeholder 'blog.website' in value "${blog.website}".如下图:
在使用Nacos作为统一配置中心的时候,项目中使用@Value注解从Nacos获取值,一直报错Could not resolve placeholder 'blog.website' in value "${blog.website}".如下图:

问题分析:难道是@Value的${}中key写错了?
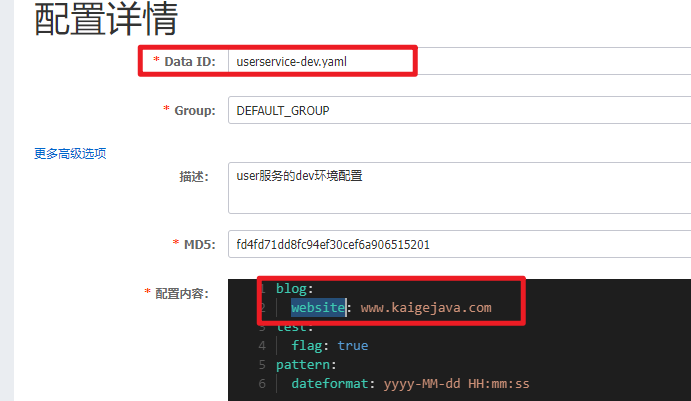
来看看Nacos的配置

没有写错啊
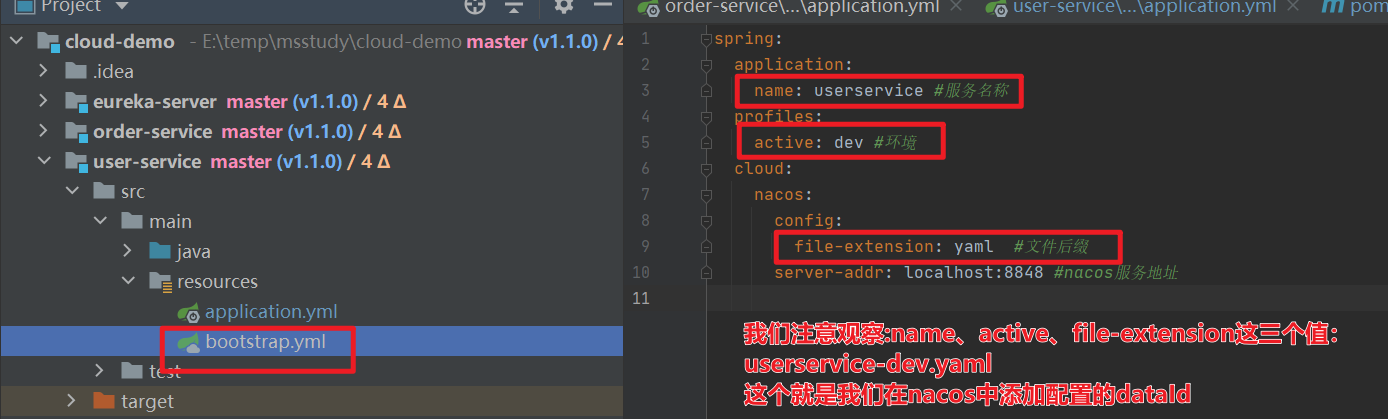
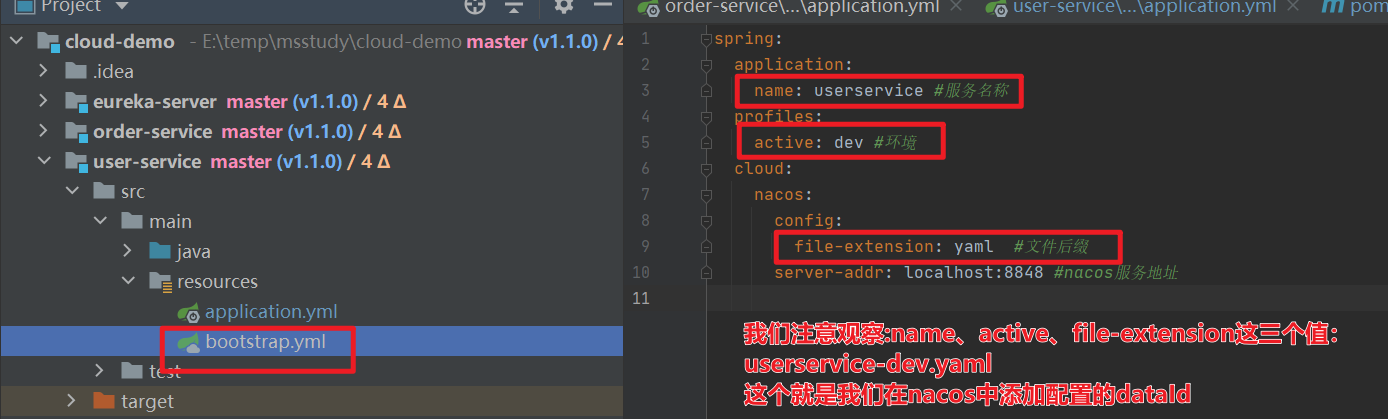
难道bootstrap.yml中Nacos的dataId写错了?查看bootstrap.yml

