记一次微信小程序开发
之前在网上看到博客园新闻服务开放接口,因为自己本身有看博客园IT新闻的习惯,为了能随时随地简洁方便的浏览新闻,于是萌生了一个利用开放API开发一个微信小程序的想法。
1. mpvue初探
平时技术栈有用到Vue,这个小程序功能也比较简单,用 mpvue 再合适不过了。mpvue 基于 Vue.js 核心,修改了 Vue.js 的 runtime 和 compiler 实现,使其可以运行在小程序环境中,获得完整的 Vue.js 开发体验,组件化代码复用、Vuex 数据管理、webpack 构建机制、开发阶段 hotReload 等等。查看官方文档,一步一步来构建项目,可以说相当快速。
2. 接口HTTPS化
微信小程序明确规定服务端必须用HTTPS,博客园提供的接口都是HTTP协议的,而且这个老的API返回的数据格式都是XML的,索性这里自己转一遍接口,配置个HTTPS证书。
2.1 koa2写个接口服务
部分代码如下:
const http = require('http');
const url = require('url');
const host = 'http://wcf.open.cnblogs.com'
class cnblogsCtrl {
//分页获取最新新闻
static async recent (ctx, next) {
let pageIndex = ctx.params.pageIndex;
let pageSize = ctx.params.pageSize;
let options = {
host: url.parse(host).hostname,
path: `/news/recent/paged/${pageIndex}/${pageSize}`,
method: 'GET',
headers:{
"Content-Type":"application/x-www-form-urlencoded; charset=UTF-8",
"Accept": "text/html,application/xhtml+xml,application/xml;q=0.9,image/webp,*/*;q=0.8"
}
}
return new Promise((resolve, reject) => {
const req = http.request(options, (res) => {
try {
res.setEncoding('utf8');
let result = ''
res.on('data', (chunk) => {
result += chunk
});
res.on('end', () => {
ctx.response.status = 200;
ctx.body = {
code: 200,
msg: '查询成功',
data: result
}
resolve(next())
});
} catch (err) {
ctx.response.status = 500;
ctx.body = {
code: 500,
msg: '请求遇到问题',
data: err
}
reject(next())
}
});
req.write('');
req.end();
})
}
}
module.exports = cnblogsCtrl
2.2 免费HTTPS证书申请
FreeSSL去申请了一个免费一年的ssl证书,至于如何配置 HTTPS ,网上教程应该有很多,我的服务是用了nginx做反向代理,因此是在nginx配置中增加ssl相关配置。
server {
listen 80;
listen 443 ssl;
server_name api.kwin.wang;
ssl on;
ssl_certificate xxx-full_chain.pem;
ssl_certificate_key xxx-private.key;
...
}
3. XML转JSON
上面也提到了博客园旧的API返回的数据格式是XML的,因此需要在服务端对request的结果做处理,Node.js 处理 XML 一般借助 xml2js 这个模块。
安装依赖:
npm install xml2js
const xmlParse = require('xml2js').parseString;
//result为上面request的结果
xmlParse(result, { explicitArray : false, ignoreAttrs : true }, (err, jsonData) => {
if (err) {
console.log(`xml parse error ${err}`);
ctx.body = {
code: 200,
msg: 'xml parse error',
data: null
}
} else {
ctx.body = {
code: 200,
msg: '查询成功',
data: jsonData.feed.entry
}
}
resolve(next())
})
4. wxParse
最后小程序页面写的差不多了,到获取到新闻详情展示的时候发现新闻内容在页面上展示不出来,因为接口获取到的新闻详情是HTML格式的富文本内容,小程序默认是不支持的,需要转为小程序原生的WXML才能正常显示,这里需要一个mpvue-wxparse依赖。
安装依赖:
npm install mpvue-wxparse --save
import wxParse from 'mpvue-wxparse'
export default {
...
components: {
wxParse
}
}
HTML代码:
<wxParse :content="newsDetail.Content" />
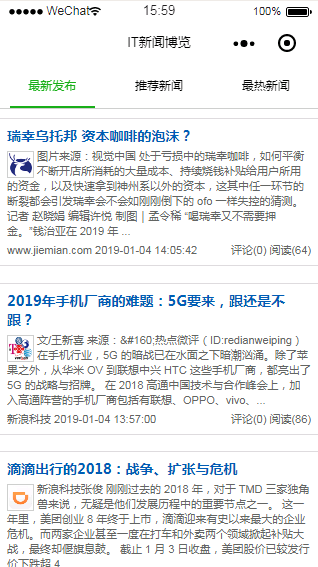
大功告成!小程序主页面:

5. 个人主体无法发布 文娱-资讯
小程序版本提交审核的时候被驳回,当前小程序属于 文娱-资讯 类目,个人主体无法发布该类目,反正自己用用,体验版倒也无所谓了,手动滑稽(•‿•)
体验版扫码体验:

新版博客园开放API:https://api.cnblogs.com/help



