Vue响应式

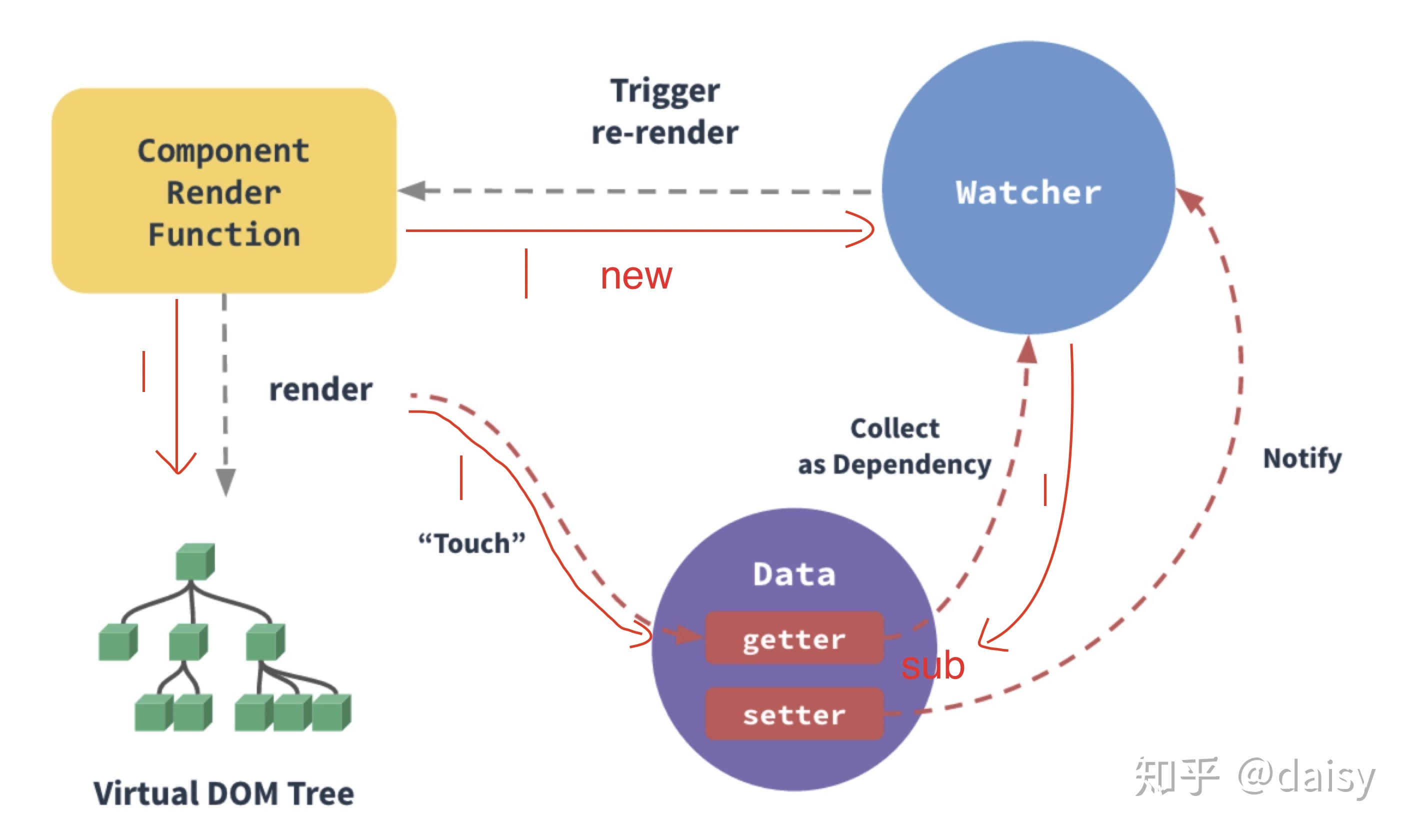
1、第一步:组件初始化的时候,先给每一个Data属性都注册getter,setter,也就是reactive化。然后再new 一个自己的Watcher对象,此时watcher会立即调用组件的render函数去生成虚拟DOM。在调用render的时候,就会需要用到data的属性值,此时会触发getter函数,将当前的Watcher函数注册进sub里。
2、第二步:当data属性发生改变之后,就会遍历sub里所有的watcher对象,通知它们去重新渲染组件。
为什么,viewmodel更改完数据之后,视图就能自动更新
用户产生操作或者其他条件触发 -> 数据更新
数据变化之后,viewmodel是怎么就知道数据变化了呢?又是怎么去更新视图的呢?
viewmodel会对传入data生成data,利用Object.defineProperty为data挂载对应的属性,每个属性就会拥有自己的getter和setter,当data变化之后,不仅更改了data,并且data的setter就会执行,viewmodel的watcher就能得知数据的变化,然后进行对应的处理,也就是更新视图
这就是vue数据双向绑定实现MVVM结构的原理(响应式原理)



