Cordova+Vue构建Hybrid APP简易实操
当下APP市场,因为Native APP开发成本高,Web APP不稳定,混合开发APP大行其道,成为越来越多开发者的首选。Hybrid APP开发框架也比较多,Weex、Ionic、PhoneGap、WeX5……今天尝试一下用Cordova+Vue来构建。
1. Cordova是什么?
Apache Cordova 的前身是PhoneGap,是从PhoneGap中抽出来的核心代码。
Cordova是一个开源的移动开发框架。允许你用标准的web技术-HTML5,CSS3和JavaScript做跨平台开发。 应用在每个平台的具体执行被封装了起来,并依靠符合标准的API绑定去访问每个设备的功能,比如说:传感器、数据、网络状态等。(摘自Cordova中文文档)
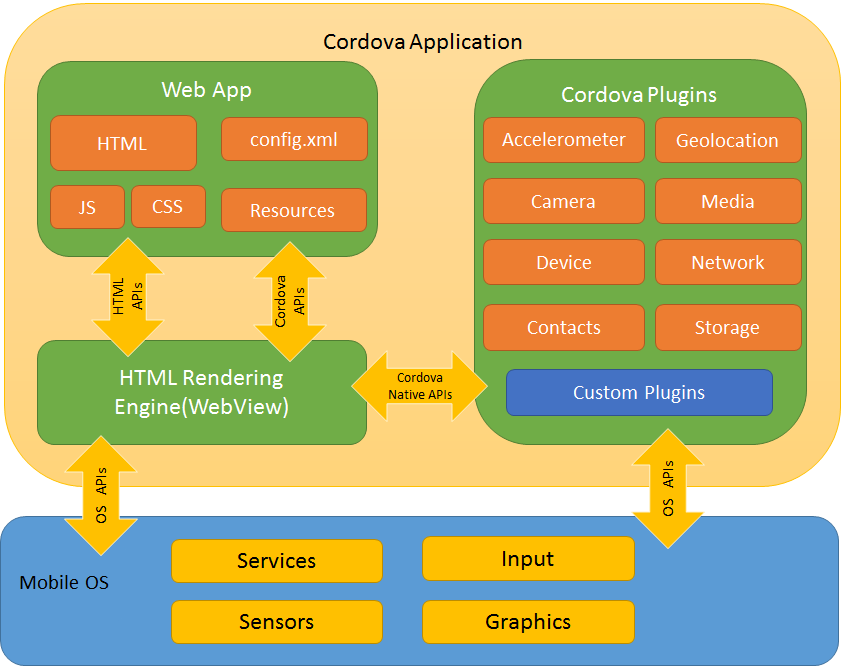
下面是Cordova中文文档中的cordova应用架构的高级视图:

说简单点,Cordova就是把我们的web页面用原生代码进行包装,并提供给我们js可以调用的访问原生设备功能的接口,最后生成一个可以在原生设备上进行安装的安装包。
2. Vue项目
Vue大家应该都很熟悉了,下面新建一个Vue项目。
# 初始化新建项目
vue init webpack vue-app
# 安装依赖
cd vue-app
npm install
# 启动服务
npm run dev
# 打包项目
npm run build
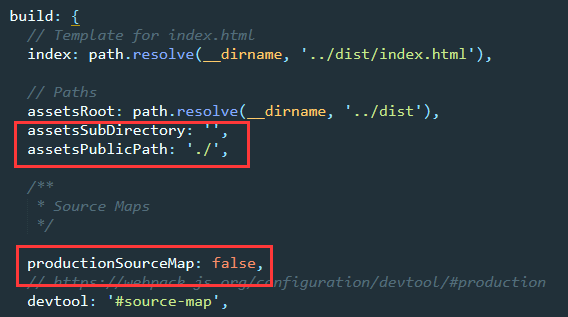
修改config/index.js文件:

assetsSubDirectory:static这个二级目录不需要,改为空;
assetsPublicPath:默认为根路径,改为当前相对路径;
productionSourceMap:用于支持打包后的调试,改为false,可以加快打包速度;
build生成的文件位于dist目录下,先放着备用。
3. 构建Cordova项目
# 安装6.0.0版本的cordova
npm install -g cordova@6.0.0
# 创建一个cordova项目,项目名为cordova-vue-app,包名(Boundle ID)为com.kw.cvtest,APP名称为cvapp
cordova create cordova-vue-app com.kw.cvtest cvapp
将刚刚创建的Vue项目dist目录下的文件全部拷贝到cordova项目www目录下,
然后添加android平台:
cd cordova-vue-app
cordova platform add android --save
上面步骤完成之后,cordova-vue-app/platforms目录下会生成android文件夹,这就是安卓平台代码了。
4. as打包APK
cordova有打包apk的命令,但是打包速度实在太慢,我们一般把生成的原生代码用eclipse或者android studio打包,IOS需要在Mac环境下用XCode打包,这里没有Mac,先看安卓。
没有用过android studio的先去下载安装,包括Android SDK。
安装完成打开android studio,导入项目时选择import from gradle,选择build.gradle点击确定等待gradle编译,这里如果编译失败,大多是因为gradle插件版本和gradle版本之间的对应问题,可以参考《Android Studio中由于gradle插件版本和gradle版本对应关系导致的编译失败的问题》。
编译完成之后,菜单栏选择build apk就可以打包apk包了。
5. Cordova-Android项目主要目录简介
/assets/www:web页面文件
/res:不同尺寸APP启动页,logo图片,APP名称等配置
/src:APP主Activity,以及我们自定义的插件等放在这里
AndroidManifest.xml:Android项目必需的也是最重要的一个文件,包名、版本号、应用所需要的权限都在这里配置,项目中用到的所有四大组件都需要在这里注册。
以上,将打包出来的apk安装在手机上看看效果吧~这里只是混合开发APP的一个简单实现,还未达到生产要求,在项目架构上对于web页面和cordova插件的结合之后还需要深入研究,欢迎评论区留言讨论。



