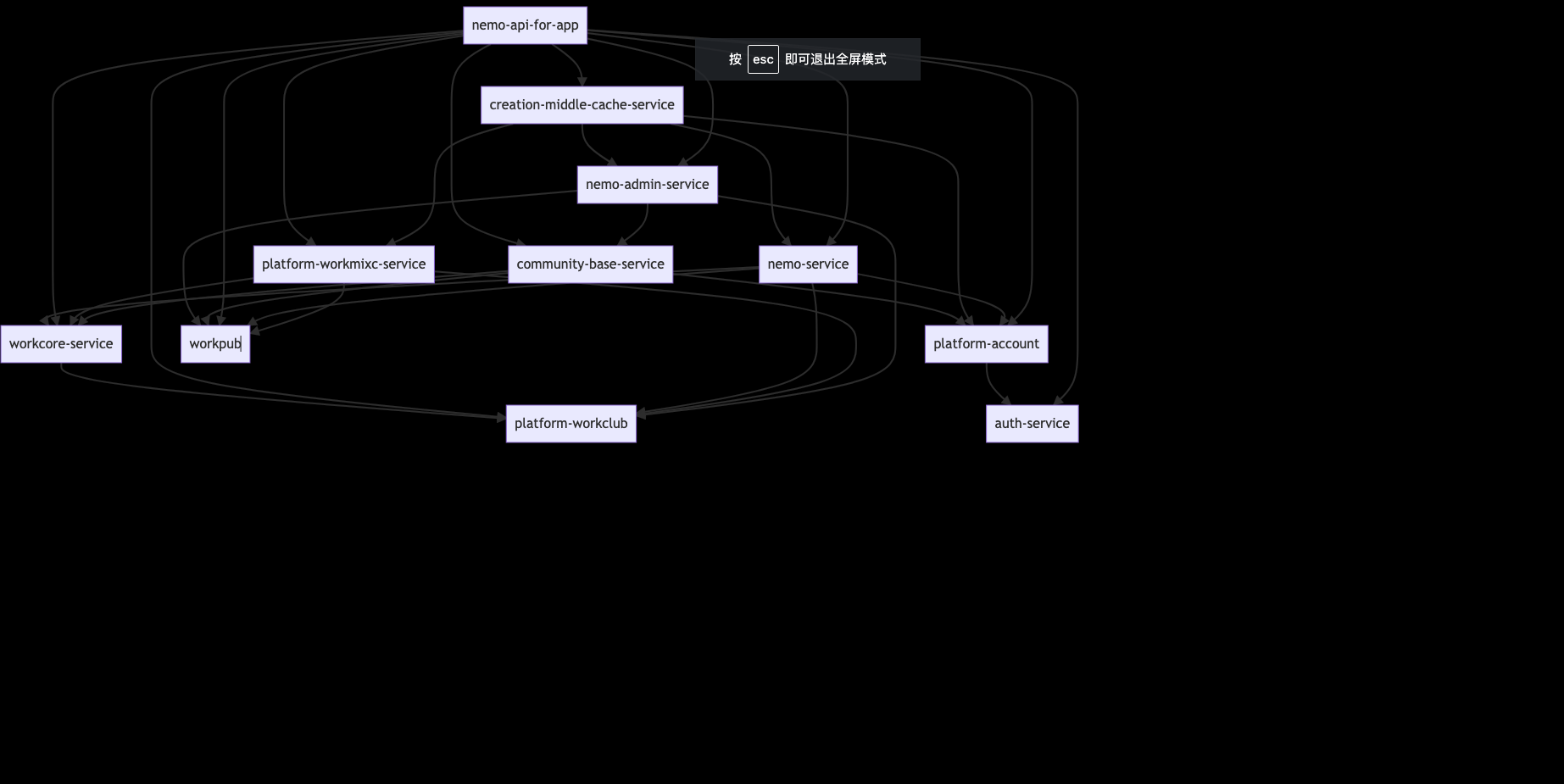
区域点击全屏放大
https://blog.csdn.net/weixin_44856917/article/details/128818158
<template>
<div>
<!-- // 小图标 -->
<a-button @click="enlarge">双击放大</a-button>
<div id="mapCodeID" class="mermaid" ref="mermaid" style="margin-top:0px"></div>
</div>
</template>
<script>
export default {
created() {
},
data() {
return {
FullScreen: false, // 是否全屏
};
},
mounted() {
},
methods: {
//点击全屏事件
enlarge() {
// let element = document.documentElement;//全屏放大
let element = document.getElementById("mapCodeID"); //需要全屏容器的id
// 浏览器兼容
if (this.FullScreen) {
if (document.exitFullscreen) {
document.exitFullscreen();
} else if (document.webkitCancelFullScreen) {
document.webkitCancelFullScreen();
} else if (document.mozCancelFullScreen) {
document.mozCancelFullScreen();
} else if (document.msExitFullscreen) {
document.msExitFullscreen();
}
} else {
if (element.requestFullscreen) {
element.requestFullscreen();
} else if (element.webkitRequestFullScreen) {
element.webkitRequestFullScreen();
} else if (element.mozRequestFullScreen) {
element.mozRequestFullScreen();
} else if (element.msRequestFullscreen) {
element.msRequestFullscreen();
}
}
this.FullScreen = !this.FullScreen;
},
},
};
</script>
例子:








【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· winform 绘制太阳,地球,月球 运作规律
· 超详细:普通电脑也行Windows部署deepseek R1训练数据并当服务器共享给他人
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· AI 智能体引爆开源社区「GitHub 热点速览」
· 写一个简单的SQL生成工具
2022-10-23 GenericAPIView---get_object含
2022-10-23 jenkins改成中文的方法
2020-10-23 表格
2019-10-23 Chrome浏览器控制网速的方法
2019-10-23 当压测数据压不上去时可能是哪些原因造成的
2019-10-23 java-selenium 框架例子
2019-10-23 robot用例执行常用命令(还没试)