也没有写错啊。
那还有哪了问题呢?
其实啊,主要是因为我们忘记了,Nacos还有一个namespace来作为数据隔离的
凯哥的问题就出在了namespace上。
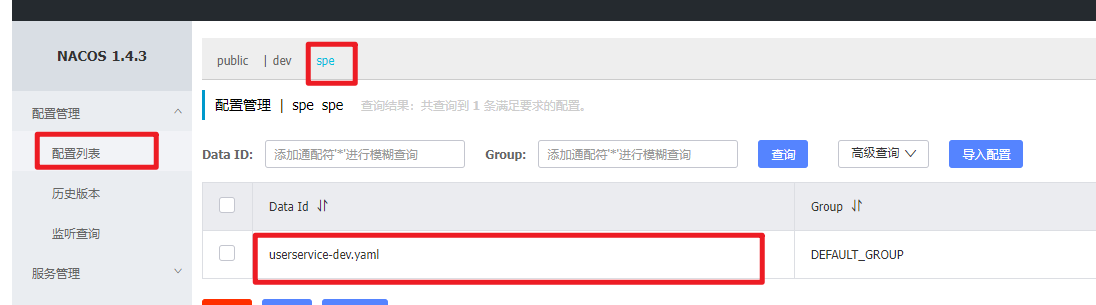
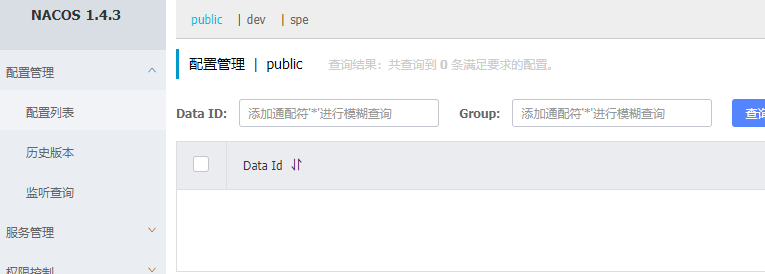
我们回到Nacos控制台,来看看配置列表.如下图:

是不是发现了什么?对,没错!userservice-dev.yaml的namespace是在spe下,而不是public下(在bootstrap.yml文件中,我们没有指定namespace,那么默认就是在public的namespace下)。所以,项目启动时候,默认去public的命名空间下获取blog.website。

我们看到public的namesp下没有数据。当然会报错了。
修改:
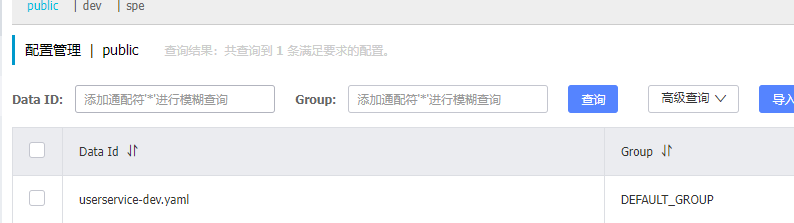
将配置信息写到public的namespace下

重新启动项目,查看控制台日志。一切正常。
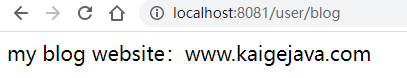
访问项目:

可以正常且正确的返回数据。
总结:
Spring boot和Nacos整合,使用Nacos作为统一配置中心的时候,当@Value不识别错误检查以下三个地方:
1:查看@Vaule${}中的key值是否是争取的。
需要注意:在yml中blog:website。但是在@Value中是blog.website
2:查看bootstrap.yml的dataId和Nacos配置中的名字是否一致:

3:检查namespace是否在同一个
如果没有写,Nacos的默认namespace是在public下。
注意看是否有多个命名空间,每个命名空间是独立的,叫做环境隔离,不同的命名空间下的服务互相不可见。我不小心把nacos的yml创建在了dev的命名空间下,而我的服务默认是在public下,两者之间没有关联,所以报错了,改过来就解决了!
本文来自博客园,作者:kaizi1992,转载请注明原文链接:https://www.cnblogs.com/kaigejava/p/16818708.html


 浙公网安备 33010602011771号
浙公网安备 33010602011771号